We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
由于种种原因....「取消viidii跳转」「种子链接转化磁链接」「去帖子广告」「阅读帖子按楼数快速跳转楼层」「帖子内去掉1024的回复」「今日帖子高亮」「超大图片根据屏幕缩放」 https://chrome.google.com/webstore/detail/cl1024/efdllnloheadnjjahfmdohomdphlgcjm
监控浏览器的一些状态,很方便的清理缓存,历史记录等等. https://chrome.google.com/webstore/detail/clickclean-app/pdabfienifkbhoihedcgeogidfmibmhp
可模拟网络请求的一个chrome应用,反正我觉得比postman漂亮多了。 https://chrome.google.com/webstore/detail/dhc-rest-client/aejoelaoggembcahagimdiliamlcdmfm
当鼠标放到github的某个链接是弹出改项目或者作者的信息. https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk
这个不多说 https://chrome.google.com/webstore/detail/google-scholar-button/ldipcbpaocekfooobnbcddclnhejkcpn
当鼠标放到图片或者视频上时,自动展示大图. https://chrome.google.com/webstore/detail/imagus/immpkjjlgappgfkkfieppnmlhakdmaab
很方便的解析json https://chrome.google.com/webstore/detail/json-handle/iahnhfdhidomcpggpaimmmahffihkfnj
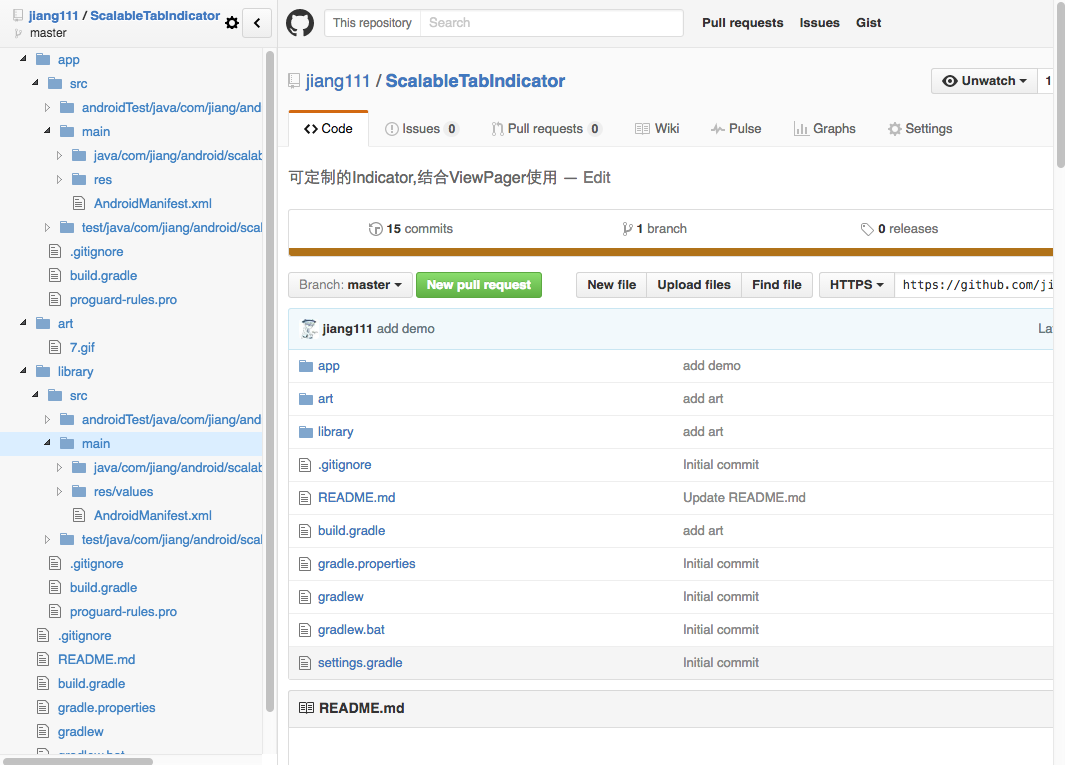
这个每个程序员必备.在github项目页左侧展示该项目的树结构 https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
一个更好的手势类扩展。功能包括:鼠标手势,简易拖曳,超级拖曳,摇杆手势和滚轮手势。 https://chrome.google.com/webstore/detail/smartup-gestures/bgjfekefhjemchdeigphccilhncnjldn
类似firefox上的油猴子 推荐几个常用的.
让你的github更 material design https://github.com/jiang111/chrome-plugin-recommand/blob/master/js/GitHub-Material-Design.js 重新整合微博页面,屏蔽那些天天秀恩爱又不好意思取关的那些人 https://github.com/jiang111/chrome-plugin-recommand/blob/master/js/Yet-Another-Weibo-Filter.js 方便下载youtube的字幕,有下载字幕肯定得有下载视频的 http://www.clipconverter.cc/, https://github.com/jiang111/chrome-plugin-recommand/blob/master/js/Youtube%20Auto-Subtitle-Downloader.js https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
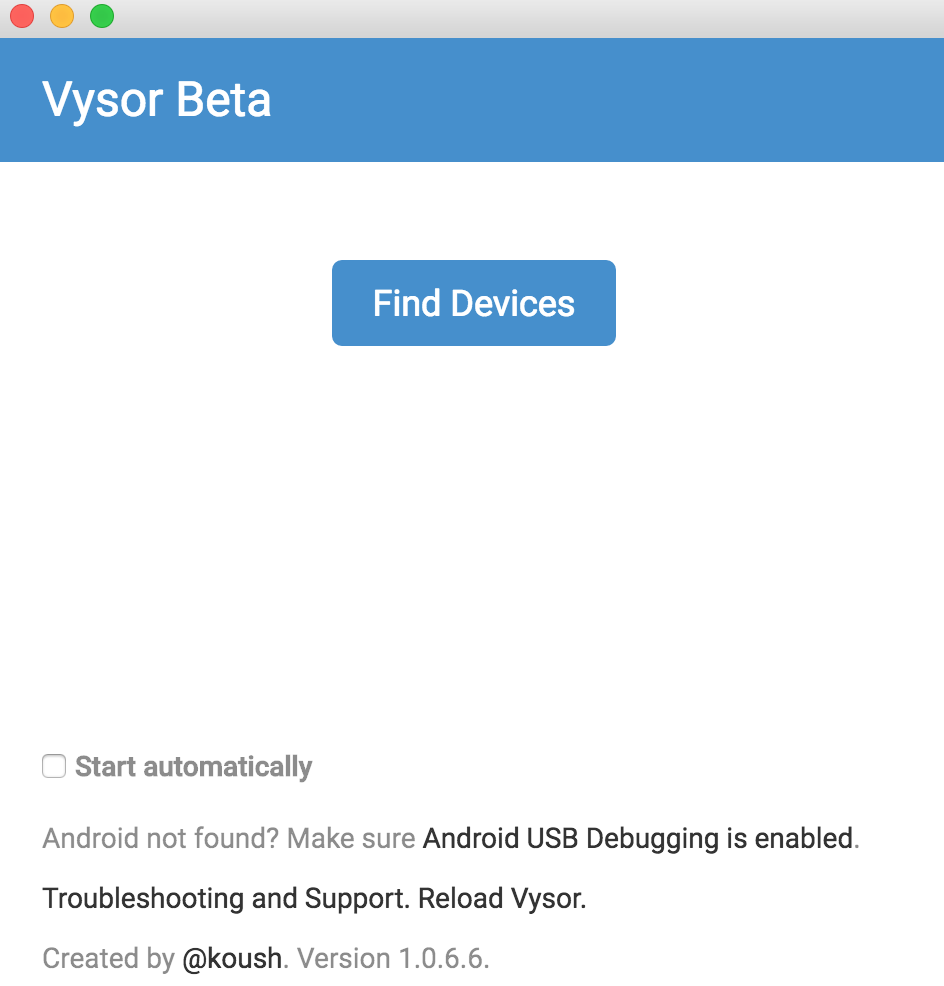
android程序员必备,连接并显示安卓屏幕的内容 https://chrome.google.com/webstore/detail/vysor-beta/gidgenkbbabolejbgbpnhbimgjbffefm
支持谷歌、百度、有道、必应四大翻译和朗读引擎,可以方便的查看、复制和朗读不同引擎的翻译结果。 https://chrome.google.com/webstore/detail/%E5%88%92%E8%AF%8D%E7%BF%BB%E8%AF%91/ikhdkkncnoglghljlkmcimlnlhkeamad
更方便的书签管理器 https://chrome.google.com/webstore/detail/holmes/gokficnebmomagijbakglkcmhdbchbhn
The Hacker's Browser. Vimium provides keyboard shortcuts for navigation and control in the spirit of Vim. https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb
IT前端民工必备 https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/bmagokdooijbeehmkpknfglimnifench
可以快速调整浏览器窗口的尺寸,用于观察网站页面宽度 https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
页面监控,如果内容有更新就通知你,你抢电子产品的时候肯定需要 https://chrome.google.com/webstore/detail/visualping/pemhgklkefakciniebenbfclihhmmfcd
浏览器窗口内取色 https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
更好的查看github的代码,直接从源代码的引用跳至定义,更好的搜索效果。源代码搬运工福利来了! https://chrome.google.com/webstore/detail/sourcegraph-chrome-extens/dgjhfomjieaadpoljlnidmbgkdffpack
快速实现网页的黑白切换 https://chrome.google.com/webstore/detail/hacker-vision/fommidcneendjonelhhhkmoekeicedej
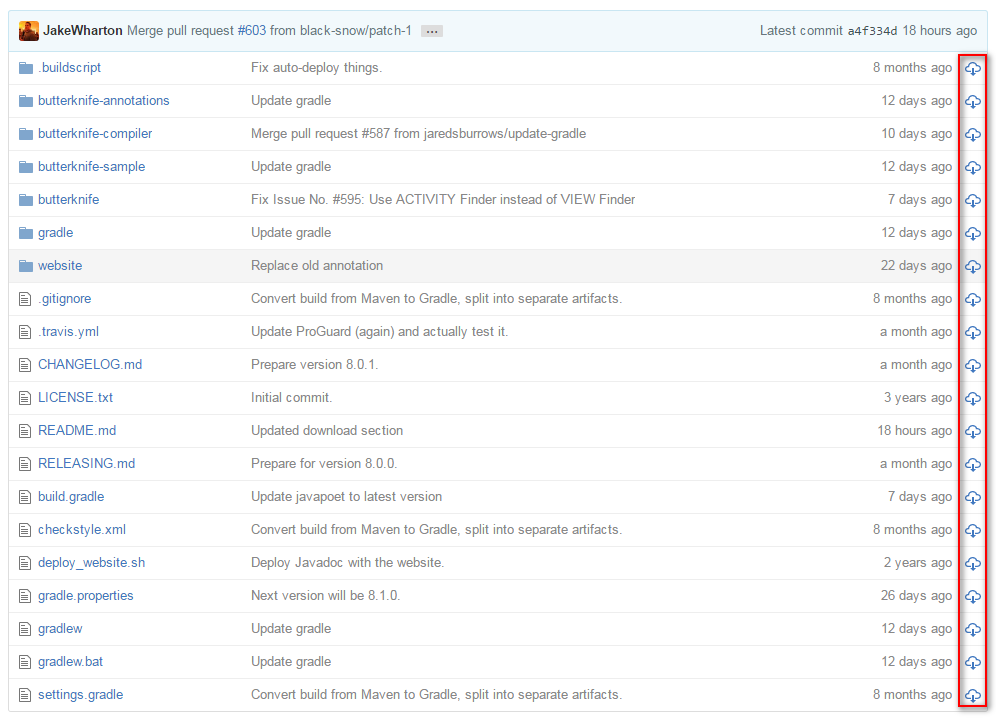
可以下载GitHub指定文件夹和文件 https://github.com/onlylemi/download-any-for-github
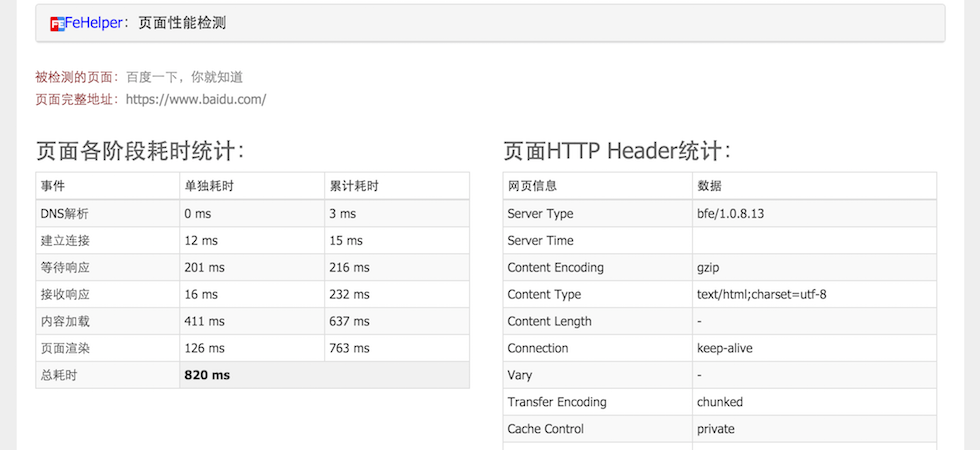
FeHelper,Chrome浏览器插件,包含一些前端实用的工具,推荐安装!
https://chrome.google.com/webstore/detail/%E6%8E%98%E9%87%91/lecdifefmmfjnjjinhaennhdlmcaeeeb
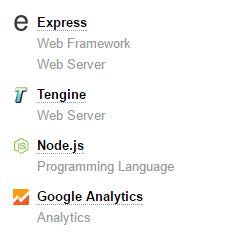
展示你访问的网页由什么技术栈所构建. https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
收集Android你不知道的那些小技巧:https://github.com/jiang111/awesome-android-tips 收集Android studio 常用的插件,请看这里:https://github.com/jiang111/awesome-androidstudio-plugins 收集程序员必备的那些Chrome插件: https://github.com/jiang111/chrome-plugin-recommand 通过RecyclerView实现的联系人: https://github.com/jiang111/IndexRecyclerView 用于学习RxJava操作符的APP: https://github.com/jiang111/RxJavaApp 展示注册进度的view: https://github.com/jiang111/ProgressView 可定制的ViewPagerIndicator: https://github.com/jiang111/ScalableTabIndicator 通过viewpager的滑动来对fragment内的元素进行动画操作: https://github.com/jiang111/ViewPagerTransformer
The text was updated successfully, but these errors were encountered:
非常棒!
Sorry, something went wrong.
No branches or pull requests
chrome-plugin-recommand 程序员必备的那些Chrome插件
1.CL1024
由于种种原因....「取消viidii跳转」「种子链接转化磁链接」「去帖子广告」「阅读帖子按楼数快速跳转楼层」「帖子内去掉1024的回复」「今日帖子高亮」「超大图片根据屏幕缩放」

https://chrome.google.com/webstore/detail/cl1024/efdllnloheadnjjahfmdohomdphlgcjm
2.Click&Clean
监控浏览器的一些状态,很方便的清理缓存,历史记录等等.

https://chrome.google.com/webstore/detail/clickclean-app/pdabfienifkbhoihedcgeogidfmibmhp
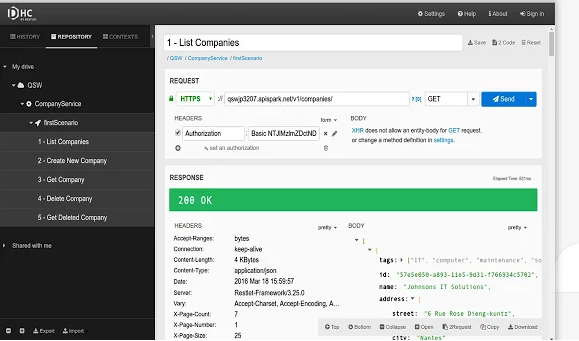
3.DHC REST Client
可模拟网络请求的一个chrome应用,反正我觉得比postman漂亮多了。

https://chrome.google.com/webstore/detail/dhc-rest-client/aejoelaoggembcahagimdiliamlcdmfm
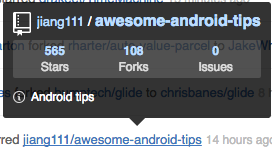
4.GitHub Hovercard
当鼠标放到github的某个链接是弹出改项目或者作者的信息.

https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk
5.Google学术搜索按钮
这个不多说

https://chrome.google.com/webstore/detail/google-scholar-button/ldipcbpaocekfooobnbcddclnhejkcpn
6.Imagus
当鼠标放到图片或者视频上时,自动展示大图.

https://chrome.google.com/webstore/detail/imagus/immpkjjlgappgfkkfieppnmlhakdmaab
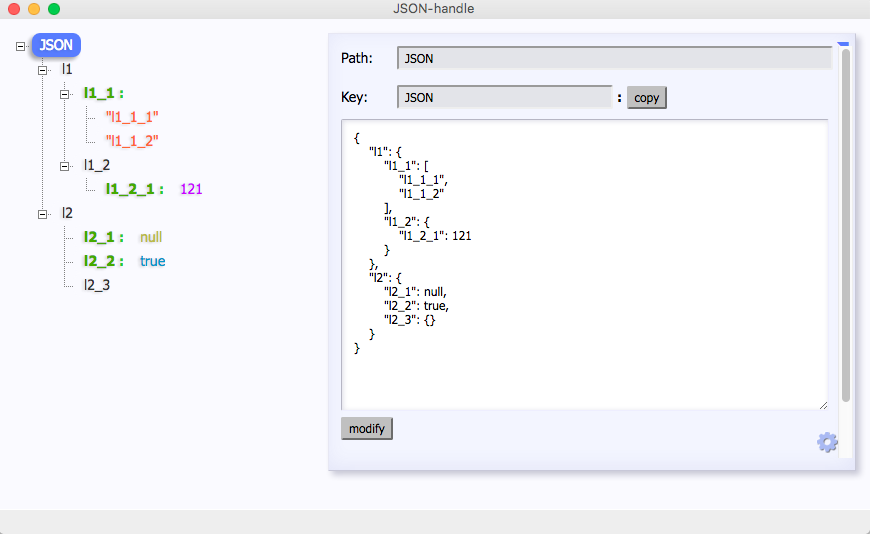
7.JSON-handle
很方便的解析json

https://chrome.google.com/webstore/detail/json-handle/iahnhfdhidomcpggpaimmmahffihkfnj
8.Octotree
这个每个程序员必备.在github项目页左侧展示该项目的树结构

https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
9.smartUp手势
一个更好的手势类扩展。功能包括:鼠标手势,简易拖曳,超级拖曳,摇杆手势和滚轮手势。
https://chrome.google.com/webstore/detail/smartup-gestures/bgjfekefhjemchdeigphccilhncnjldn
10.Tampermonkey
类似firefox上的油猴子
推荐几个常用的.
11. Vysor (Beta)
android程序员必备,连接并显示安卓屏幕的内容

https://chrome.google.com/webstore/detail/vysor-beta/gidgenkbbabolejbgbpnhbimgjbffefm
12.划词翻译
支持谷歌、百度、有道、必应四大翻译和朗读引擎,可以方便的查看、复制和朗读不同引擎的翻译结果。
https://chrome.google.com/webstore/detail/%E5%88%92%E8%AF%8D%E7%BF%BB%E8%AF%91/ikhdkkncnoglghljlkmcimlnlhkeamad
13.Holmes
更方便的书签管理器
https://chrome.google.com/webstore/detail/holmes/gokficnebmomagijbakglkcmhdbchbhn
14.Vimium
The Hacker's Browser. Vimium provides keyboard shortcuts for navigation and control in the spirit of Vim.
https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb
15. FireBug
IT前端民工必备
https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/bmagokdooijbeehmkpknfglimnifench
16.Window Resizer
可以快速调整浏览器窗口的尺寸,用于观察网站页面宽度
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
17.PageMonitor
页面监控,如果内容有更新就通知你,你抢电子产品的时候肯定需要
https://chrome.google.com/webstore/detail/visualping/pemhgklkefakciniebenbfclihhmmfcd
18.EyeDroper
浏览器窗口内取色
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
19.sourcegraph-chrome-extens
更好的查看github的代码,直接从源代码的引用跳至定义,更好的搜索效果。源代码搬运工福利来了!
https://chrome.google.com/webstore/detail/sourcegraph-chrome-extens/dgjhfomjieaadpoljlnidmbgkdffpack
20.Hacker Vision
快速实现网页的黑白切换
https://chrome.google.com/webstore/detail/hacker-vision/fommidcneendjonelhhhkmoekeicedej
21.download-any-for-github
可以下载GitHub指定文件夹和文件

https://github.com/onlylemi/download-any-for-github
22.WEB前端助手(FeHelper)
FeHelper,Chrome浏览器插件,包含一些前端实用的工具,推荐安装!

23.掘金
https://chrome.google.com/webstore/detail/%E6%8E%98%E9%87%91/lecdifefmmfjnjjinhaennhdlmcaeeeb
24.Wappalyzer
展示你访问的网页由什么技术栈所构建.

https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
推荐
The text was updated successfully, but these errors were encountered: