Debugging made easy. Automatically create QuickLook images of custom objects.
This project helps developers to visualize custom objects and will therefore speed up your development process.
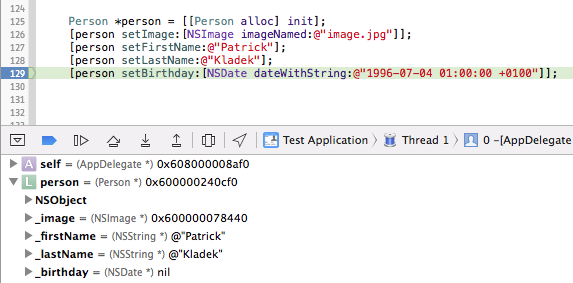
Lets say we have a custom Object called "Person" and want to inspect all variables in Xcode. This will look something like that:
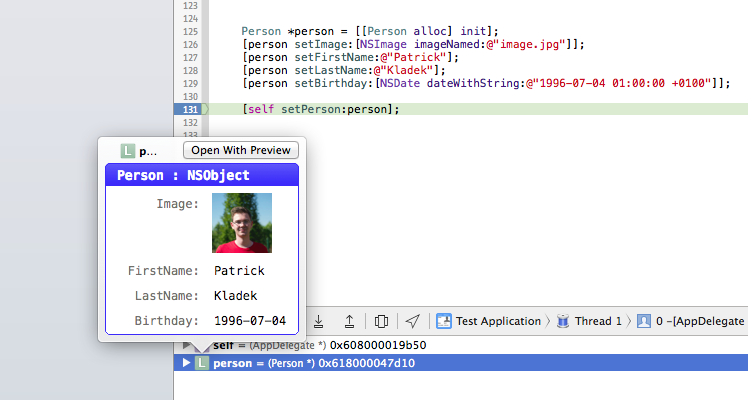
With CocoaDebugKit it will look like this:
So how can we achieve this goal? It´s easy just add this Framework to your Project and implement this method in your custom object:
#import "Person.h"
#import <CocoaDebugKit/CocoaDebugKit.h>
@implementation Person
- (id)debugQuickLookObject
{
return [CocoaDebugView debugViewWithAllPropertiesOfObject:self includeSuperclasses:YES];
}
@endAfter that set a breakpoint in your code, select an object you want to inspect and hit space. This will open a small quicklook popover with the contents of your object.
- macOS 10.9+
- Xcode 6.2+
- NSObject rootclass required
- Cocoa Runtime
Both of these limitations don't prevent you from using CocoaDebugKit. You can always create the debugView manually:
- (id)debugQuickLookObject
{
CocoaDebugView *view = [CocoaDebugView debugView];
[view addLineWithDescription:@"Image:" image:self.image];
[view addLineWithDescription:@"First Name:" string:self.firstName];
[view addLineWithDescription:@"Last Name:" string:self.lastName];
[view addLineWithDescription:@"Birthday" date:self.birthday];
return view;
}
On iOS returning a UIView subclass to QuickLook may result in an empty preview. To fix this simply return an image.
return [[CocoaDebugView debugViewWithAllPropertiesOfObject:self includeSuperclasses:YES] imageRepresentation];