- interval: 设置backgroundShape capture 为 true, 避免交互时被捕捉(如 element-selected) (#4714) (c717014d)
- animate: 部分动画覆盖 callback 配置导致外部的 callback 配置失效 (#4678) (9d1a25f1)
- 修复 sibling-x-filter,sibling-y-filter 过滤全部数据的问题 (#4617) (bc57583f)
- label: label 可以配置 是否支持捕获 (#4064) (7ff3941)
- toolitp: 增加 tooltip marker 回调,以和 point 的不同形状保持一致 (#4039) (7b16ce7)
- annotation: 修复 annotation shape/regionFilter 在 geometries 没有动画没有渲染的问题 (#4035) (dcb8cf4)
- example: brush selection add the modification button example (#4004) (de7425af)
- 优化拖拽点交互的 demo (466cf81b)
- pie: 修复扇形 变化时 角度按照反方向变化的问题 (#4029) (5256a8a0)
- crosshairs: crosshairs 删除在坐标轴外不能显示的配置 (#4008) (56ff97ba)
- area-shape: fix marker fillOpacity (#4017) (97897428)
- slider: 修改 slider 的最大值最小值 位置 计算数据方式 floor 为 round (#4015) (b923eb38)
- backgroundName: 修复 柱形存在背景时添加 interval:click 触发两次的问题 (#3999) (a6341a02)
- axis-label: 修复 axis-label tooltip 移开没有 hide 的问题 (#4002) (a6dce615)
- view: 修复 view 更新时, tooltip 依赖 coordinate 更新位置导致 crosshairs 位置错位 (#4001) (ce457851)
- animate waveIn: 修复 waveIn 动画 最后没有给 element 附上更新后样式的问题 (#4000) (beb97663)
- sector-path: 修复扇形非常小的时候, 角度 diff 会被重置为 Math.PI * 2 (#3981) (dec20728)
- interval: 修复同时存在坐标系转制和 y 镜像的时候 的 bakcground radius 的错误 (#3969) (36e97f44)
- annotation typo (#3960) (e46fd837)
- add window-detect (00f24f13)
- ci actions 添加 pr 触发时机 (4cc0475f)
- 修改钉钉群号 (ce197ed0)
- 修复 timeCat scale 没有当作 groupScale,导致对应场景的折线图绘制无法正常分组 (1861807e)
- update actions/checkout version to avoid vulnerability (#3774) (781eb8c8)
- interval: 修复 interval color 通道没有 field,会导致 tooltip name 消失 (3e3d03fb)
- add pr-auto-labels & auto-release-generate (94146ea0)
- charts: 修复 annotations 创建失败 (09cde2d1)
- slider: 修复 slider 过大挤压图形的问题 #2968 (#3794) (a3187617)
- toolitp: 修复 limitInPlot 属性无法屏蔽一些后出现的状态 (#3792) (50e319dc)
- 修复 jitter 点图 adjust 后点位置不正确的问题 (#3790) (5ffcb7ac)
- 修复获取分组 scale 错误 & tooltip 获取 value-scale 不忽略 color、shape 通道相关字段 (#3768) (ab893335)
- legend: 修复图例 radio focus 模式 & 增加 demo (#3779) (5295b78a)
- remove node 12 to fix release action failed (#3720) (1358be9a)
- issue-3723: 修复 annotation 在筛选条件下,范围外的标注不需要展示 (#3775) (151f9152)
- slider,scrollbar: 修复 slider 、scrollbar values 排序错误的问题 (#3773) (6e84c446)
- 更新官网公告 (2caa82a9)
- docs: label link 404 (#3728) (e92dbd74)
- demo: demo 中自定义 shape 会有误导 (#3744) (1249000f)
- 修复 element 设置层级 zIndex 的时候,需要考虑 zIndexReversed (#3685) (c3654776)
- label: 修复 label 做坐标系镜像下,位置计算问题 (#3682) (71ee0d91)
- slider: change ShapeStyle to ShapeAttrs (close: #3531) (#3670) (88cdee55)
- examples: replace K chart with Candlestick chart (#3667) (5990d3a4)
- scrollbar: 滚动条纵向在 reflectY 下的数据问题 (#3678) (1e412f32)
- type: MarkerCallback return type (#3674) (88ef320e)
- demo: streamgraph typo (#3659) (e0189dc2)
- 图例类型定义, 除了 marker 其它继承 component (#3654) (6ba4cf9a)
- state-style: 修复存在状态时,动画丢失 (2619645a)
- geometry: refactor and rename createElements (#3626) (5dadea97)
- constraint layout solver (#3622) (576cf07d)
- tooltip: 修复 clear + render 之后,tooltip dom 重复生成问题 (#3621) (eaacd502)
- legend 自定义 items 添加 marker 回调 (#3591) (dc80db29)
- scrollbar: 修复了由于 getYScales 方法中去重方法错误导致的 scrollbar 会在特定情况下失效(#3569) (#3570) (28280ee4)
- annotation: 修复 annotation 添加 id 失败 (#3601) (7561b33d)
- annotation: annotation position 支持百分比混用 (#3615) (bcffa462)
- facet: 添加了 spacing 属性,支持配置分面图之间的间距 (#3614) (d5588a0e)
- funnel: annotation 位置添加 center,支持在漏斗图中正常显示 (#3611) (552500df)
- style: fix style issues in docs (#3559) (41ecf763)
- fix 404 links for interaction (#3560) (2db29fed)
- typo: appendPading to appendPadding (#3572) (bf59c62d)
- 增加 scrollbar 的 demo (#3550) (fd47ed39)
- fix typos in 'docs/manual/concepts' (#3552) (2c74fc52)
- tooltip: remove useless code (#3549) (f0e4e334)
- heatmap: 修复热力图 style shadowBlur 不生效 & color 使用回调会导致白屏 (#3532) (664cf1a7)
- legend: 过滤连续图例的 value 参数,防止影响到 component legend 的 value 属性 导致交互问题 (#3527) (f30d700c)
- events: 暴露 brush 交互的生命周期,便于在 G2Plot 层可以监听 (#3485) (a8690cd9)
- interaction/link-by-color: element-link 交互反馈增加参数配置 (#3483) (3ddbbd31)
- active-region 若干问题 (#3484) (2e62682a)
- fix trendCfg type definition of SliderCfg (#3410) (9ef59440)
- types: 修复类型定义,设置为可选项 (#3482) (5b3535aa)
- 解决本地开发控制台 warning & babel 解析 tsx、jsx 语法 (#3360) (e63fa397)
- 添加 release create to trigger publish site (#3355) (857c5d06)
- 修复 import type 导致网站无法启动,更新为 export type (#3350) (35e37bd1)
- typings: 增强类型声明 (fd18579e)
- scrollbar: 滚动条增加一个滚道激活样式配置 (#3291) (aed93a19)
- legend: legend 增加 checked 单选交互 (#3289) (3a16db62)
- animation: 动画添加重复执行参数 (#3290) (38585ac4)
- life-circle: view 生命周期事件触发,携带事件内容 (#3288) (657eb978)
- cr 建议修改,统一变量命名 (6b3f5b7b)
- active-region: 支持配置底色样式,全局统一注册一个 配置样式 (#3284) (48c5bd12)
- scrollbar: 滚动条增加主题样式设置,允许设置滑道、滑块颜色 (#3286) (2c3e9d37)
- interaction: 注册交互的时候,允许注册带上触发 action 的参数 (#3280) (89aa37fe)
- event: 修复相同 type 事件触发两次 (#3282) (9d61410b)
- pie: 饼图数据 NaN 导致页面崩溃数据边界处理(#2930) (#3248) (cabe1f0b)
- pie 修复饼图在动画更新过程中如果宽度变为 0 导致的问题 (#3271) (9f561499)
- rose: 修复 TooltipItem data 类型 (#3273) (8ed68854)
- tooltip: tooltip.shwoContent support function (#3261) (a26c0732)
- 增加 getAction 的返回参数类型定义 (#3256) (024f9f9e)
- 判断提前,预防 time 类型出现的错误 (#3258) (a143ef54)
- 修复实心的 shape 设置空心的 marker,会导致 marker.style 设置不生效 (#3250) (88c45f88)
- 提示增强 (#3259) (4ffac0b0)
- 暴露获取扇形 path 的方法 (#3240) (ee974ad)
- add tooltip.customItems config (#3239) (7e389e4)
- tooltip.title support callback function (#3218) (1746f6a)
- tooltip: add tooltip.showNil (#3216) (edc1cee)
- 修复 scrollbar 文档错误 (#3236) (e38cf5d)
- 完善 interaction 英文文档 (#3234) (b6b334e)
- 移除图例废弃的 api & tooltipStyles 类型定义修整 (#3227) (69540f6)
- 文档走查优化 (#3221) (f25e30e)
- 移除 legend useHtml api (#3202) (56bc7f1)
- add mask documents (#3176) (e53f8d40)
- 添加 chart 和 view 对象的 api 文档 & 修复 shapeAttrs 链接文档 404 (#3172) (5658ae73)
- 404 (#3165) (baebc300)
- interval shape 支持 background (#3175) (0a9ee039)
- 支持对 geometry 下的 elements zIndex 进行降序 (#3173) (612cf971)
- tooltip-tip: label tip max width 50%, and break word (#3177) (b7a86fec)
- geometry: geometry.update should update scale when data is changed (#3174) (86f2c570)
- correct label position for histogram (#3156) (0f6e7167)
- 调整文档导航顺序 (#3135) (d2f1118a)
- fix legend filter bug on case line demo (#3116) (b3165704)
- 增加 faq,升级指南等文档 (#3119) (2033d030)
- 增加 element, view.en, dataset 等若干文档 (#3118) (8d112f15)
- 增强饼图标签跟随切片颜色 (#3147) (4f0f5665)
- esm: remove all lib import (#3141) (72b0275a)
- export: add some export method (#3142) (6247e3db)
- 修复路径错误 (#3148) (bd49fbe1)
- fix line geometry fail to set dot or dash shape(#3144) (239e8a67)
- 修复 element shape 进行 syncShapeStyle 时,可能存在空对象的情况 (#3110) (904202d1)
- fix empty div container for annotation (#3112) (f3739657)
- testcases: 增加单测,g 层修复 animate shape 在 changesize 的时候报错 (#3113) (28d235b0)
- testcases: 增加单测,g 层修复 animate shape 在 changesize 的时候报错 (#3113) (28d235b0)
- fix empty div container for annotation (#3112) (f3739657)
- add src to files for sourceMap (#3099) (ab3d9e5c)
- update ci worfklow (#3080) (eab91e3b)
- fix preview build workflow (#3078) (f9eacbee)
- try to fix preview action vulnerability (#3067) (77a18410)
- fix early create canvas context cause build error in server side (#3081) (773abdd9)
- issue-3073: 修复数据存在 null 值,在 pie-outer 标签布局下报错 (#3074) (73708e93)
- upgrade site theme (#3015) (00b919b4)
- only sync gh-pages to Gitee Mirror (#3014) (ba9bc23c)
- update preview.yml (#3011) (f1c7b6b8)
- 补充丢失的分面&交互的英文文档 (#3040) (b64fae45)
- add guide for sankey (#3030) (e9ba7649)
- fix the parameter description of TooltipCrosshairsTextCallback function (#3005) (3b996b1b)
- add G2Plot in readme (#3002) (48ccebfd)
- magi:
- sankey: add indicator sankey demo (#3027) (0db5f81f)
- label-layout: 标签布局 limit-in-plot 支持 ellipsis 展示 (#3066) (4eec0d2c)
- label: add limitInPlot label layout (#3062) (8cdf428e)
- support tooltip reversed cfg (#3055) (8cff406e)
- interval support lineCap round (#3036) (2907ac77)
- pixel interval padding and dodge padding (#2881) (d27fff29)
- view: add syncViewPadding support callback (#2995) (c8355f21)
- 更改默认 scale type 设置:time -> timeCat (#3059) (82470868)
- return early from sectorPathUpdate if path is invalid (#3047) (694f2096)
- limitInPlot 更新后需要清除 clip (#3043) (b641da2f)
- change the triggering condition (#3028) (449188ff)
- support adjust-color for overflow labels (#3016) (ac6d9428)
- tooltip clear (#3010) (1cc9354f)
- #2996 (#2998) (c6256760)
- pie-label: 修复饼图 label 溢出 (#3057) (44e88a4f)
- san-key: 贝塞尔曲线的方向不对 (#3023) (0210319f)
- slider: slider, scrollbar filter data (#3013) (71d9e448)
- release 4.1.0-beta.19 (#3021) (fcf024e4)
- upgrade site theme (#3015) (00b919b4)
- only sync gh-pages to Gitee Mirror (#3014) (ba9bc23c)
- update preview.yml (#3011) (f1c7b6b8)
- magi: add monitor line chart demo (#3029) (2a36e161)
- add guide for sankey (#3030) (e9ba7649)
- fix the parameter description of TooltipCrosshairsTextCallback function (#3005) (3b996b1b)
- add G2Plot in readme (#3002) (48ccebfd)
- sankey: add indicator sankey demo (#3027) (0db5f81f)
- pixel interval padding and dodge padding (#2881) (d27fff29)
- view: add syncViewPadding support callback (#2995) (c8355f21)
- change the triggering condition (#3028) (449188ff)
- support adjust-color for overflow labels (#3016) (ac6d9428)
- tooltip clear (#3010) (1cc9354f)
- #2996 (#2998) (c6256760)
- san-key: 贝塞尔曲线的方向不对 (#3023) (0210319f)
- slider: slider, scrollbar filter data (#3013) (71d9e448)
- fix the parameter description of TooltipCrosshairsTextCallback function (#3005) (3b996b1b)
- add G2Plot in readme (#3002) (48ccebfd)
- upgrade site theme (#3015) (00b919b4)
- update preview.yml (#3011) (f1c7b6b8)
- pixel interval padding and dodge padding (#2881) (d27fff29)
- view: add syncViewPadding support callback (#2995) (c8355f21)
- theme: 主题重构,暴露 createTheme 方法 (#3018) (e7471d70)
- support adjust-color for overflow labels (#3016) (ac6d9428)
- tooltip clear (#3010) (1cc9354f)
- #2996 (#2998) (c6256760)
- slider: slider, scrollbar filter data (#3013) (71d9e448)
- 4.1.0-beta.16 (#2975) (43cbb83b)
- 4.1.0-beta.14 (#2947) (68964cfd)
- v4.1.0-beta.13 (#2926) (102c906f)
- v4.1.0-beta.11 (#2898) (091f73d5)
- new documents (#2990) (982ba8b3)
- modify some descriptions (#2917) (0512365b)
- marker 单词拼写错误修正 (#2911) (645bb2d9)
- label: add adjust-position for path geometry and hide-overlap for interval (#2991) (b66f4005)
- theme: 更新主题色,更新三个色值 (#2963) (b5a00425)
- line-style: default use round style (#2953) (30b7655a)
- G2 层支持 custom annotation html annotation (#2934) (6209203a)
- annotation: add support for mean / median (#2922) (f8054857)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- annotation:
- the event variable is misspelled (#2984) (4dcf6c90)
- ci hang (#2979) (bdde7f3a)
- delete fill attr in interval-line (#2974) (8848b788)
- median typo (#2925) (57648275)
- 修复 adjust-color label layout 对一些颜色不生效的问题 (#2919) (b1f2c2a1)
- 漏斗图 label position 可生效 (#2909) (c2727a82)
- tooltip: 先对 Geometry 数据判空再进行查找 (#2970) (1822bf41)
- interaction: fix link-by-color path for transposed coord (#2972) (7793c419)
- label: fix label position for zero data (#2973) (60e34b17)
- #2905: 无需传入 color,color 必须来源于字段映射 (#2945) (acf7ad40)
- issue-2905: 自定义 shape 的默认样式设置 (#2906) (dac96901)
- issue-2541: state 状态依然存在时,但由于 changeSize, changeData 等重绘后丢失 (#2871) (dcb39aa3)
- pie-demo: typo, fixed #2884 (#2897) (6aa10078)
- types: add legend option (#2892) (bf3531ff)
- walkthrough label (#2981) (49051d4c)
- legend: legend update and render with same logic (#2890) (10666c0c)
- 4.1.0-beta.14 (#2947) (68964cfd)
- v4.1.0-beta.13 (#2926) (102c906f)
- v4.1.0-beta.11 (#2898) (091f73d5)
- theme: 更新主题色,更新三个色值 (#2963) (b5a00425)
- line-style: default use round style (#2953) (30b7655a)
- G2 层支持 custom annotation html annotation (#2934) (6209203a)
- annotation: add support for mean / median (#2922) (f8054857)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- delete fill attr in interval-line (#2974) (8848b788)
- median typo (#2925) (57648275)
- 修复 adjust-color label layout 对一些颜色不生效的问题 (#2919) (b1f2c2a1)
- 漏斗图 label position 可生效 (#2909) (c2727a82)
- tooltip: 先对 Geometry 数据判空再进行查找 (#2970) (1822bf41)
- interaction: fix link-by-color path for transposed coord (#2972) (7793c419)
- label: fix label position for zero data (#2973) (60e34b17)
- #2905: 无需传入 color,color 必须来源于字段映射 (#2945) (acf7ad40)
- annotation: text annotation re-render will be hidden (#2916) (9891f40b)
- issue-2905: 自定义 shape 的默认样式设置 (#2906) (dac96901)
- issue-2541: state 状态依然存在时,但由于 changeSize, changeData 等重绘后丢失 (#2871) (dcb39aa3)
- pie-demo: typo, fixed #2884 (#2897) (6aa10078)
- types: add legend option (#2892) (bf3531ff)
- G2 层支持 custom annotation html annotation (#2934) (6209203a)
- annotation: add support for mean / median (#2922) (f8054857)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- #2905: 无需传入 color,color 必须来源于字段映射 (#2945) (acf7ad40)
- annotation: text annotation re-render will be hidden (#2916) (9891f40b)
- median typo (#2925) (57648275)
- 修复 adjust-color label layout 对一些颜色不生效的问题 (#2919) (b1f2c2a1)
- 漏斗图 label position 可生效 (#2909) (c2727a82)
- issue-2905: 自定义 shape 的默认样式设置 (#2906) (dac96901)
- issue-2541: state 状态依然存在时,但由于 changeSize, changeData 等重绘后丢失 (#2871) (dcb39aa3)
- pie-demo: typo, fixed #2884 (#2897) (6aa10078)
- types: add legend option (#2892) (bf3531ff)
- legend: set default maxItemWidth = 200 (#2889) (9e1b2585)
- region-filter: add geometry life circle, after draw animate (#2879) (2738acb5)
- improve interval label position (#2869) (81ae97fa)
- view padding sync (#2843) (032e9208)
- 添加 supportCSSTransform 属性, 使图表在 css transform 下事件和交互都生效 (#2829) (c2190595)
- support scrollbar component (#2813) (93436c11)
- geometry: add geometry.custom API for registerShape (#2831) (ab589e30)
- options: 支持配置项式声明分面 (#2788) (67cfdf34)
- 修复数据为空时 slider 报错的问题 (#2855) (1b706bec)
- fix slider changeSize bug and scrollbar overlap with legend (#2840) (38f07d4b)
- build before deploy to get latest type definition (#2833) (167daa3e)
- slider bugfix (#2828) (10edf2e6)
- add dom-util dependence (#2789) (0c54f436)
- demo: 修复环图自定义 label 的 demo, 获取 labelItems 为空 (#2838) (c1c764cf)
- typos: correct spelling (#2811) (7c671d0d)
- clear: chart.clear then render, momery leak (#2800) (a6f56a73)
- #2763: 修复 legend-filter 在 view 中行为错误 (#2802) (4432e0ed)
- offscreen: sync clip style in offscreen group (#2795) (554f619f)
- #2433: fix slider collide legend (#2793) (6b6479d5)
- issue-2778: 修复 label 点击的时候,没有获取到数据 (#2791) (85e3b147)
- view-recursive: add warning message before refactor (#2768) (c7f1e6a8)
- slider: export typedefine (#2766) (b35d925b)
- spider-label: 增加蜘蛛标签 & spider label layout (#2755) (dd765cc9)
- label: add adjust-color label layout (#2753) (b242cb44)
- label 增强: (#2747) (e52544d0)
- slider: slider + layout, add slider padding (#2776) (9a9d0679)
- legend: add legend padding (#2785) (de295ba5)
- tooltip: make tooltip enterable (#2762) (b98a42b0)
- background:
- gitee mirror action don't work when push gh-pages only (#2742) (36ddf10f)
- 移除 0.5px 的边框以及文本的描边 (#2759) (0d8a9d6f)
- the doc example error (#2750) (7bfc513c)
- background: 使用 shape 来绘制 dark 的背景色 (#2745) (6adbdbf4)
- annotation: text annotation 提供 content 回调,将图表 filteredData 作为回调参数 (#2735) (0e4d1f12)
- Tooltip supported customContent (#2739) (5dc5a36e)
- add api-extractor for extract typescript declare file (#2725) (22620898)
- pie-label: add pie-outer label layout (#2726) (d94157da)
- change-size: when size is equal, not render (#2734) (3f9f0ac1)
- resolve tooltip debounce (#2733) (f5114f47)
- bugs in wordcloud demo (#2723) (61abf9de)
- #2706 (#2710) (897e2bbb)
- Polygon 为 polygon 添加 square shape,用于绘制正方形矩阵块,同时支持 size 通道映射
- Facet 分面标题支持格式化
- Legend 图例新增 maxItemWidth 属性,超出自动省略
- Annotation annotation 中文本绘制能力增强,可设置自动缩略以及背景框
- v4.0.13 (0f184303)
- modified scale.md document error (#2655) (232241d9)
- uniform AntV navbar's order and naming (#2652) (abcb5ae8)
- event.en.md: fix typo (#2644) (6ae5c520)
- version: update version string (e5f73439)
- fix #2658 (#2659) (1b3d214c)
- tooltip controller isVisible not update (#2604) (82c2c8c6)
- 修复 interval 下 shape='line' 设置 lineCap 失效的问题 (#2645) (a8ee3dc4)
- issues of pie demo 2 (#2643) (98cfc07f)
- partial issues of code sandbox caused by relative path (#2641) (4d4910f0)
- do not use tooltip title for tooltip item name (#2593) (c81733b8)
- 修复#2279 canvas resize 之后 tooltip 越界的问题 (#2615) (31bd0d01)
- pie-label: 饼图 label 若干修复 (#2648) (235aa272)
- highlight-by-x Action toggle() 失效的问题
- 2570: 修复 appendPadding 设置后,图表更新不断缩小的问题 (#2577) (402e7b01)
- legend: 修改 legend 布局的宽高限制 (#2587) (055043f1)
- error if chart destroyed during resize (#2547) (2290ed38)
- 2505: 修复图表暗黑主题无背景色的问题 (#2512) (1a025c0a)
- annotation: fix regionFilter not work on sub view (#2531) (e8c58349)
- line 40: replace '!=' with '!==' (#2519) (02a22a56)
- #2495: fix layout error after render twice (#2496) (4abb8930)
- 图例应于坐标轴对齐 (#2488) (f8262a2e)
- update tooltip when mousemove on tooltip container (#2460) (8cbc5a64)
- 2365: 修复极坐标系圆弧坐标轴文本不响应坐标系 rotate 的问题 (#2424) (5c2bc3ff)
- 2371: 修复未判断 labels 为空导致的饼图图例过滤错误 (#2422) (a30eb71f)
- 2377: registerTheme 时,需要和基础主题进行合并 (#2416) (0c220765)
- 2412: 修复 axis title offset 设置不生效的问题,默认自动计算 (#2417) (a220df31)
- fix min/max value map to color (#2442) (b3d41214)
- do not set tooltip position when follow is false (62f5e279)
- delegation: mouse leave failed (d3a30ed2)
- element: 修复获取 state style 报错的问题 (320e22f0)
- view 上添加手势事件支持 (e4f74a22)
- geometry: geometry.clear() 以及 destroy() 时要清空、销毁内部变量 (c89ff974)
- #2272: 当映射数据中不存在 x 和 y 时,不绘制 label (df60733e)
- 性能优化,详见 MR
- 添加 Gestrue 手势使用文档 (2c459853)
- event: 添加 plot:enter 和 plot:leave 事件 (1f9b96be)
- interaction:
- view:
- force-fit: add forceFit api for chart (719b61b3)
- theme:
- 移除 coord.getRadius() 的 ts-ignore 注释 (a02b7316)
- geometry: 修复层叠点图上下区间点全部绘制的问题。Closed #2202 (d7edf5e6)
- view: 修复 syncScale() 调用时机不当导致分面渲染性能直线下降的问题 (d492c0ea)
- #2264: 修复 canvas 样式导致的 resize 问题, 修复容器层级 (10200851)
- #2232: fix 当 legend item 点击的时候, 图例项变少 (19ca46ff)
- #2173: fix legend overlap when in same direction (59db3b59)
- #2212: fix when slider option has no start or end (36a3b5db)
- #2222: fix scale pool memory leak (7f23a4c0)
- #2215: fix chart min size = 100 (e49646d3)
- #2195: fix autoFit 不生效 (92d607ec)
- use unpkg other than browser field in package.json (0185949b)
- theme: 移除注册样式表机制,只提供根据样式表生成主题的方法 (9b0020ad)
- geometry: 将获取 shape 默认属性时机从 Element 绘制提到 Geometry getDrawCfg() (cf9b2f4f)
- sync-scale: use Map for perf (76813745)
- axis: 支持转置极坐标坐标轴的渲染, Closed #1744 (67a8beb0)
- scale: 支持用户指定确定数据 id 的字段 (25caa91f)
- tooltip:
- event: 添加 element:statechange 事件 (de161f49)
- interaction: 新增 legend, axis highlight actions (ab256905)
- action:
- export 所有的类型定义,生成对应的 API 文档 (219126ed)
- label:
- tooltip:
- Action:
- active-region: 修复背景框计算错误的问题 (7b5f651b)
- options: 修复 chart.updateOptions() 更新失败的问题 (b1dff91b)
- event: 调整 afterpaint 的抛出时机 (f1f8206c)
- geometry: 修复 element 打标策略导致的数据未被全部绘制的问题,Closed #2141 (071fa7c2)
- data: 修复使用数据引用造成数据未更新的问题 (bb258fc6)
- event 修复当鼠标在图表上页面无法滚动的问题,Closed #2111
- label:
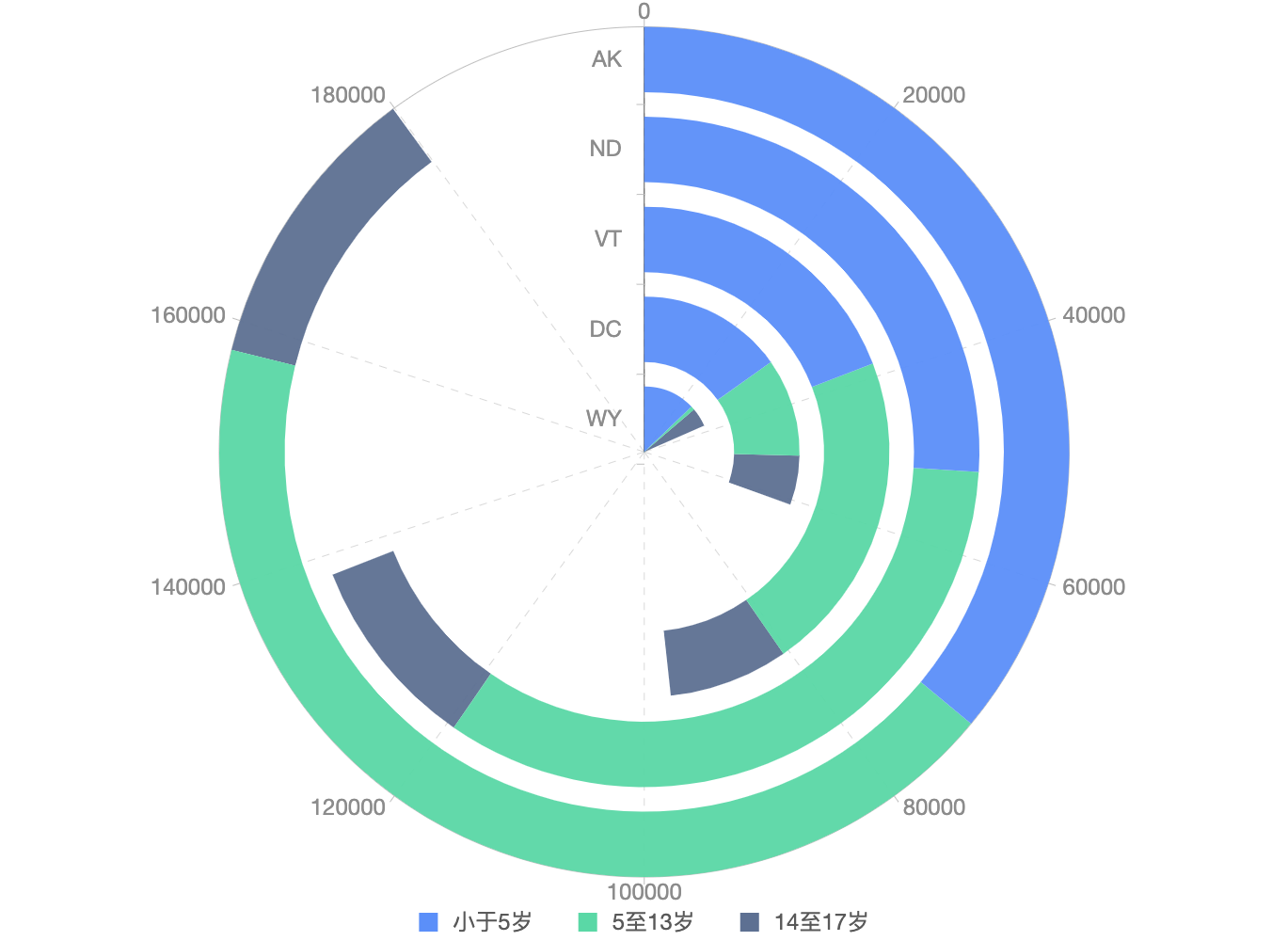
- 更新图表演示实例,优化实现代码,同时新添加动态气泡图以及带坐标轴的极坐标下的层叠柱状图
 |
 |
|---|
- 更新事件、交互以及 FAQ 文档
- slider: when changeData, slider min max text should be update (b06c9ee3)
- auto-fix: fix height when autoFit and container has padding (1102a4a7)
- annotation: 修复 chart.annotation() 接口中 animateOption 属性不生效的问题,Closed #2146 (6a3ecba1)
- scale: 修复日期正则表达式将 '20200229' 判断为 time 类型的问题, related #2115 (f31ccca7)
- 更新网站 H5 模板 (624e5023)
- action: 添加新的 Action 类: ElementLinkByColor (67c66d4e)
作为图形语法(the Grammar of Graphics)的前端实现,G2 已经经历多个版本的迭代。本次 G2 4.0 是一个新的起点,我们对底层架构做了大量的重构工作,G2 会更加关注于:图形语法,交互语法以及可视化组件体系的建设。我们希望 G2 4.0 会成为一个专业的、给用户带来更多可能性的可视化底层引擎,在满足传统型统计图表需求的基础上,能够更好地赋能于(但不限于):
- 让开发者基于 G2 4.0 可以更快更好地封装上层图表库
- 让交互式可视化更简单
- 成为可视化领域的专业工具
虽然我们对 G2 内部进行了大规模的重构工作,包括数据处理流程(引入数据更新机制),图表组件,view 渲染更新逻辑以及事件、交互机制改造等,但是为了保障用户项目能够更平滑得升级,G2 4.0 保持了最大程度上的兼容,但是仍然有一部分 breaking change 需要注意。
- 全面拥抱 TypeScript。
- 全新的可视化组件:面向交互,体验优雅。
- 强大的 View 模块:可单独使用,具备完备的可视化组件、事件,支持 View 嵌套以及自动布局。
- 全新的交互语法。
- 绘图引擎升级至 G 0.4 版本,支持双引擎切换。
- 引入数据更新机制。
- 动画机制改造,更细粒度,体验更好。
- 模块化管理,提供更加灵活的扩展机制。
G2 4.0 在功能上全面兼容 3.x 的功能,在 API 接口上,我们进行了一些优化,在最大程度兼容 3.x 语法的基础上,提供了对用户更加友好,更易理解的函数命名以及更合理的配置项结构,具体的变化记录如下:
- ❌
chart.source()接口废弃,请使用chart.data()接口,同时列定义请通过chart.scale()接口进行定义。 - ❌
chart.coord()接口废弃,请使用chart.coordinate()。 - ❌
chart.guide()接口废弃,请使用chart.annotation(),同时不再支持chart.guide().html()。 - ❌
chart.view()接口废弃,请使用chart.createView()。 - ❌
chart.interact()接口废弃,请使用chart.interaction()。 - ❌
chart.repaint()接口废弃,请使用chart.render(update: boolean)接口。 - ❌
G2.Global移除,默认的主题配置可以通过以下方式获取:
// 方式 1
import { getTheme } from '@antv/g2';
const defaultTheme = getTheme();
// 方式 2,通过 chart 示例获取当前主题
const theme = chart.getTheme();- ❌
geometry.active()废弃,请使用geometry.state()接口。 - ❌
geometry.select()废弃,请使用geometry.state()接口。 - ❌
geometry.opacity()废弃,请使用geometry.color()中使用带透明度的颜色或者geometry.style()接口。 - 以下语法糖不再支持:
- ❌
pointJitter()废弃,请使用point().adjust('jitter')。 - ❌
pointDodge()废弃,请使用point().adjust('dodge')。 - ❌
intervalStack()废弃,请使用interval().adjust('stack')。 - ❌
intervalDodge()废弃,请使用interval().adjust('dodge')。 - ❌
intervalSymmetric()废弃,请使用interval().adjust('symmetric')。 - ❌
areaStack()废弃,请使用area().adjust('stack')。 - ❌
schemaDodge()废弃,请使用schema().adjust('stack')。
- ❌
- ❌
Venn以及Violin几何标记暂时移除,后续考虑以更好的方式支持。 - ❌ 移除 Interval 几何标记以下两个 shape: 'top-line' 及 'liquid-fill-gauge',用户可以通过自定义 Shape 机制自己实现。
- ❌ 移除 tail 类型的图例。
- 内置常量重命名,一致使用小写 + '-' 命名规则,比如
shape('hollowCircle')变更为shape('hollow-circle')。
我们在 4.0 中对以下接口以及一些接口中的属性进行了部分变更,在兼容 3.x 原有功能的基础上,让配置项更具语义,同时结构更加合理,具体请参考 API 文档。
-
new Chart(cfg)接口属性更新(新老接口对比) -
chart.data()接口不再支持 DataView 格式数据,只支持标准 JSON 数组,所以在使用 DataSet 时,要取最后的 JSON 数组结果传入 G2:chart.data(dv.rows); -
所有同绘图相关的配置全部定义在 style 属性中:
chart.axis('value', {
label: {
style: {
textAlign: 'center',
}, // 设置坐标轴文本样式
},
line: {
style: {
stroke: '#E9E9E9',
lineDash: [3, 3],
}, // 设置坐标轴线样式
},
grid: {
line: {
style: {
lineDash: [3, 3],
},
}, // 设置坐标系栅格样式
},
});chart.tooltip()配置项更新,同时将 G2 3.x 版本中一些针对特定图表的内置规则删除,需要用户自己通过提供的配置项进行配置,具体配置属性详见 API。chart.legend()配置项更新,详见 API。chart.axis()配置项更新,详见 API。chart.annotation()各个类型的 annotation 配置项更新,详见 API。geometry().style()方法的回调函数写法变更,不再支持一个配置属性一个回调的方式,而是使用一个回调:
style('a', (aVal) => {
if (a === 1) return { fill: 'red' };
return { fill: 'blue' };
});详见 API。
geometry.label()接口更新,不再支持 html 类型的 label,详见 API。