You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Jan 10, 2020. It is now read-only.
I'm familiar with foundation. Recently found Purecss, thought of try out a layout. I am trying to create a 12 grid layout.
Case 1:
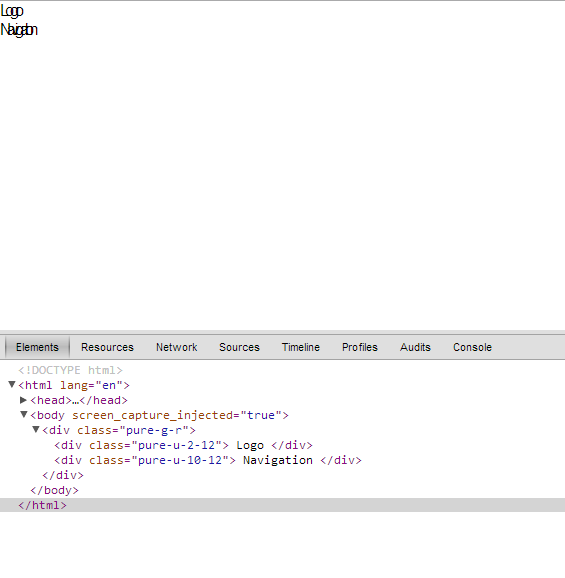
Logo div "pure-u-2-12" and Navigation div "pure-u-10-12" (2/12 + 10/12)
This push the Navigation div to the bottom of logo div. I was expecting Logo would take 2/12 and Navigation would take rest ie 10/12. Is my understanding wrong?
Case 2:
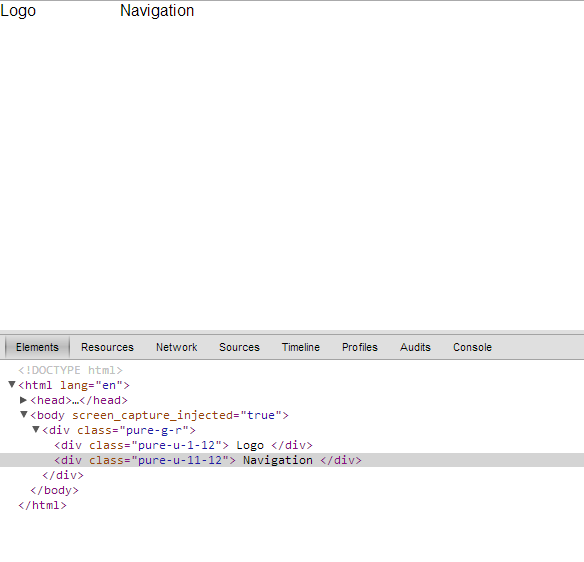
Now I have Logo div "pure-u-1-12" and Navigation div "pure-u-11-12" (1/11 + 11/12)
screenshot
This looks like desired result, logo have taken 1/12 cols and rest 11/12 for Navigation
Case 3:
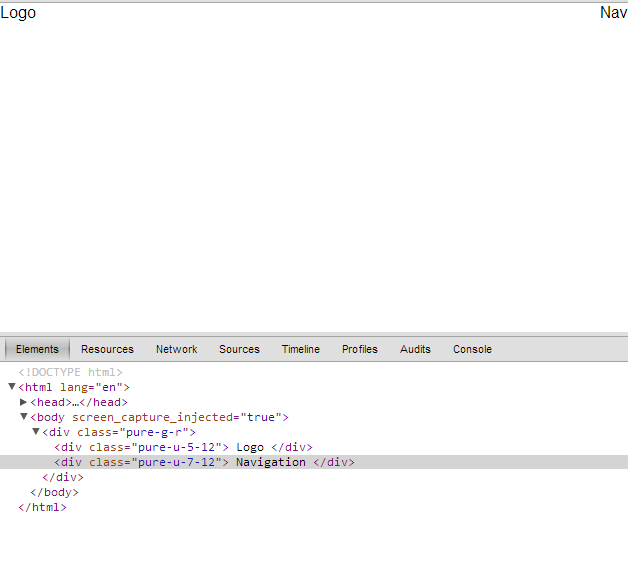
Another screenshot for Logo div "pure-u-5-12" and Navigation div "pure-u-7-12" (1/11 + 11/12)
Got desired result, logo have taken 5/12 cols and rest 7/12 for Navigation
however, I don't get why it get stacked for when the div are arranged,
div 1 as pure-u-2-12 and div 2 as pure-u-10-12
div 1 as pure-u-3-12 and div 2 as pure-u-9-12
div 1 as pure-u-4-12 and div 2 as pure-u-8-12
Please point me to the right direction if I missed any vital understanding.
Thanks.
The text was updated successfully, but these errors were encountered:
I'm familiar with foundation. Recently found Purecss, thought of try out a layout. I am trying to create a 12 grid layout.

Case 1:
Logo div "pure-u-2-12" and Navigation div "pure-u-10-12" (2/12 + 10/12)
This push the Navigation div to the bottom of logo div. I was expecting Logo would take 2/12 and Navigation would take rest ie 10/12. Is my understanding wrong?
Case 2:

Now I have Logo div "pure-u-1-12" and Navigation div "pure-u-11-12" (1/11 + 11/12)
screenshot
This looks like desired result, logo have taken 1/12 cols and rest 11/12 for Navigation
Case 3:

Another screenshot for Logo div "pure-u-5-12" and Navigation div "pure-u-7-12" (1/11 + 11/12)
Got desired result, logo have taken 5/12 cols and rest 7/12 for Navigation
however, I don't get why it get stacked for when the div are arranged,
div 1 as pure-u-2-12 and div 2 as pure-u-10-12
div 1 as pure-u-3-12 and div 2 as pure-u-9-12
div 1 as pure-u-4-12 and div 2 as pure-u-8-12
Please point me to the right direction if I missed any vital understanding.
Thanks.
The text was updated successfully, but these errors were encountered: