Open
Description
Dear all
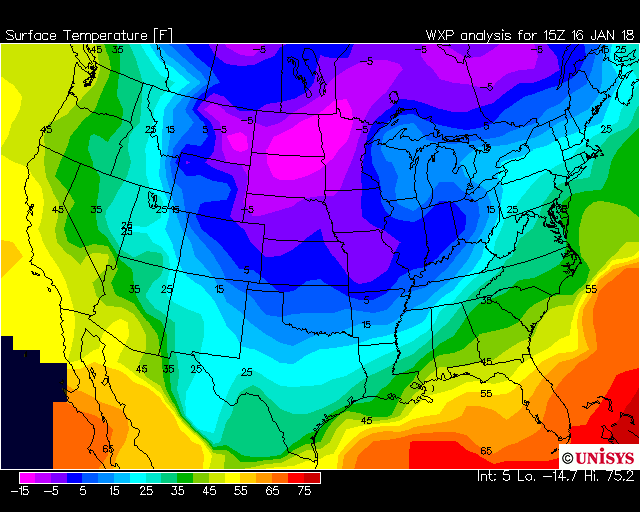
I would like to make a map of weather-like data as temperature or pressure on a folium map similar to the plot below (from https://cdoovision.com/us-temperature-contour-map/):

As it can be seen it is not a choropleth map as the contours go through the states and it is not a heatmap as I do not care how many measurements underlies this. The data I have is not gridded, but I have many individual measurements semi-randomly scattered over a large area.
Is this possible in folium currently in any way?