通用问题 有技术问题怎么办? 1)建议您在提问前,大致阅读一下配置项手册 左侧导航,了解 ECharts 有哪些配置项,并且在相关的组件下查找是否有实现您需要功能的配置项;
2)查看本页常见问题的解答;
3)建议在 ECharts Gallery 上添加图表,复现你的问题,如果无法使用代码描述需求,可以尝试提供设计稿或画个草图;
4)推荐在 stackoverflow.com 、开源中国 或 segmentfault.com 等问答平台上提问,附上图表链接。
ECharts 可以免费商用吗? 可以,ECharts 基于 Apache License 2.0 开源。
坐标轴 坐标轴标签显示空间不够怎么办? 可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate ,将标签旋转一定角度。
把坐标轴设置在右侧好像没有效果? 需要将 onZero 设为 false 才行。
如何强制显示坐标轴第一个/最后一个标签? ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel ,分别用来控制第一个/最后一个标签是否强制显示,设为 true 则强制显示。
如果不方便更新版本,可以参考这个例子 实现同样的效果。
图例 legend 图例区域太大导致遮挡住图表怎么办? 可以设置 grid 控制图表区域位置。例如将 grid.top 设置得大一些,可以将绘图区域下移。
在未来的版本中,我们计划会将布局做得更智能,自动处理这些遮挡问题。
折线图 坐标轴刻度好像和数据不匹配? 请检查一下是否设置了 stack,如果不是想做堆积折线图的话,应该将其去掉。
柱状图 为什么数据值很小的时候,y 轴的刻度会消失? ECharts 3.5.2 版本修复了该问题。
地图 图表上的省份名称重叠,如何修改名称的位置? 可以修改地图文件(JS 或 JSON)中对应省份的 cp 坐标,或者通过 echarts.getMap('china') 修改已加载的地图数据。
更详细的做法请参考:GitHub
其他国家的地图在哪里下载? 可以在这里 下载到其他国家的地图信息。
如何获取地图的缩放事件? 首先,需要将系列的 roam 设置为 true,然后可以监听 'georoam' 事件。例:
myChart.on('georoam', function (params) {
+FAQ - Apache ECharts
+FAQ 常见问题的解答
Apache EChartsTM
通用问题 有技术问题怎么办? 1)建议您在提问前,大致阅读一下配置项手册 左侧导航,了解 ECharts 有哪些配置项,并且在相关的组件下查找是否有实现您需要功能的配置项;
2)查看本页常见问题的解答;
3)建议在 ECharts Gallery 上添加图表,复现你的问题,如果无法使用代码描述需求,可以尝试提供设计稿或画个草图;
4)推荐在 stackoverflow.com 、开源中国 或 segmentfault.com 等问答平台上提问,附上图表链接。
ECharts 可以免费商用吗? 可以,ECharts 基于 Apache License 2.0 开源。
坐标轴 坐标轴标签显示空间不够怎么办? 可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate ,将标签旋转一定角度。
把坐标轴设置在右侧好像没有效果? 需要将 onZero 设为 false 才行。
如何强制显示坐标轴第一个/最后一个标签? ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel ,分别用来控制第一个/最后一个标签是否强制显示,设为 true 则强制显示。
如果不方便更新版本,可以参考这个例子 实现同样的效果。
图例 legend 图例区域太大导致遮挡住图表怎么办? 可以设置 grid 控制图表区域位置。例如将 grid.top 设置得大一些,可以将绘图区域下移。
在未来的版本中,我们计划会将布局做得更智能,自动处理这些遮挡问题。
折线图 坐标轴刻度好像和数据不匹配? 请检查一下是否设置了 stack,如果不是想做堆积折线图的话,应该将其去掉。
柱状图 为什么数据值很小的时候,y 轴的刻度会消失? ECharts 3.5.2 版本修复了该问题。
地图 图表上的省份名称重叠,如何修改名称的位置? 可以修改地图文件(JS 或 JSON)中对应省份的 cp 坐标,或者通过 echarts.getMap('china') 修改已加载的地图数据。
更详细的做法请参考:GitHub
其他国家的地图在哪里下载? 可以在这里 下载到其他国家的地图信息。
如何获取地图的缩放事件? 首先,需要将系列的 roam 设置为 true,然后可以监听 'georoam' 事件。例:
myChart.on('georoam', function (params) {
console.log(params);
-});参见这个完整的例子 。
如何制作自定义地图? ECharts 地图在地图坐标的基础上进行过额外的编码 。可以使用 mapshaper-plus 工具,上传自定义的 geojson 文件,生成 ECharts 可以使用的地图文件。
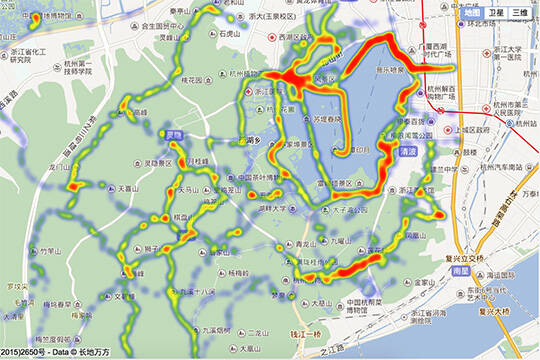
百度地图 如何结合百度地图使用 ECharts? 引入 echarts.js、bmap.js 以及 https://api.map.baidu.com/api?v=2.0&ak=这里填在百度开发平台注册得到的 access key; 在 option 中设置 bmap,参考这个例子 ; 如需获得百度地图实例,可以通过 chart.getModel().getComponent('bmap').getBMap(),然后根据百度地图 API 做进一步设置。 Gallery 上有更多百度地图的例子,可作为参考。
仪表盘 怎么设置仪表盘颜色? 可以使用 axisLine.lineStyle.color 设置。
事件处理 如何获取图表点击等事件? 参考官网教程 。ECharts 支持的事件类型请参考相关 API 。
其他 图表为什么不显示? 你可以检查以下情况:
echarts.js 是否正常被加载;echarts 变量是否存在;调用 echarts.init 的时候,DOM 容器是否有宽高。 ECharts 有哪些学习资料? 官网是最好的学习平台。此外,在 ECharts Gallery 上学习别人的作品也是一个不错的选择。
ECharts 相关项目及资源请参见 awesome-echarts 。
特性 - Apache ECharts
-ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
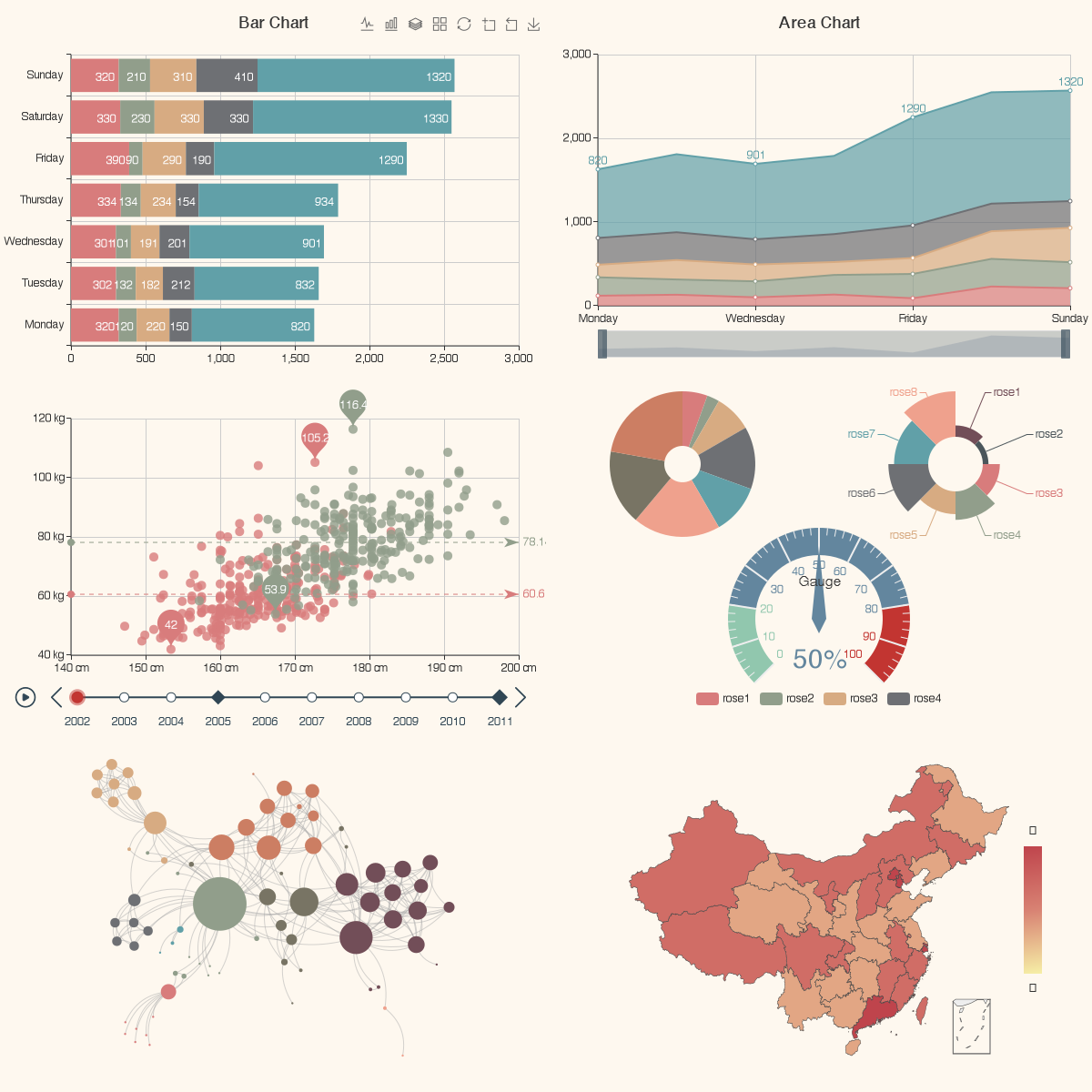
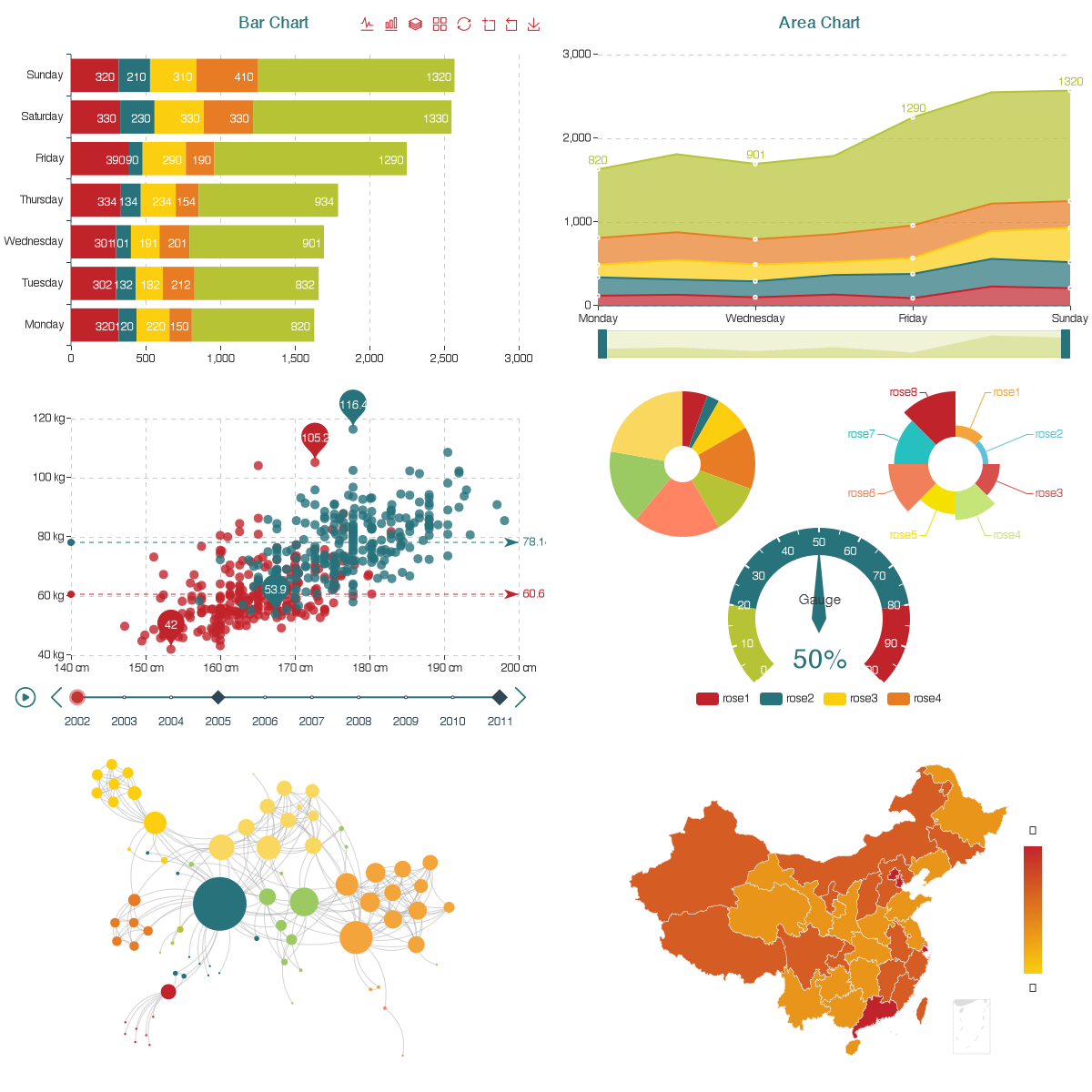
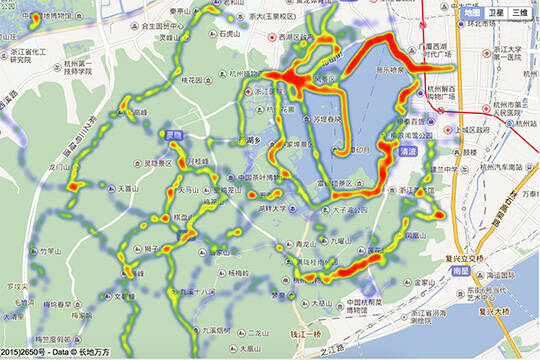
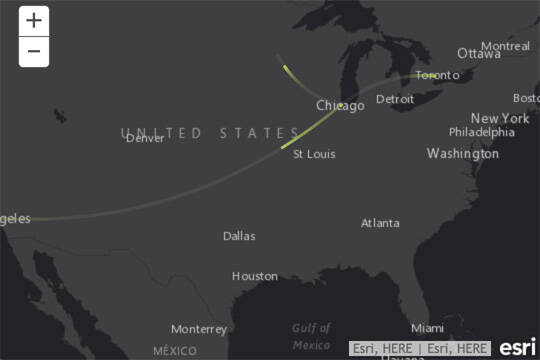
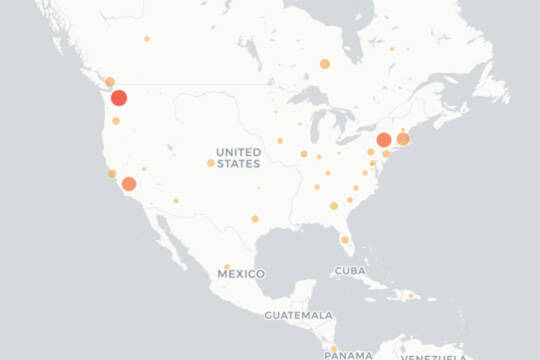
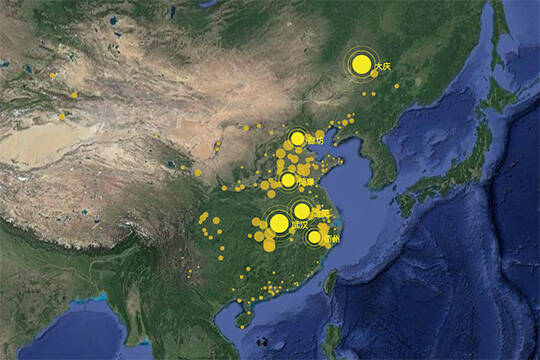
丰富的可视化类型 ECharts 提供了常规的折线图 、柱状图 、散点图 、饼图 、K线图 ,用于统计的盒形图 ,用于地理数据可视化的地图 、热力图 、线图 ,用于关系数据可视化的关系图 、treemap 、旭日图 ,多维数据可视化的平行坐标 ,还有用于 BI 的漏斗图 ,仪表盘 ,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列 ,只需要传入一个renderItem 函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用 ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
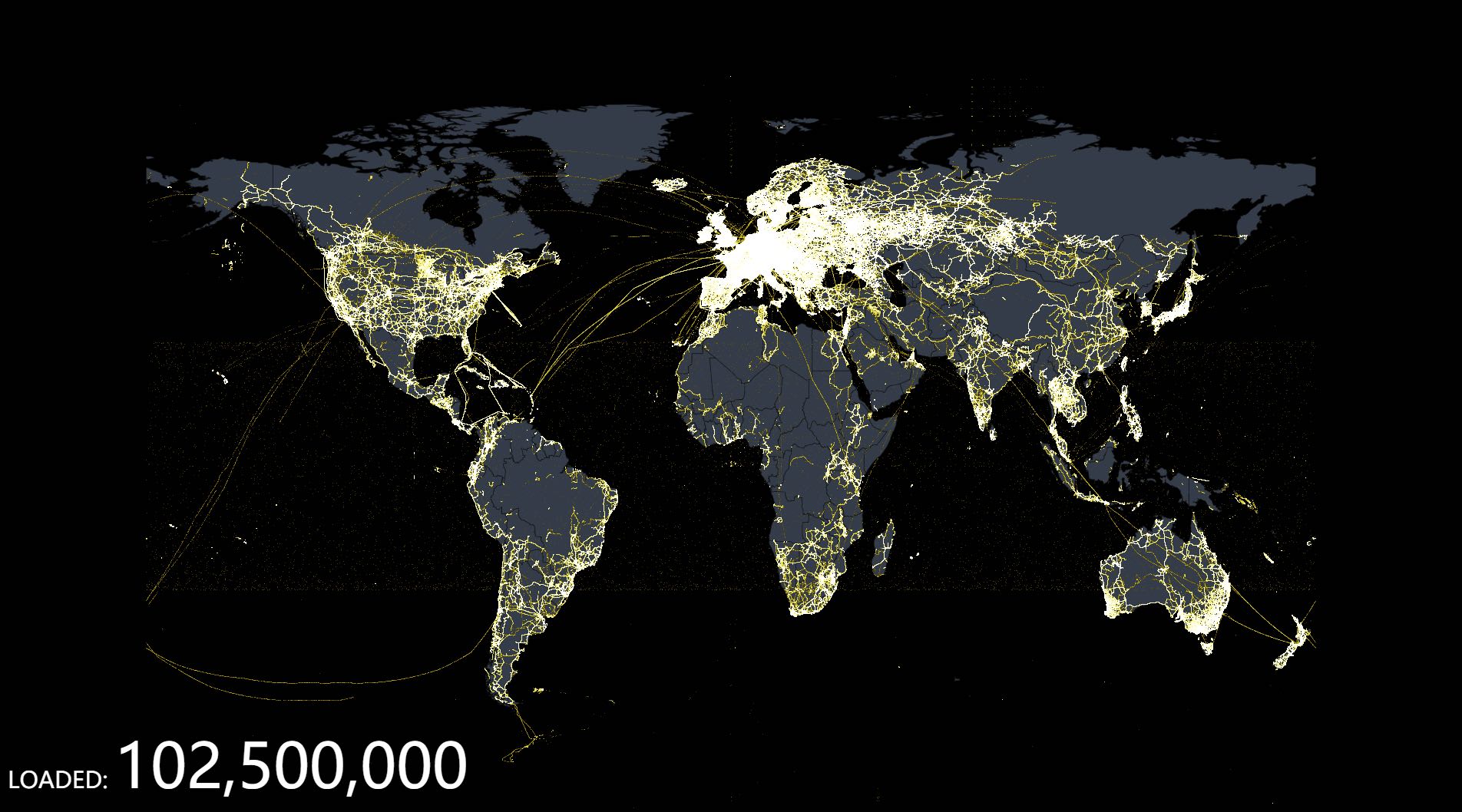
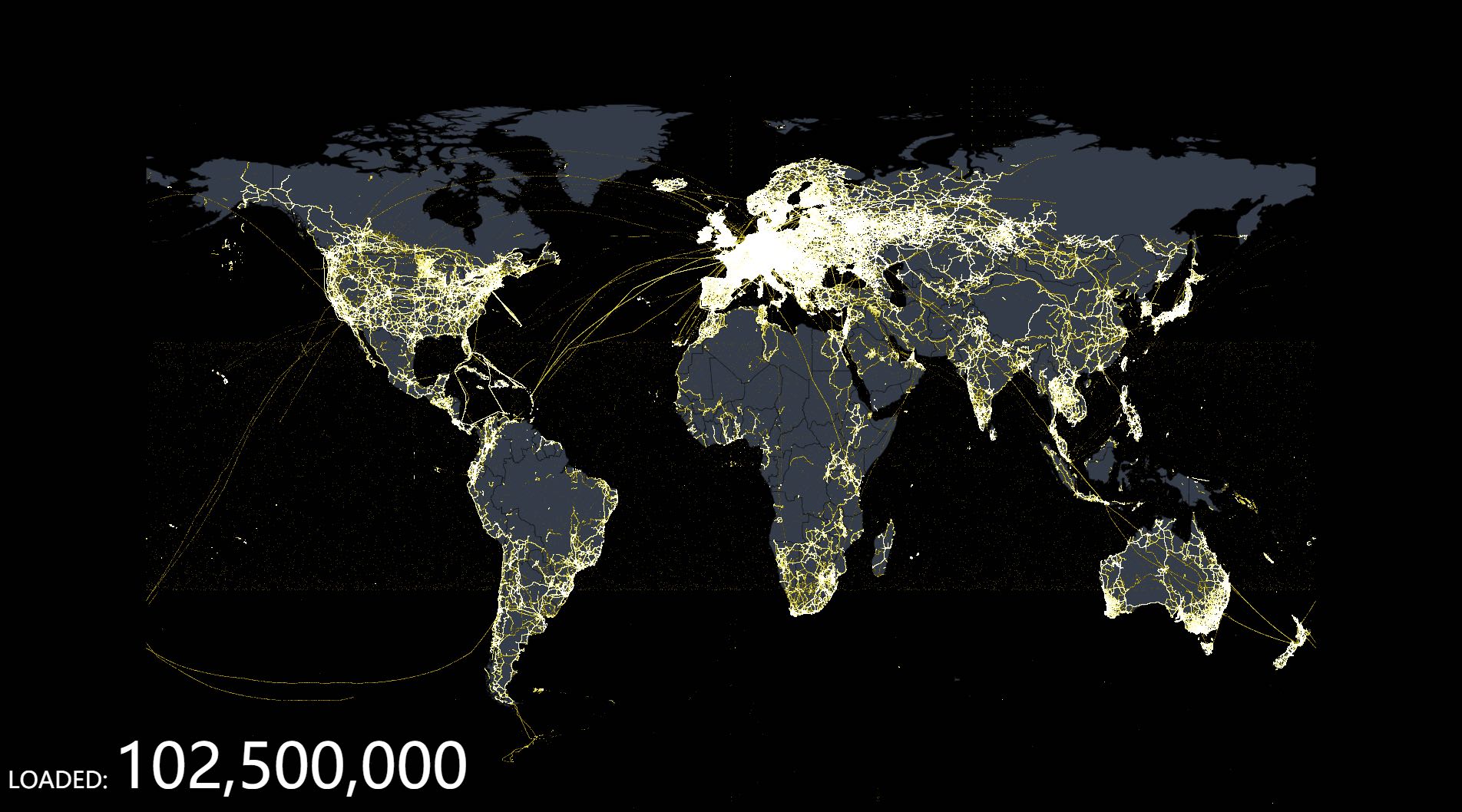
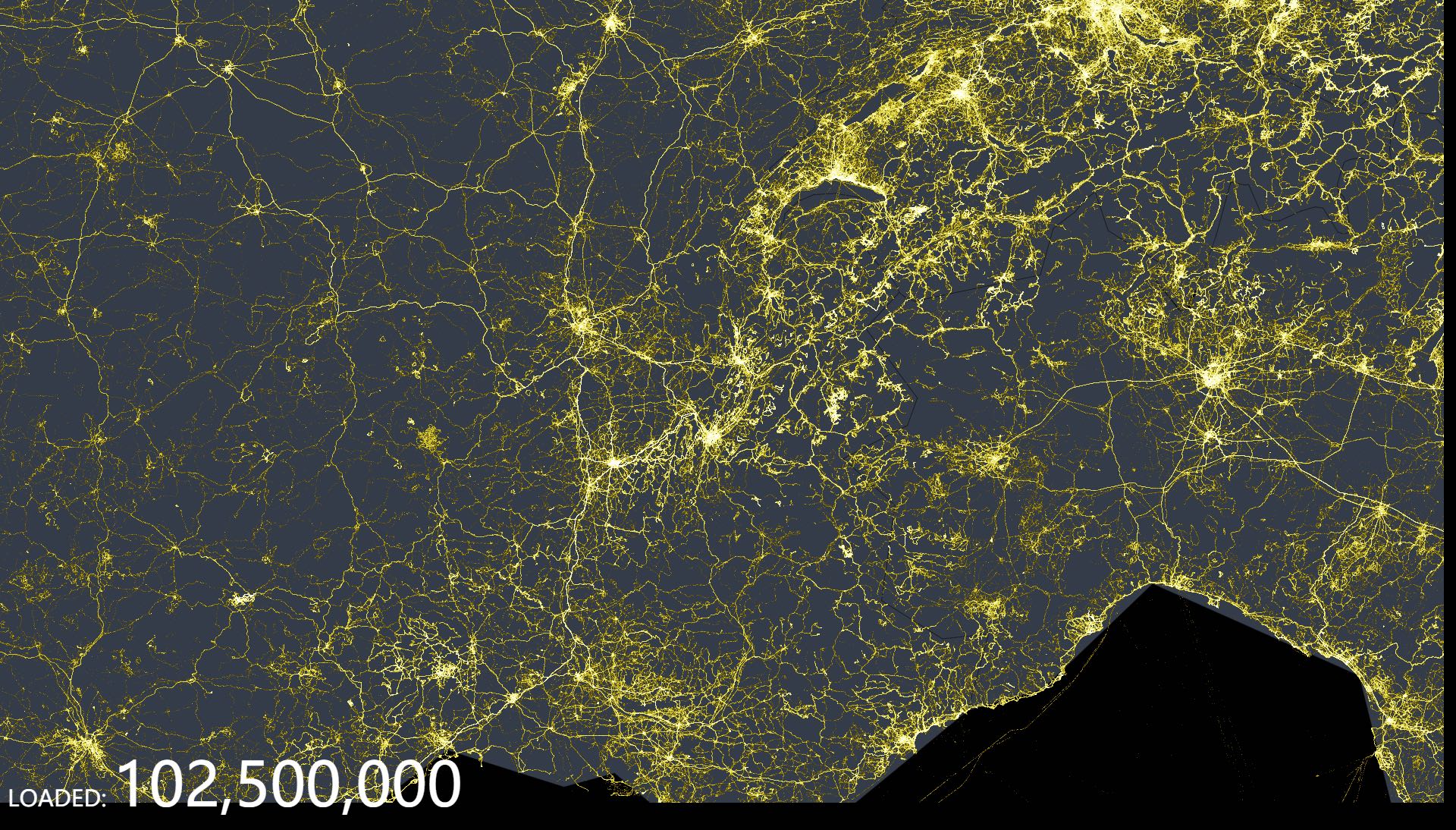
千万数据的前端展现 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。
移动端优化 ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
细粒度的模块化和打包机制可以让 ECharts 在移动端也拥有很小的体积,可选的 SVG 渲染模块让移动端的内存占用不再捉襟见肘。
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
社区热心的贡献者也为我们提供了丰富的其它语言扩展,比如 Python 的pyecharts ,R 语言的 recharts , Julia 的 ECharts.jl 等等。
我们希望平台和语言都不会成为大家使用 ECharts 实现可视化的限制!
深度的交互式数据探索 交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts 一直在交互 的路上前进,我们提供了 图例 、视觉映射 、数据区域缩放 、tooltip 、数据刷选 等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段 ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色、大小、透明度、明暗度等不同的视觉通道。
动态数据 ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
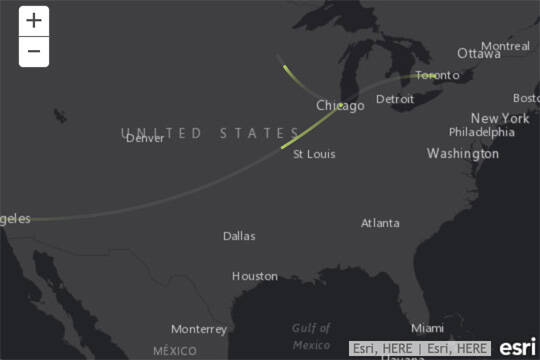
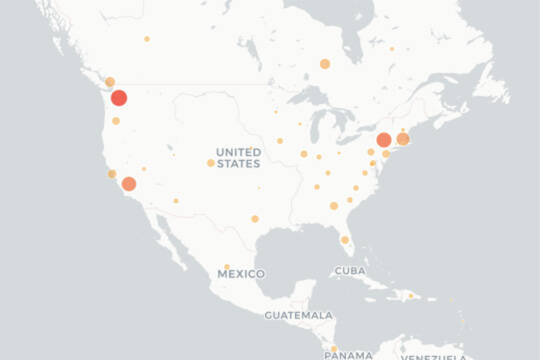
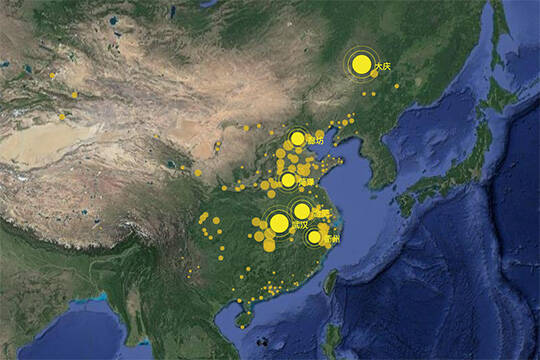
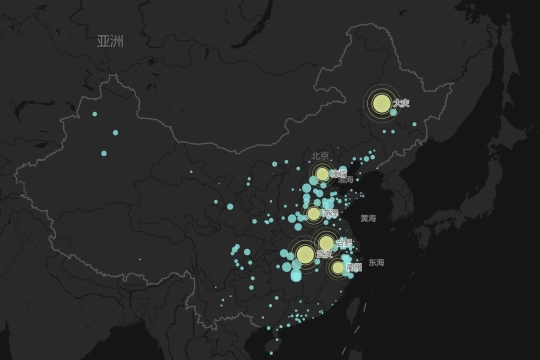
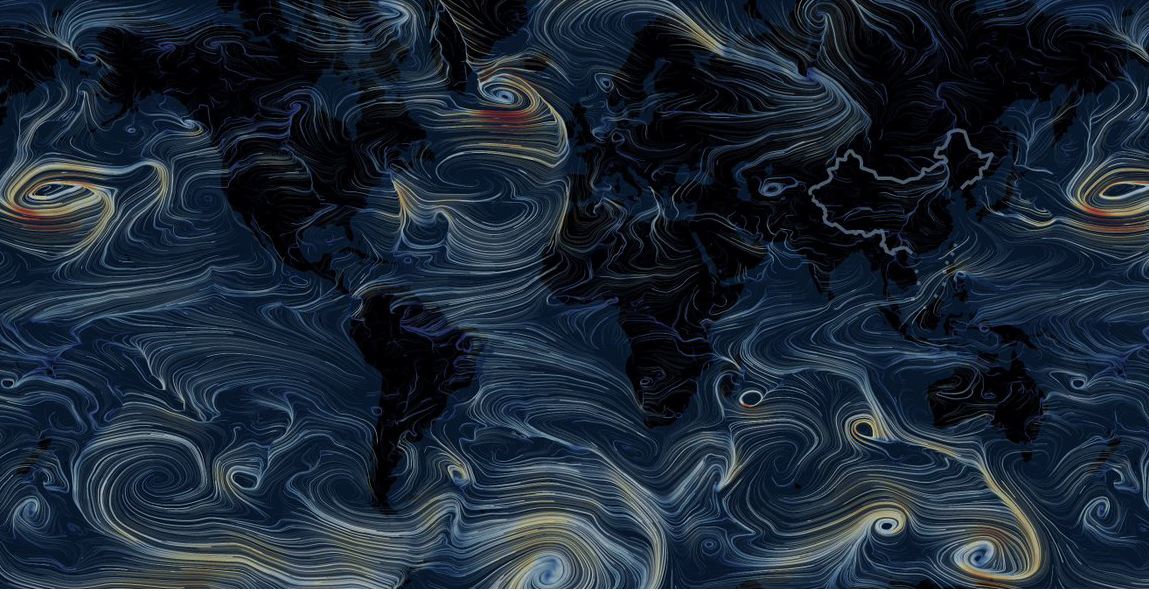
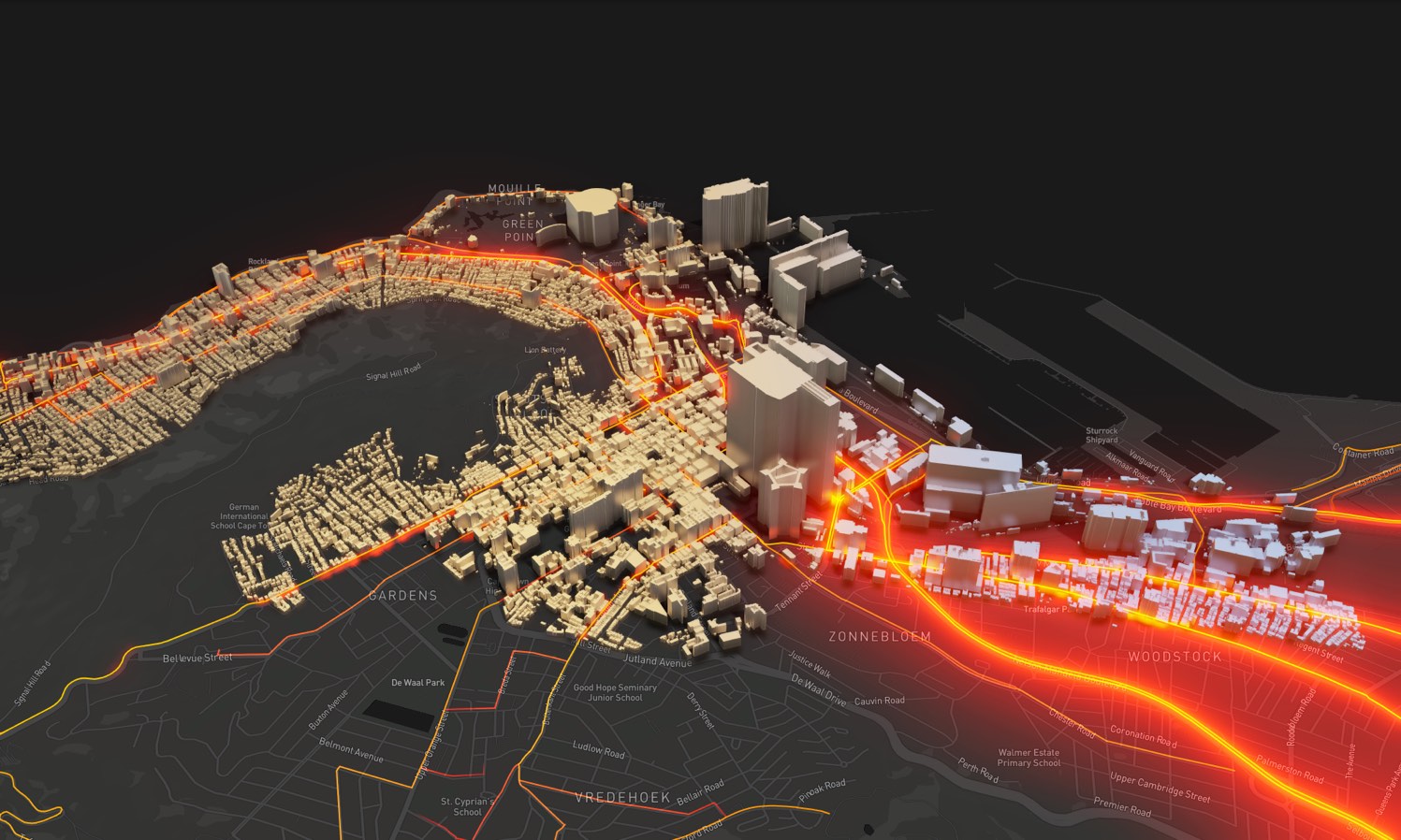
绚丽的特效 ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
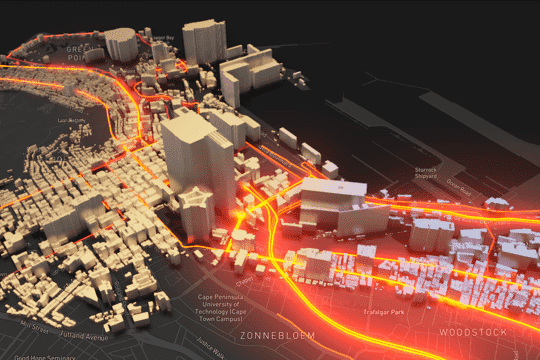
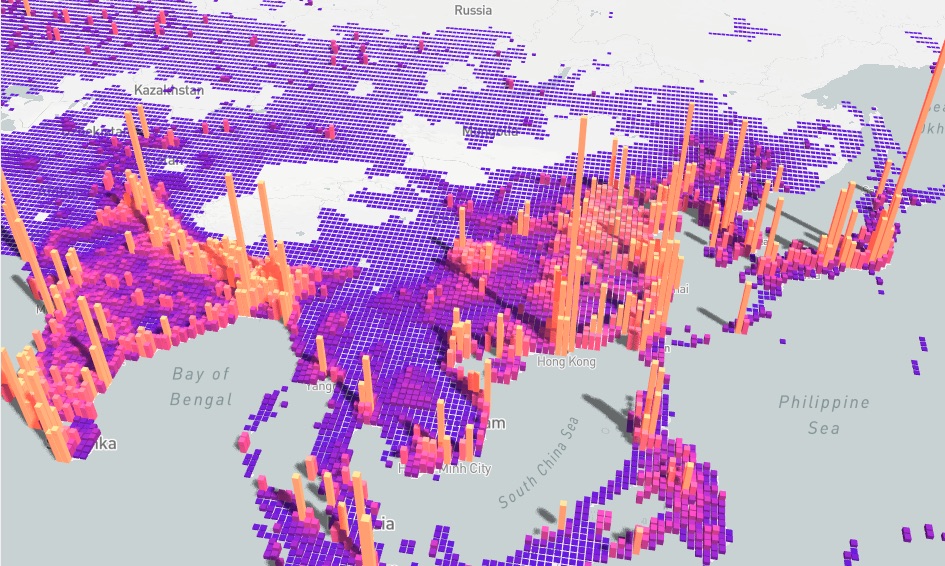
通过 GL 实现更多更强大绚丽的三维可视化 想要在 VR,大屏场景里实现三维的可视化效果?我们提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上我们还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面!
无障碍访问(4.0+) 当我们说到“可视化”的时候,我们往往很自然地将它与“看得⻅”联系在一起,但其 实这是片面的。W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网⻚内容和网⻚应 用能够被更多残障人士访问。
ECharts 4.0 遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
特性 - Apache ECharts
+ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型 ECharts 提供了常规的折线图 、柱状图 、散点图 、饼图 、K线图 ,用于统计的盒形图 ,用于地理数据可视化的地图 、热力图 、线图 ,用于关系数据可视化的关系图 、treemap 、旭日图 ,多维数据可视化的平行坐标 ,还有用于 BI 的漏斗图 ,仪表盘 ,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列 ,只需要传入一个renderItem 函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用 ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
千万数据的前端展现 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。
移动端优化 ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
细粒度的模块化和打包机制可以让 ECharts 在移动端也拥有很小的体积,可选的 SVG 渲染模块让移动端的内存占用不再捉襟见肘。
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
社区热心的贡献者也为我们提供了丰富的其它语言扩展,比如 Python 的pyecharts ,R 语言的 recharts , Julia 的 ECharts.jl 等等。
我们希望平台和语言都不会成为大家使用 ECharts 实现可视化的限制!
深度的交互式数据探索 交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts 一直在交互 的路上前进,我们提供了 图例 、视觉映射 、数据区域缩放 、tooltip 、数据刷选 等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段 ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色、大小、透明度、明暗度等不同的视觉通道。
动态数据 ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
绚丽的特效 ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化 想要在 VR,大屏场景里实现三维的可视化效果?我们提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上我们还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面!
无障碍访问(4.0+) 当我们说到“可视化”的时候,我们往往很自然地将它与“看得⻅”联系在一起,但其 实这是片面的。W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网⻚内容和网⻚应 用能够被更多残障人士访问。
ECharts 4.0 遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
Apache ECharts
-
+
Apache ECharts
+
开源免费 遵循 Apache-2.0 开源协议,免费商用
全新 4.0 八项新科技 千万级数据可视化渲染能力
SVG + Canvas 双引擎动力更佳
数据样式分离及扁平配置让开发更便捷
首创无障碍访问支持
微信小程序、PPT,哪里都能用
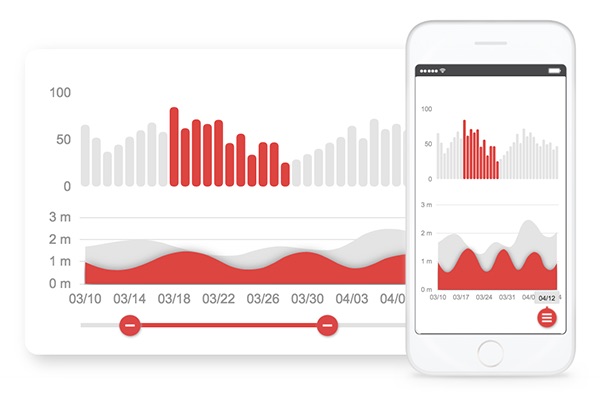
多维度数据分析 数据自由刷选 自由选择数据,发掘数据背后的更多秘密
多图表联动查看 对多个图表数据联动查看,进行多维有效分析
多维度数据分析 数据自由刷选 自由选择数据,发掘数据背后的更多秘密
多图表联动查看 对多个图表数据联动查看,进行多维有效分析
多设备随意展示 电脑/手机/平板/大屏 … 兼容多种设备,可随时随地任性展示
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization
Visual Informatics, 2018[PDF]
关注我们 可以通过以下渠道关注 ECharts,及时获得更多最新动态
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
开源免费 遵循 Apache-2.0 开源协议,免费商用
全新 4.0 八项新科技 千万级数据可视化渲染能力
SVG + Canvas 双引擎动力更佳
数据样式分离及扁平配置让开发更便捷
首创无障碍访问支持
微信小程序、PPT,哪里都能用
多维度数据分析 数据自由刷选 自由选择数据,发掘数据背后的更多秘密
多图表联动查看 对多个图表数据联动查看,进行多维有效分析
多维度数据分析 数据自由刷选 自由选择数据,发掘数据背后的更多秘密
多图表联动查看 对多个图表数据联动查看,进行多维有效分析
多设备随意展示 电脑/手机/平板/大屏 … 兼容多种设备,可随时随地任性展示
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization
Visual Informatics, 2018[PDF]
关注我们 可以通过以下渠道关注 ECharts,及时获得更多最新动态
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
邮件列表 - Apache ECharts
-Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
邮件列表 - Apache ECharts
+Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Documentation - Apache ECharts Documentation - Apache ECharts ECharts Documentation ECharts Documentation 更多资源 - Apache ECharts
-Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
更多资源 - Apache ECharts
+Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
安全 - Apache ECharts
-
Apache EChartsTM 在消除其软件项目中的安全问题方面采取了严格的立场。也十分关注与其特性和功能相关的安全问题。
如果您对 ECharts 的安全性感到担忧,或者您发现了漏洞或潜在的威胁,请不要犹豫与 Apache 安全团队 联系,发送邮件至 security@apache.org 。在邮件中请指明项目名称 ECharts 并提供相关问题或潜在威胁的描述。同时推荐重现和复制安全问题的方法。在评估和分析调查结果后,Apache 安全团队和 ECharts 社区将直接与您回复。
请注意在提交安全邮件之前,请勿在公共领域披露安全电子邮件报告的安全问题。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
安全 - Apache ECharts
+
Apache EChartsTM 在消除其软件项目中的安全问题方面采取了严格的立场。也十分关注与其特性和功能相关的安全问题。
如果您对 ECharts 的安全性感到担忧,或者您发现了漏洞或潜在的威胁,请不要犹豫与 Apache 安全团队 联系,发送邮件至 security@apache.org 。在邮件中请指明项目名称 ECharts 并提供相关问题或潜在威胁的描述。同时推荐重现和复制安全问题的方法。在评估和分析调查结果后,Apache 安全团队和 ECharts 社区将直接与您回复。
请注意在提交安全邮件之前,请勿在公共领域披露安全电子邮件报告的安全问题。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Spreadsheet Tool - Apache ECharts Spreadsheet Tool - Apache ECharts 主题编辑器 - Apache ECharts
-
+
主题编辑器 - Apache ECharts
+
主题下载
-Documentation - Apache ECharts
-
+
-
非常抱歉,您所访问的网页找不到了!您可以选择
返回首页 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
+
非常抱歉,您所访问的网页找不到了!您可以选择
返回首页 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Documentation - Apache ECharts
-
+
ECharts 在线构建
-
在线定制 可自由选择所需图表、坐标系、组件进行打包下载。
注意:打包的源文件来自 jsdelivr CDN,非 Apache 官方源代码和编译产物
选择版本
图表chart 选择要打包的图表(注:开发环境建议不压缩代码,代码压缩会去掉大部分常见的警告和错误提示)
坐标系coordinate systems 选择要打包的坐标系,有些图表像散点图,折线图可以被应用到多个坐标系上
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
ECharts 在线构建
+
在线定制 可自由选择所需图表、坐标系、组件进行打包下载。
注意:打包的源文件来自 jsdelivr CDN,非 Apache 官方源代码和编译产物
选择版本
图表chart 选择要打包的图表(注:开发环境建议不压缩代码,代码压缩会去掉大部分常见的警告和错误提示)
坐标系coordinate systems 选择要打包的坐标系,有些图表像散点图,折线图可以被应用到多个坐标系上
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
ECharts 在线构建
-
在线定制 可自由选择所需图表、坐标系、组件进行打包下载。
注意:打包的源文件来自 jsdelivr CDN,非 Apache 官方源代码和编译产物
选择版本
图表chart 选择要打包的图表(注:开发环境建议不压缩代码,代码压缩会去掉大部分常见的警告和错误提示)
坐标系coordinate systems 选择要打包的坐标系,有些图表像散点图,折线图可以被应用到多个坐标系上
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
ECharts 在线构建
+
在线定制 可自由选择所需图表、坐标系、组件进行打包下载。
注意:打包的源文件来自 jsdelivr CDN,非 Apache 官方源代码和编译产物
选择版本
图表chart 选择要打包的图表(注:开发环境建议不压缩代码,代码压缩会去掉大部分常见的警告和错误提示)
坐标系coordinate systems 选择要打包的坐标系,有些图表像散点图,折线图可以被应用到多个坐标系上
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
版本记录 - Apache ECharts
-
v5.0.1
+
版本记录 - Apache ECharts
+
v5.0.1
2021-01-11
@@ -2115,7 +2115,7 @@ v3.0.0
- 术语速查手册 - Apache ECharts
-
术语速查手册 快速了解功能名称,帮助定位到配置项手册
Apache EChartsTM
常用组件说明 系列类型文档速查 坐标系文档速查 组件文档速查 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
术语速查手册 - Apache ECharts
+
术语速查手册 快速了解功能名称,帮助定位到配置项手册
Apache EChartsTM
常用组件说明 系列类型文档速查 坐标系文档速查 组件文档速查 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
代码规范 - Apache ECharts
-
代码规范 如果你想要为 ECharts 贡献代码,请遵从以下代码规范。
Apache EChartsTM
代码规范
+
代码规范 - Apache ECharts
+
代码规范 如果你想要为 ECharts 贡献代码,请遵从以下代码规范。
Apache EChartsTM
代码规范
源文件
[强制] JavaScript源文件必须以无BOM的UTF-8编码。
缩进
@@ -573,7 +573,7 @@
字符串,对象,数组
[强制] 不要使用 for in 语句对数组进行遍历。
其他
[强制] 不要使用 eval 和 with。允许使用new Function。
-
Committers - Apache ECharts
-
贡献者列表 ECharts 的发展离不开其背后很多人的卓越贡献,他们有着不同的技能,甚至来自不同的岗位和公司
感谢每一个人的帮助与支持,更希望以后能有更多的人助力 ECharts 的成长
Apache EChartsTM
PMC 沈毅 百度
中国 · 上海
宿爽 百度
中国 · 北京
羡辙 百度
中国 · 上海
王俊婷 百度
中国 · 上海
王忠祥 中国 · 河南
苏思文 百度
中国 · 北京
巫枫 腾讯
中国 · 深圳
林峰 阿里巴巴
中国 · 杭州
德清 阿里巴巴
中国 · 杭州
Dave Fisher 美国 · 旧金山
Kevin A. McGrail 美国 · 华盛顿
吴晟 中国 · 北京
董睿 百度
中国 · 北京
黄后锦 跟谁学
中国 · 北京
Committers 禹峰 百度
中国 · 上海
崔健 百度
中国 · 北京
钱晟 陶氏化学
中国 · 上海
chfw 英国
黄益修 字节跳动
中国 · 上海
韩天 Merico
中国 · 北京
Clement Ho MURAL
美国 · 得克萨斯州
Ted Liu 中国 · 北京
Contributors
在 ECharts 贡献者列表 中,记录了更多为 ECharts 做出过贡献的人 。
感谢所有贡献者,一起助力 ECharts 更好地成长。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Committers - Apache ECharts
+
贡献者列表 ECharts 的发展离不开其背后很多人的卓越贡献,他们有着不同的技能,甚至来自不同的岗位和公司
感谢每一个人的帮助与支持,更希望以后能有更多的人助力 ECharts 的成长
Apache EChartsTM
PMC 沈毅 百度
中国 · 上海
宿爽 百度
中国 · 北京
羡辙 百度
中国 · 上海
王俊婷 百度
中国 · 上海
王忠祥 中国 · 河南
苏思文 百度
中国 · 北京
巫枫 腾讯
中国 · 深圳
林峰 阿里巴巴
中国 · 杭州
德清 阿里巴巴
中国 · 杭州
Dave Fisher 美国 · 旧金山
Kevin A. McGrail 美国 · 华盛顿
吴晟 中国 · 北京
董睿 百度
中国 · 北京
黄后锦 跟谁学
中国 · 北京
Committers 禹峰 百度
中国 · 上海
崔健 百度
中国 · 北京
钱晟 陶氏化学
中国 · 上海
chfw 英国
黄益修 字节跳动
中国 · 上海
韩天 Merico
中国 · 北京
Clement Ho MURAL
美国 · 得克萨斯州
Ted Liu 中国 · 北京
Contributors
在 ECharts 贡献者列表 中,记录了更多为 ECharts 做出过贡献的人 。
感谢所有贡献者,一起助力 ECharts 更好地成长。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
如何贡献 - Apache ECharts
-
如何为 Apache ECharts 项目贡献一份力量 ECharts 欢迎各种形式的贡献!
Issues 查看 issue 中是否有可以提供帮助的问题。
如果是一个报 bug 或者提问如何使用 ECharts 的 issue,可以帮忙提醒创建者提供一个可复现的在线例子。例子可以通过 Codepen 或者 ECharts Gallery 创建。 如果是一个提新需求的 issue,可以帮忙确保创建者对预期的效果有清晰的表述。很多情况下,一个简单的设计图对清晰地表达需求是有必要的。 帮助复现问题,并根据文档 判断这是否是一个 bug。 没有标记 "pending" 标签的 issue,是我们明确是 bug 或新需求的 issue。欢迎提 pull request 帮忙修复这些问题。 Pull Requests 我们非常欢迎社区贡献者以 PR 的形式作贡献!
在开始之前,请先阅读我们的代码规范 以及Apache 行为规范 。
具体操作请参考 How to setup the dev environment 以及 How to make a pull request 。
如果在提 PR 过程中碰到问题,欢迎在 issue 或 PR 中评论,或者给 dev@echarts.apache.org 发邮件咨询。
邮件组 欢迎订阅邮件组 参与我们的讨论。
文档 文档的修缮可能是 Apache ECharts 最需要帮助的地方。如果你对此感兴趣,无论是对某个页面文字的小修改,还是纠正一个链接或者其他的小改动,我们都非常欢迎!
文档的源代码可以在 GitHub 找到。如果想要知道应该修改项目中的哪个文件,通常最简单的方式是在项目中搜索关键字。
在 issue 列表中,"doc" 标签表示相关文档需要修改。我们非常欢迎提 PR 修改这些问题!
成为 PPMC 成员或 Committer! 正如上面所说,我们非常欢迎社区以任何形式为 ECharts 项目作贡献。当我们发现社区中长期持续贡献的伙伴,会邀请他们成为 PPMC 成员或者 Committer。
成为 Committer 意味着你拥有对 ECharts 项目的“写”权限,可以更方便高效地为项目贡献。
PPMC(Podling Project Management Committee)是孵化项目管理委员会的意思。PPMC 成员帮助 ECharts 项目在孵化期间学习自我管理。更多详细信息请参考 Podling Project Management Committee 。
成为 PPMC 成员和 Committer 没有唯一固定的标准,因为我们鼓励不同形式的贡献。通常来说,现在的 PPMC 成员会考察社区贡献者的表现,在发现有符合标准的人选后,会在内部发起讨论和投票,投票通过后将邀请其成为 PPMC 成员或 Committer。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
如何贡献 - Apache ECharts
+
如何为 Apache ECharts 项目贡献一份力量 ECharts 欢迎各种形式的贡献!
Issues 查看 issue 中是否有可以提供帮助的问题。
如果是一个报 bug 或者提问如何使用 ECharts 的 issue,可以帮忙提醒创建者提供一个可复现的在线例子。例子可以通过 Codepen 或者 ECharts Gallery 创建。 如果是一个提新需求的 issue,可以帮忙确保创建者对预期的效果有清晰的表述。很多情况下,一个简单的设计图对清晰地表达需求是有必要的。 帮助复现问题,并根据文档 判断这是否是一个 bug。 没有标记 "pending" 标签的 issue,是我们明确是 bug 或新需求的 issue。欢迎提 pull request 帮忙修复这些问题。 Pull Requests 我们非常欢迎社区贡献者以 PR 的形式作贡献!
在开始之前,请先阅读我们的代码规范 以及Apache 行为规范 。
具体操作请参考 How to setup the dev environment 以及 How to make a pull request 。
如果在提 PR 过程中碰到问题,欢迎在 issue 或 PR 中评论,或者给 dev@echarts.apache.org 发邮件咨询。
邮件组 欢迎订阅邮件组 参与我们的讨论。
文档 文档的修缮可能是 Apache ECharts 最需要帮助的地方。如果你对此感兴趣,无论是对某个页面文字的小修改,还是纠正一个链接或者其他的小改动,我们都非常欢迎!
文档的源代码可以在 GitHub 找到。如果想要知道应该修改项目中的哪个文件,通常最简单的方式是在项目中搜索关键字。
在 issue 列表中,"doc" 标签表示相关文档需要修改。我们非常欢迎提 PR 修改这些问题!
成为 PPMC 成员或 Committer! 正如上面所说,我们非常欢迎社区以任何形式为 ECharts 项目作贡献。当我们发现社区中长期持续贡献的伙伴,会邀请他们成为 PPMC 成员或者 Committer。
成为 Committer 意味着你拥有对 ECharts 项目的“写”权限,可以更方便高效地为项目贡献。
PPMC(Podling Project Management Committee)是孵化项目管理委员会的意思。PPMC 成员帮助 ECharts 项目在孵化期间学习自我管理。更多详细信息请参考 Podling Project Management Committee 。
成为 PPMC 成员和 Committer 没有唯一固定的标准,因为我们鼓励不同形式的贡献。通常来说,现在的 PPMC 成员会考察社区贡献者的表现,在发现有符合标准的人选后,会在内部发起讨论和投票,投票通过后将邀请其成为 PPMC 成员或 Committer。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Examples - Apache ECharts
-
+
依赖项 - Apache ECharts
-
ZRender Apache EChartsTM 底层依赖 ZRender ,一个轻量级的二维绘制库。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
依赖项 - Apache ECharts
+
ZRender Apache EChartsTM 底层依赖 ZRender ,一个轻量级的二维绘制库。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
扩展下载 - Apache ECharts
-
扩展下载 可在此免费下载各类 ECharts 扩展插件,获取更丰富的图表类型和增强功能
Apache EChartsTM
字符云 字符云可以将文字根据不同的权重布局为大小、颜色各异的图,支持使用图片作为遮罩。
水球图 水球图是一种适合于展现单个百分比数据的图表,支持多条水波和动画。
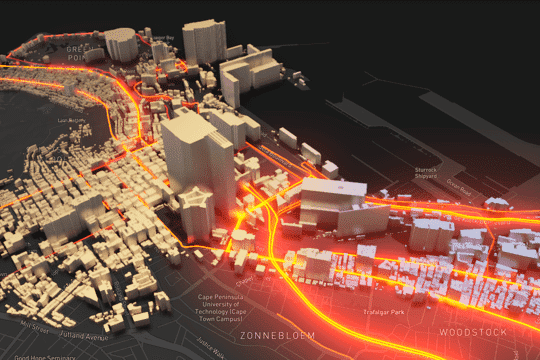
百度地图 百度地图扩展,可以在百度地图上展现点图,线图,热力图等。
高德地图 高德地图扩展,可以在高德地图上展现点图,线图,热力图等。
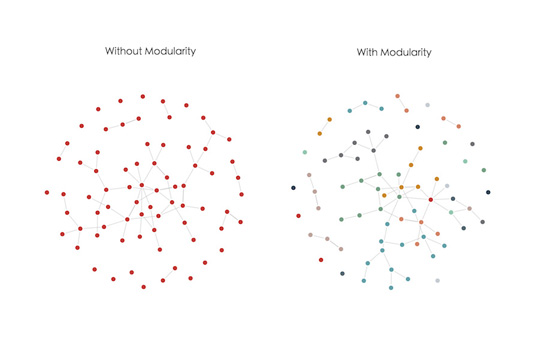
图的模块化 该插件可以对 ECharts Graph 图作社群检测,并将图中的顶点分成若干子集。
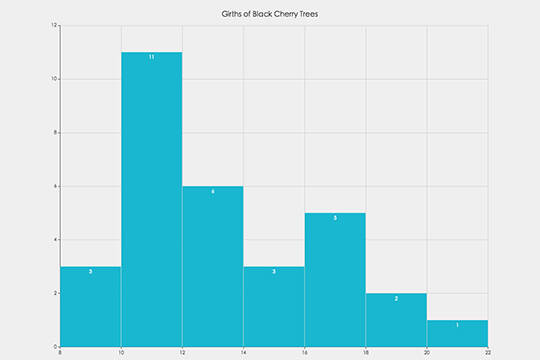
统计工具 统计扩展是一个专门用来进行数据分析的工具。
vue-echarts A custom directive for using Echarts in Vue.js apps.
krisk Krisk bring Echarts to Python, and helpful tools for statistical interactive visualization.
ECharts2Shiny To insert interactive charts from ECharts into R Shiny applications.
ECharts.jl Julia package for the ECharts 3 visualization library.
iOS-Echarts This is a highly custom chart control for iOS and Mac apps, which build with ECharts 2.
ECharts-Java 这是一个针对 ECharts2.x 版本的 Java 类库,实现了所有 ECharts 中的 JSON 结构对应的 Java 对象。
EChartsSDK ECharts 的 .NET 类库,从 ECharts 的 Java 类库移植。
Echarts-PHP A PHP library that works as a wrapper for Echarts.
提交您的 ECharts 插件 我们会尽快与您取得联系,之后您制作的插件将会在此页面提供给广大 ECharts 用户使用。
再次感谢您对 ECharts 的支持与贡献!
发邮件提交 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
扩展下载 - Apache ECharts
+
扩展下载 可在此免费下载各类 ECharts 扩展插件,获取更丰富的图表类型和增强功能
Apache EChartsTM
字符云 字符云可以将文字根据不同的权重布局为大小、颜色各异的图,支持使用图片作为遮罩。
水球图 水球图是一种适合于展现单个百分比数据的图表,支持多条水波和动画。
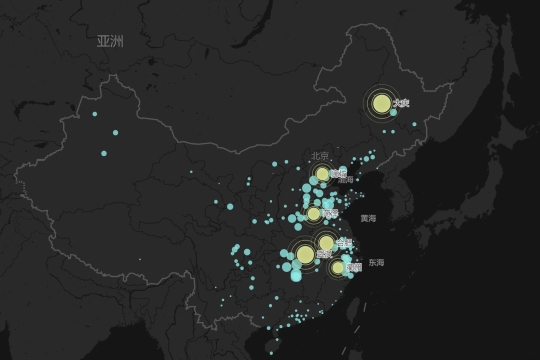
百度地图 百度地图扩展,可以在百度地图上展现点图,线图,热力图等。
高德地图 高德地图扩展,可以在高德地图上展现点图,线图,热力图等。
图的模块化 该插件可以对 ECharts Graph 图作社群检测,并将图中的顶点分成若干子集。
统计工具 统计扩展是一个专门用来进行数据分析的工具。
vue-echarts A custom directive for using Echarts in Vue.js apps.
krisk Krisk bring Echarts to Python, and helpful tools for statistical interactive visualization.
ECharts2Shiny To insert interactive charts from ECharts into R Shiny applications.
ECharts.jl Julia package for the ECharts 3 visualization library.
iOS-Echarts This is a highly custom chart control for iOS and Mac apps, which build with ECharts 2.
ECharts-Java 这是一个针对 ECharts2.x 版本的 Java 类库,实现了所有 ECharts 中的 JSON 结构对应的 Java 对象。
EChartsSDK ECharts 的 .NET 类库,从 ECharts 的 Java 类库移植。
Echarts-PHP A PHP library that works as a wrapper for Echarts.
提交您的 ECharts 插件 我们会尽快与您取得联系,之后您制作的插件将会在此页面提供给广大 ECharts 用户使用。
再次感谢您对 ECharts 的支持与贡献!
发邮件提交 Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
地图下载 - Apache ECharts
-
地图下载 (暂不提供地图下载)
Apache EChartsTM
ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
建议大家使用以百度地图为底图的形式,参考例子 。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
地图下载 - Apache ECharts
+
地图下载 (暂不提供地图下载)
Apache EChartsTM
ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
建议大家使用以百度地图为底图的形式,参考例子 。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
主题下载 - Apache ECharts
-
主题下载 让你的图表整体换个装,除了官方提供的主题之外,还可以定制你自己的主题
Apache EChartsTM
vintage
dark
macarons
infographic
shine
roma
主题使用示例 <script src="echarts.js"></script>
+主题下载 - Apache ECharts 主题下载 让你的图表整体换个装,除了官方提供的主题之外,还可以定制你自己的主题
Apache EChartsTM
vintage
dark
macarons
infographic
shine
roma
主题使用示例 <script src="echarts.js"></script>
<!-- 引入 vintage 主题 -->
<script src="theme/vintage.js"></script>
<script>
@@ -17,7 +17,7 @@
...
});
</script>
- Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
下载 - Apache ECharts
-
下载 方法一:从下载的源代码或编译产物安装 版本 发布日期 从镜像网站下载源码 从 GitHub 下载编译产物
注意: 如果从镜像网站下载,请检查 SHA-512 并且检验确认 OpenPGP 与 Apache 主站 的签名一致。链接在上面的 Source 旁。这个 KEYS 文件包含了用于签名发布版的公钥。如果可能的话,建议使用可信任的网络(web of trust) 确认 KEYS 的同一性。
使用 GPG 验证 ECharts 发布版本 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.asc 下载 ECharts KEYS gpg –import KEYS gpg –verify apache-echarts-X.Y.Z-src.zip.asc 使用 SHA-512 验证 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.sha512 shasum -a 512 apache-echarts-X.Y.Z-src.zip License Apache ECharts 基于 Apache License 2.0 发布
方法二:从 npm 安装 npm install echarts
方法三:选择需要的模块,在线定制下载 在线定制 可自由选择所需图表和组件进行打包下载
下载后…… 5 分钟上手 ECharts
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
下载 - Apache ECharts
+
下载 方法一:从下载的源代码或编译产物安装 版本 发布日期 从镜像网站下载源码 从 GitHub 下载编译产物
注意: 如果从镜像网站下载,请检查 SHA-512 并且检验确认 OpenPGP 与 Apache 主站 的签名一致。链接在上面的 Source 旁。这个 KEYS 文件包含了用于签名发布版的公钥。如果可能的话,建议使用可信任的网络(web of trust) 确认 KEYS 的同一性。
使用 GPG 验证 ECharts 发布版本 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.asc 下载 ECharts KEYS gpg –import KEYS gpg –verify apache-echarts-X.Y.Z-src.zip.asc 使用 SHA-512 验证 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.sha512 shasum -a 512 apache-echarts-X.Y.Z-src.zip License Apache ECharts 基于 Apache License 2.0 发布
方法二:从 npm 安装 npm install echarts
方法三:选择需要的模块,在线定制下载 在线定制 可自由选择所需图表和组件进行打包下载
下载后…… 5 分钟上手 ECharts
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
下载 - Apache ECharts
-
下载 方法一:从下载的源代码或编译产物安装 版本 发布日期 从镜像网站下载源码 从 GitHub 下载编译产物
注意: 如果从镜像网站下载,请检查 SHA-512 并且检验确认 OpenPGP 与 Apache 主站 的签名一致。链接在上面的 Source 旁。这个 KEYS 文件包含了用于签名发布版的公钥。如果可能的话,建议使用可信任的网络(web of trust) 确认 KEYS 的同一性。
使用 GPG 验证 ECharts 发布版本 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.asc 下载 ECharts KEYS gpg –import KEYS gpg –verify apache-echarts-X.Y.Z-src.zip.asc 使用 SHA-512 验证 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.sha512 shasum -a 512 apache-echarts-X.Y.Z-src.zip License Apache ECharts 基于 Apache License 2.0 发布
方法二:从 npm 安装 npm install echarts
方法三:选择需要的模块,在线定制下载 在线定制 可自由选择所需图表和组件进行打包下载
下载后…… 5 分钟上手 ECharts
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
下载 - Apache ECharts
+
下载 方法一:从下载的源代码或编译产物安装 版本 发布日期 从镜像网站下载源码 从 GitHub 下载编译产物
注意: 如果从镜像网站下载,请检查 SHA-512 并且检验确认 OpenPGP 与 Apache 主站 的签名一致。链接在上面的 Source 旁。这个 KEYS 文件包含了用于签名发布版的公钥。如果可能的话,建议使用可信任的网络(web of trust) 确认 KEYS 的同一性。
使用 GPG 验证 ECharts 发布版本 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.asc 下载 ECharts KEYS gpg –import KEYS gpg –verify apache-echarts-X.Y.Z-src.zip.asc 使用 SHA-512 验证 从镜像网站下载 apache-echarts-X.Y.Z-src.zip 从 Apache 下载 checksum apache-echarts-X.Y.Z-src.zip.sha512 shasum -a 512 apache-echarts-X.Y.Z-src.zip License Apache ECharts 基于 Apache License 2.0 发布
方法二:从 npm 安装 npm install echarts
方法三:选择需要的模块,在线定制下载 在线定制 可自由选择所需图表和组件进行打包下载
下载后…… 5 分钟上手 ECharts
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
活动 - Apache ECharts
-活动 - Apache ECharts
+FAQ - Apache ECharts
-FAQ 常见问题的解答
Apache EChartsTM
通用问题 有技术问题怎么办? 1)建议您在提问前,大致阅读一下配置项手册 左侧导航,了解 ECharts 有哪些配置项,并且在相关的组件下查找是否有实现您需要功能的配置项;
2)查看本页常见问题的解答;
3)建议在 ECharts Gallery 上添加图表,复现你的问题,如果无法使用代码描述需求,可以尝试提供设计稿或画个草图;
4)推荐在 stackoverflow.com 、开源中国 或 segmentfault.com 等问答平台上提问,附上图表链接。
ECharts 可以免费商用吗? 可以,ECharts 基于 Apache License 2.0 开源。
坐标轴 坐标轴标签显示空间不够怎么办? 可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate ,将标签旋转一定角度。
把坐标轴设置在右侧好像没有效果? 需要将 onZero 设为 false 才行。
如何强制显示坐标轴第一个/最后一个标签? ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel ,分别用来控制第一个/最后一个标签是否强制显示,设为 true 则强制显示。
如果不方便更新版本,可以参考这个例子 实现同样的效果。
图例 legend 图例区域太大导致遮挡住图表怎么办? 可以设置 grid 控制图表区域位置。例如将 grid.top 设置得大一些,可以将绘图区域下移。
在未来的版本中,我们计划会将布局做得更智能,自动处理这些遮挡问题。
折线图 坐标轴刻度好像和数据不匹配? 请检查一下是否设置了 stack,如果不是想做堆积折线图的话,应该将其去掉。
柱状图 为什么数据值很小的时候,y 轴的刻度会消失? ECharts 3.5.2 版本修复了该问题。
地图 图表上的省份名称重叠,如何修改名称的位置? 可以修改地图文件(JS 或 JSON)中对应省份的 cp 坐标,或者通过 echarts.getMap('china') 修改已加载的地图数据。
更详细的做法请参考:GitHub
其他国家的地图在哪里下载? 可以在这里 下载到其他国家的地图信息。
如何获取地图的缩放事件? 首先,需要将系列的 roam 设置为 true,然后可以监听 'georoam' 事件。例:
myChart.on('georoam', function (params) {
+FAQ - Apache ECharts
+FAQ 常见问题的解答
Apache EChartsTM
通用问题 有技术问题怎么办? 1)建议您在提问前,大致阅读一下配置项手册 左侧导航,了解 ECharts 有哪些配置项,并且在相关的组件下查找是否有实现您需要功能的配置项;
2)查看本页常见问题的解答;
3)建议在 ECharts Gallery 上添加图表,复现你的问题,如果无法使用代码描述需求,可以尝试提供设计稿或画个草图;
4)推荐在 stackoverflow.com 、开源中国 或 segmentfault.com 等问答平台上提问,附上图表链接。
ECharts 可以免费商用吗? 可以,ECharts 基于 Apache License 2.0 开源。
坐标轴 坐标轴标签显示空间不够怎么办? 可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate ,将标签旋转一定角度。
把坐标轴设置在右侧好像没有效果? 需要将 onZero 设为 false 才行。
如何强制显示坐标轴第一个/最后一个标签? ECharts 3.5.2 版本起,支持 axisLabel.showMinLabel 以及 axisLabel.showMaxLabel ,分别用来控制第一个/最后一个标签是否强制显示,设为 true 则强制显示。
如果不方便更新版本,可以参考这个例子 实现同样的效果。
图例 legend 图例区域太大导致遮挡住图表怎么办? 可以设置 grid 控制图表区域位置。例如将 grid.top 设置得大一些,可以将绘图区域下移。
在未来的版本中,我们计划会将布局做得更智能,自动处理这些遮挡问题。
折线图 坐标轴刻度好像和数据不匹配? 请检查一下是否设置了 stack,如果不是想做堆积折线图的话,应该将其去掉。
柱状图 为什么数据值很小的时候,y 轴的刻度会消失? ECharts 3.5.2 版本修复了该问题。
地图 图表上的省份名称重叠,如何修改名称的位置? 可以修改地图文件(JS 或 JSON)中对应省份的 cp 坐标,或者通过 echarts.getMap('china') 修改已加载的地图数据。
更详细的做法请参考:GitHub
其他国家的地图在哪里下载? 可以在这里 下载到其他国家的地图信息。
如何获取地图的缩放事件? 首先,需要将系列的 roam 设置为 true,然后可以监听 'georoam' 事件。例:
myChart.on('georoam', function (params) {
console.log(params);
-});参见这个完整的例子 。
如何制作自定义地图? ECharts 地图在地图坐标的基础上进行过额外的编码 。可以使用 mapshaper-plus 工具,上传自定义的 geojson 文件,生成 ECharts 可以使用的地图文件。
百度地图 如何结合百度地图使用 ECharts? 引入 echarts.js、bmap.js 以及 https://api.map.baidu.com/api?v=2.0&ak=这里填在百度开发平台注册得到的 access key; 在 option 中设置 bmap,参考这个例子 ; 如需获得百度地图实例,可以通过 chart.getModel().getComponent('bmap').getBMap(),然后根据百度地图 API 做进一步设置。 Gallery 上有更多百度地图的例子,可作为参考。
仪表盘 怎么设置仪表盘颜色? 可以使用 axisLine.lineStyle.color 设置。
事件处理 如何获取图表点击等事件? 参考官网教程 。ECharts 支持的事件类型请参考相关 API 。
其他 图表为什么不显示? 你可以检查以下情况:
echarts.js 是否正常被加载;echarts 变量是否存在;调用 echarts.init 的时候,DOM 容器是否有宽高。 ECharts 有哪些学习资料? 官网是最好的学习平台。此外,在 ECharts Gallery 上学习别人的作品也是一个不错的选择。
ECharts 相关项目及资源请参见 awesome-echarts 。
特性 - Apache ECharts
-ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型 ECharts 提供了常规的折线图 、柱状图 、散点图 、饼图 、K线图 ,用于统计的盒形图 ,用于地理数据可视化的地图 、热力图 、线图 ,用于关系数据可视化的关系图 、treemap 、旭日图 ,多维数据可视化的平行坐标 ,还有用于 BI 的漏斗图 ,仪表盘 ,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列 ,只需要传入一个renderItem 函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用 ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
千万数据的前端展现 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。
移动端优化 ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
细粒度的模块化和打包机制可以让 ECharts 在移动端也拥有很小的体积,可选的 SVG 渲染模块让移动端的内存占用不再捉襟见肘。
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
社区热心的贡献者也为我们提供了丰富的其它语言扩展,比如 Python 的pyecharts ,R 语言的 recharts , Julia 的 ECharts.jl 等等。
我们希望平台和语言都不会成为大家使用 ECharts 实现可视化的限制!
深度的交互式数据探索 交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts 一直在交互 的路上前进,我们提供了 图例 、视觉映射 、数据区域缩放 、tooltip 、数据刷选 等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段 ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色、大小、透明度、明暗度等不同的视觉通道。
动态数据 ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
绚丽的特效 ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化 想要在 VR,大屏场景里实现三维的可视化效果?我们提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上我们还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面!
无障碍访问(4.0+) 当我们说到“可视化”的时候,我们往往很自然地将它与“看得⻅”联系在一起,但其 实这是片面的。W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网⻚内容和网⻚应 用能够被更多残障人士访问。
ECharts 4.0 遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
特性 - Apache ECharts
+ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型 ECharts 提供了常规的折线图 、柱状图 、散点图 、饼图 、K线图 ,用于统计的盒形图 ,用于地理数据可视化的地图 、热力图 、线图 ,用于关系数据可视化的关系图 、treemap 、旭日图 ,多维数据可视化的平行坐标 ,还有用于 BI 的漏斗图 ,仪表盘 ,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列 ,只需要传入一个renderItem 函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用 ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
千万数据的前端展现 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。
移动端优化 ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
细粒度的模块化和打包机制可以让 ECharts 在移动端也拥有很小的体积,可选的 SVG 渲染模块让移动端的内存占用不再捉襟见肘。
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
社区热心的贡献者也为我们提供了丰富的其它语言扩展,比如 Python 的pyecharts ,R 语言的 recharts , Julia 的 ECharts.jl 等等。
我们希望平台和语言都不会成为大家使用 ECharts 实现可视化的限制!
深度的交互式数据探索 交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts 一直在交互 的路上前进,我们提供了 图例 、视觉映射 、数据区域缩放 、tooltip 、数据刷选 等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段 ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色、大小、透明度、明暗度等不同的视觉通道。
动态数据 ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
绚丽的特效 ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化 想要在 VR,大屏场景里实现三维的可视化效果?我们提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上我们还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面!
无障碍访问(4.0+) 当我们说到“可视化”的时候,我们往往很自然地将它与“看得⻅”联系在一起,但其 实这是片面的。W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网⻚内容和网⻚应 用能够被更多残障人士访问。
ECharts 4.0 遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
Apache ECharts
-Apache ECharts
一个基于 JavaScript 的开源可视化图表库
丰富的图表类型 提供开箱即用的 20 多种图表和十几种组件,并且支持各种图表以及组件的任意组合。
强劲的渲染引擎 Canvas、SVG 双引擎一键切换,增量渲染、流加载等技术实现千万级数据的流畅交互。
专业的数据分析 通过数据集管理数据,支持数据过滤、聚类、回归,帮助实现同一份数据的多维度分析。
优雅的可视化设计 默认设计遵从可视化原则,支持响应式设计,并且提供了灵活的配置项方便开发者定制。
健康的开源社区 活跃的社区用户保证了项目的健康发展,也贡献了丰富的第三方插件满足不同场景的需求。
友好的无障碍访问 智能生成的图表描述和贴花图案,帮助视力障碍人士了解图表内容,读懂图表背后的故事。
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization 如果您在科研项目、产品、学术论文、技术报告、新闻报告、教育、专利以及其他相关活动中使用了 Apache ECharts,欢迎引用本论文。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Apache ECharts
+Apache ECharts
一个基于 JavaScript 的开源可视化图表库
丰富的图表类型 提供开箱即用的 20 多种图表和十几种组件,并且支持各种图表以及组件的任意组合。
强劲的渲染引擎 Canvas、SVG 双引擎一键切换,增量渲染、流加载等技术实现千万级数据的流畅交互。
专业的数据分析 通过数据集管理数据,支持数据过滤、聚类、回归,帮助实现同一份数据的多维度分析。
优雅的可视化设计 默认设计遵从可视化原则,支持响应式设计,并且提供了灵活的配置项方便开发者定制。
健康的开源社区 活跃的社区用户保证了项目的健康发展,也贡献了丰富的第三方插件满足不同场景的需求。
友好的无障碍访问 智能生成的图表描述和贴花图案,帮助视力障碍人士了解图表内容,读懂图表背后的故事。
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization 如果您在科研项目、产品、学术论文、技术报告、新闻报告、教育、专利以及其他相关活动中使用了 Apache ECharts,欢迎引用本论文。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
邮件列表 - Apache ECharts
-Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
邮件列表 - Apache ECharts
+Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Documentation - Apache ECharts Documentation - Apache ECharts ECharts Documentation ECharts Documentation 更多资源 - Apache ECharts
-Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
更多资源 - Apache ECharts
+Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
安全 - Apache ECharts
-
Apache EChartsTM 在消除其软件项目中的安全问题方面采取了严格的立场。也十分关注与其特性和功能相关的安全问题。
如果您对 ECharts 的安全性感到担忧,或者您发现了漏洞或潜在的威胁,请不要犹豫与 Apache 安全团队 联系,发送邮件至 security@apache.org 。在邮件中请指明项目名称 ECharts 并提供相关问题或潜在威胁的描述。同时推荐重现和复制安全问题的方法。在评估和分析调查结果后,Apache 安全团队和 ECharts 社区将直接与您回复。
请注意在提交安全邮件之前,请勿在公共领域披露安全电子邮件报告的安全问题。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
安全 - Apache ECharts
+
Apache EChartsTM 在消除其软件项目中的安全问题方面采取了严格的立场。也十分关注与其特性和功能相关的安全问题。
如果您对 ECharts 的安全性感到担忧,或者您发现了漏洞或潜在的威胁,请不要犹豫与 Apache 安全团队 联系,发送邮件至 security@apache.org 。在邮件中请指明项目名称 ECharts 并提供相关问题或潜在威胁的描述。同时推荐重现和复制安全问题的方法。在评估和分析调查结果后,Apache 安全团队和 ECharts 社区将直接与您回复。
请注意在提交安全邮件之前,请勿在公共领域披露安全电子邮件报告的安全问题。
Copyright © 2017-2020, The Apache Software Foundation Apache ECharts, ECharts, Apache, the Apache feather, and the Apache ECharts project logo are either registered trademarks or trademarks of the Apache Software Foundation.
Spreadsheet Tool - Apache ECharts Spreadsheet Tool - Apache ECharts 主题编辑器 - Apache ECharts
-
+
主题编辑器 - Apache ECharts
+
主题下载
-Documentation - Apache ECharts
-
+





























































































































































































 Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.
Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.


 Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.
Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.