Description
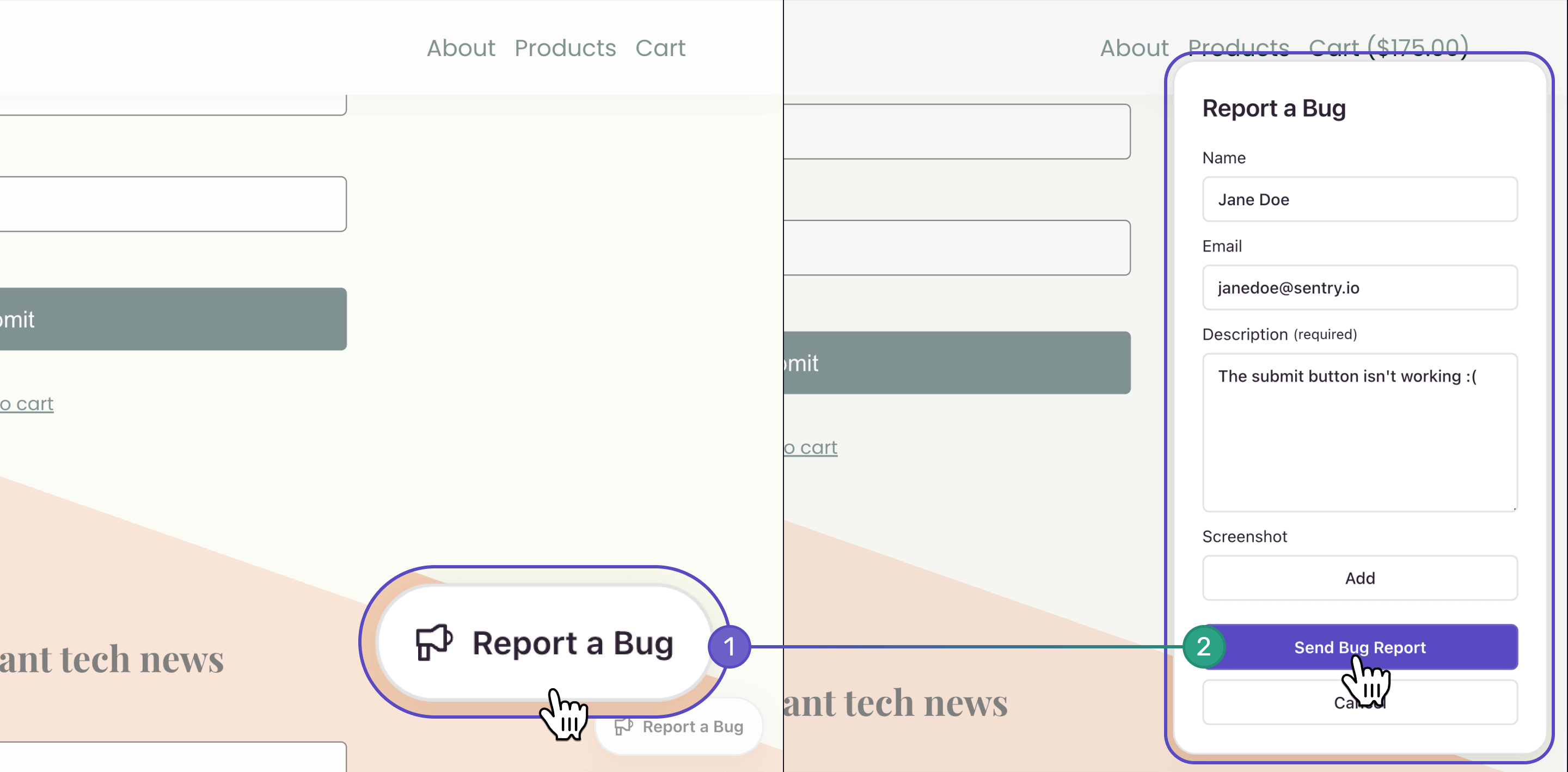
Sentry currently offers only Feedback API for React Native applications and the widget to collect feedback needs to be implemented by the app developers. The goal of this task is to provide pre-made widget, which can be directly used in React Native applications.
Current browser widget docs.
Current React Native Feedback api docs.
Example React Native implementation in Sentry Demo app
Tasks Overview
Feature Branch /feedback-ui
Feature Branch /feedback-ui-2
Currently in progress for GA release
- Support themes (light/dark mode) feat(feedback): Theming #4677
- Take screenshot button in the UI feat(feedback): Screenshot button #4714
- Review Accessibility - VoiceOver (iOS) and TalkBack (Android) [EPIC] Feedback Widget for React Native #4302 (comment)
- Add feedback widget to wizard (ask user if they would like to setup Feedback widget) feat(react-native): Add Feedback Widget step sentry-wizard#969
- Add Feedback Auto-Inject E2E test (maestro flow) test(e2e): Adds Feedback Widget Maestro E2E tests #4604
GA tasks
Post GA Features
- Show Report Feedback on Shake #4735
- Show Report button when screenshot taken #4736
- Feedback screenshots annotations #4737
Done
- feat(feedback): Report a Bug button #4378
- RN: Add feedback widget documentation sentry-docs#12503
- Fix Expo Web issues feat(feedback): Support web environments #4558
- RN: Updates capture feedback documentation sentry-docs#11980
- Feedback UI: Use Image Picker libraries from integrations #4524
- Add new captureFeedback API to RN SDK #3859
- Implement basic capture feedback form UI #4336
- Add attachment/screenshot handling in the feedback form UI #4337
- Handle feedback form submision errors #4359
- (1) feat: Add Feedback Form Component #4328 (comment)
- Feedback Form: Show success toast #4356
- Update Set Up User Feedback documentation #4319
- Autoinject feedback widget #4483
- fix: Disable movement/scroll only in overflow (iOS only issue)
- feat: Add pull down to cancel feat(feedback): Pull down to cancel #4534
- feat: [design] Add rounded corners and the appearance of a sheet with a darkened top
- feat: Save form content when closed, failed (reopening the form keeps the content), only clear after sent feat(feedback): Save form state for un-submitted data #4538
- Show selected screenshot thumbnail/preview in the UI feat(feedback): Show selected screenshot #4545
Metadata
Metadata
Assignees
Type
Projects
Status
In Progress