-
Notifications
You must be signed in to change notification settings - Fork 3
Package and Deploy
All information is available in VSCode documentation: https://code.visualstudio.com/api/working-with-extensions/publishing-extension
To generate a package with the current version of the project, you have to run the next command on project root folder:
npm run packageThis will generate a wollok-lsp-ide-x.y.z.vsix file on the same folder.
Then you can load the extension in any VSCode from that file:
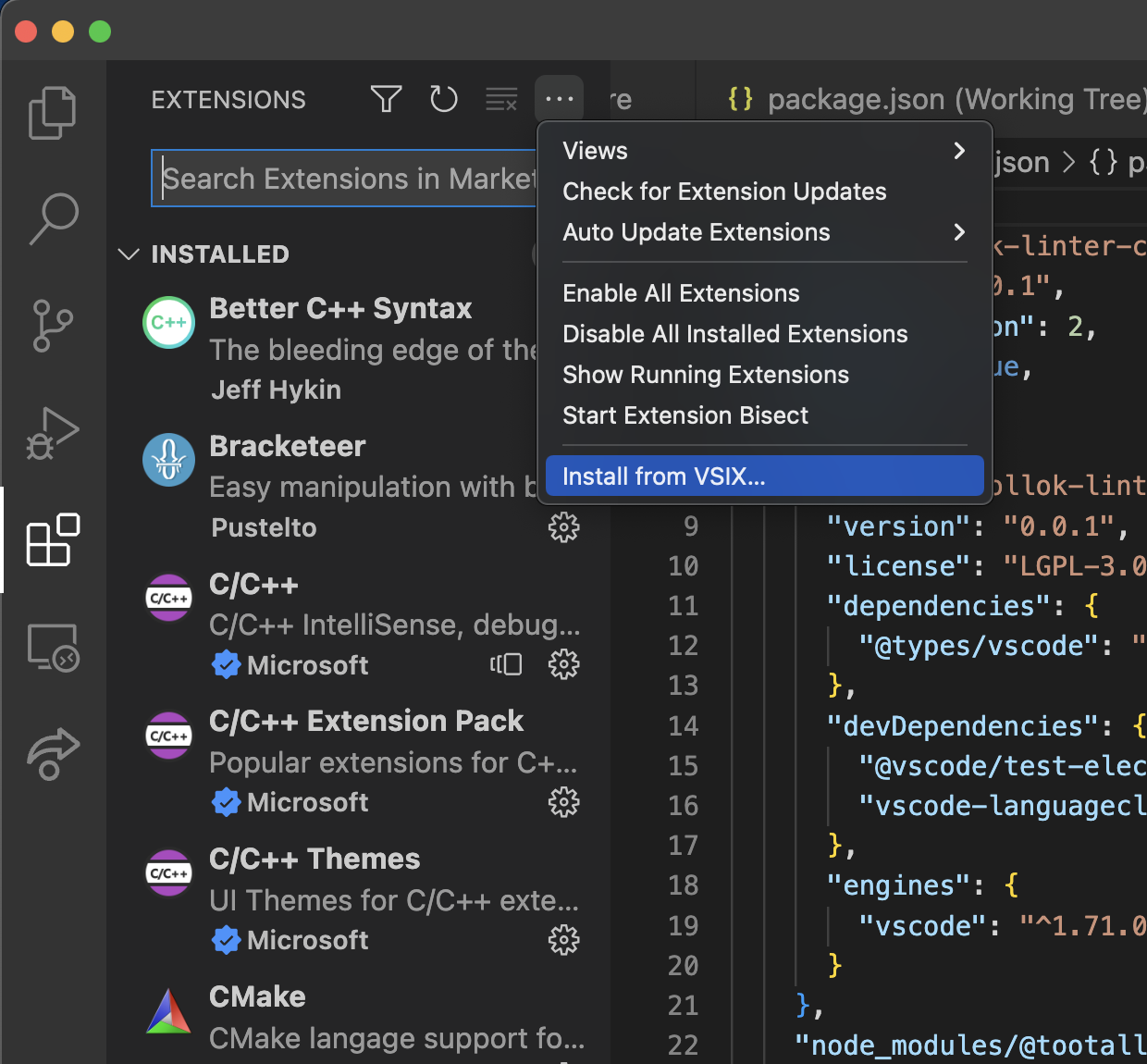
- Go to Extensions tab
- Press settings button
- "Install from VSIX..."
- Search generated file and voilà

Wollok LSP should be running in your VSCode, open a Wollok file and test it!
- You need to change the version in
package.json - You need to add changes for the new version in
CHANGELOG.md
- Go to releases page in Github for this repository.
- Select the
Draftrelease and edit it

Configure it:
- Edit the custom tag, name it
vX.Y.Zwhere X.Y.Z represent major.minor.patch part of the version. For example:0.1.0> Create tag on publish - Name the release X.Y.Z (same convention as before)

- In the description, you should put 1. Wollok TS version and udpate/sanitize the 2. Change log
- Keep
Set as a pre-releaseunchecked - Keep
Set as the latest releasechecked - Once you finished, click on the
Update releasebutton
In your local environment, open a new Terminal (Git Bash/Bash/zsh) and run:
./script/publish.sh x.y.zwhere x.y.z must match the current version.
It will
- check for existing x.y.z version in releases tag
- check that
package.jsonversion should match the version you want to publish - and check the version is in the
CHANGELOG.mdfile
If you need to bypass any of these validations, edit
publish.shbut bear in mind they avoid common mistakes we do while publishing releases.
Make sure you have an Azure account on behalf of Uqbar publisher. As a pre-requisite, you must have a token (if you don´t remember it, you can regenerate it). You may need a previous vsce login command (if vsce is not recognized you can install it via npm i -g vsce).
Download VSIX file from the releases page. Go to this URL (if you don't have access, ask dodain or elRasta):

- select Visual Studio Code
- attach VSIX file
- click on Upload
