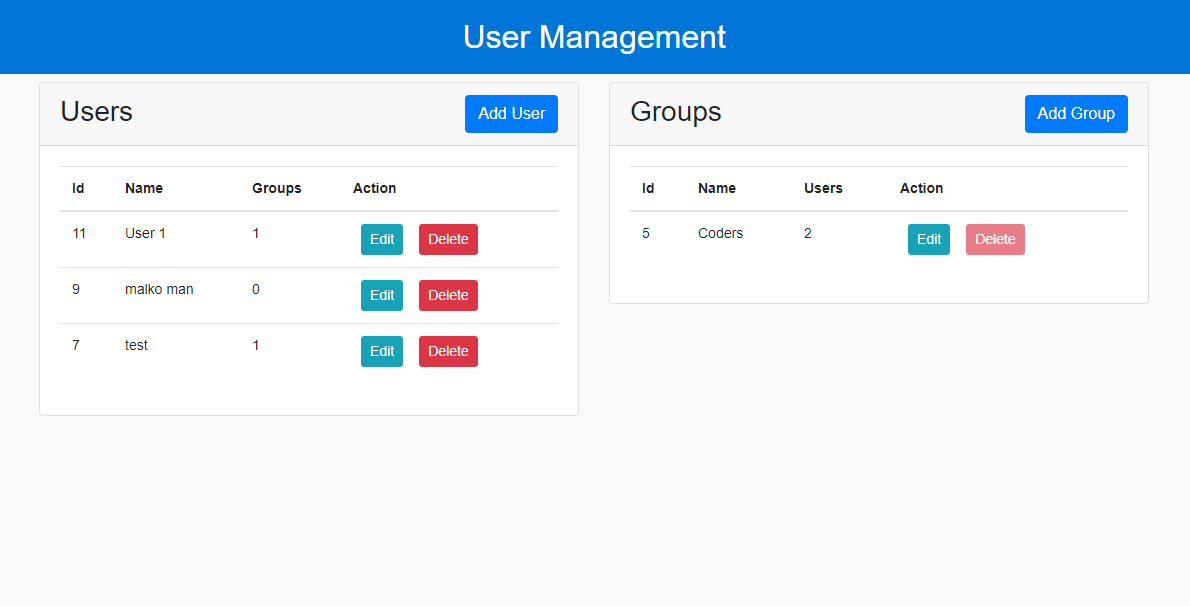
Practical Example for a user management app with React as Frontend and Symfony 4 as API backend.
- please find the technical requirements doc for functionalities.
- Frontend : ReactJs
- Backend : Symfony4
- Symfony
- symfony/maker-bundle
- FOSRestBundle
- nelmio/cors-bundle
- symfony/apache-pack
- symfony/orm-pack
- symfony/var-dumper
- ReactJS
- axios
- react-dom
- react-router-dom
- react-select
- This app is a simple demo implementation to show how we can use reactjs in the frontend and symfony4 in the backend for a simple starting point. Though this app considers a lot of things it is nowhere ready for production.
- The setup is ideal to understand how you can use FOSRestBundle to create APIs and How react-router can help with making different pages.
- Setup a domain in local or update config.js file for the address(url) of the app.
- cd backend
- composer install
- php bin/console doctrine:database:create
- php bin/console doctrine:migrations:migrate
- cd frontend
- npm install
- npm run serve
Add better validations as current app does not validate much data.- Add Pagination in dashboard. (Can use datatables).
- Reformat some code to avoid duplication and improve code quality.
- Write Test Cases to cover other aspects.
- Set up CI/CD with testing automation to deploy automatically.