-
Notifications
You must be signed in to change notification settings - Fork 24
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
代码优化之路 #5
Comments
|
【问题】 |
|
【问题】 import useAutoZoom from '@/hooks/map/useAutoZoom'
useAutoZoom(renderData) // 封装后 一行代码解决!see: 484a618 |
|
【问题】 |
|
【问题】
see: 7204653 |
|
【问题】 【分析】 轮询的缺点
【解决】 |
【数据结构的转换与遍历相关优化】原则: 不递归!!!1. 扁平结构转树形结构2. 获取多叉树的先序遍历序列see: aeffa94 ----------update------------ |
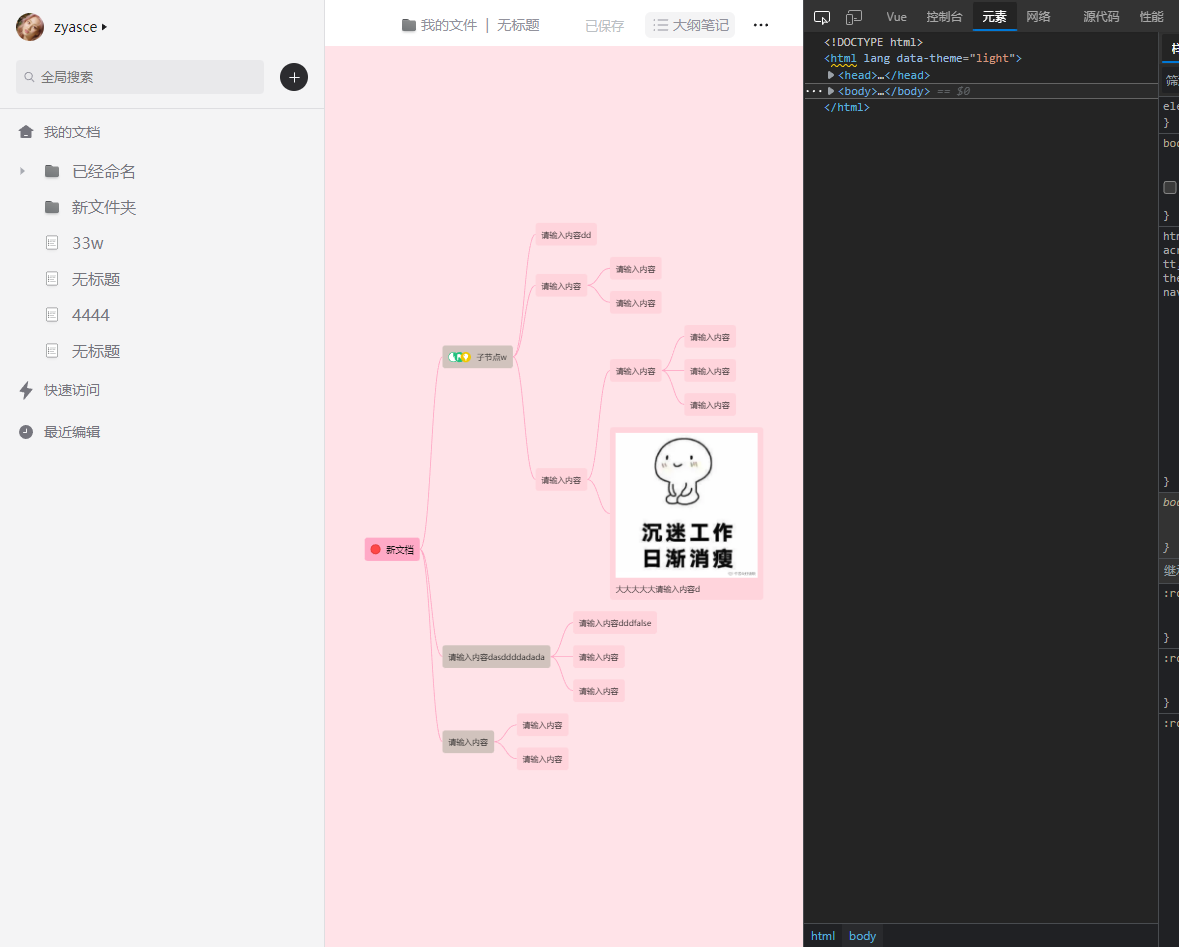
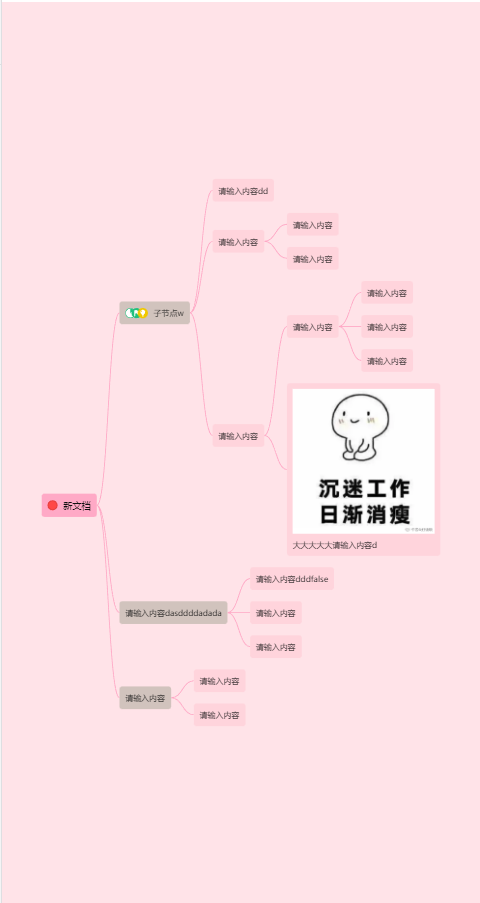
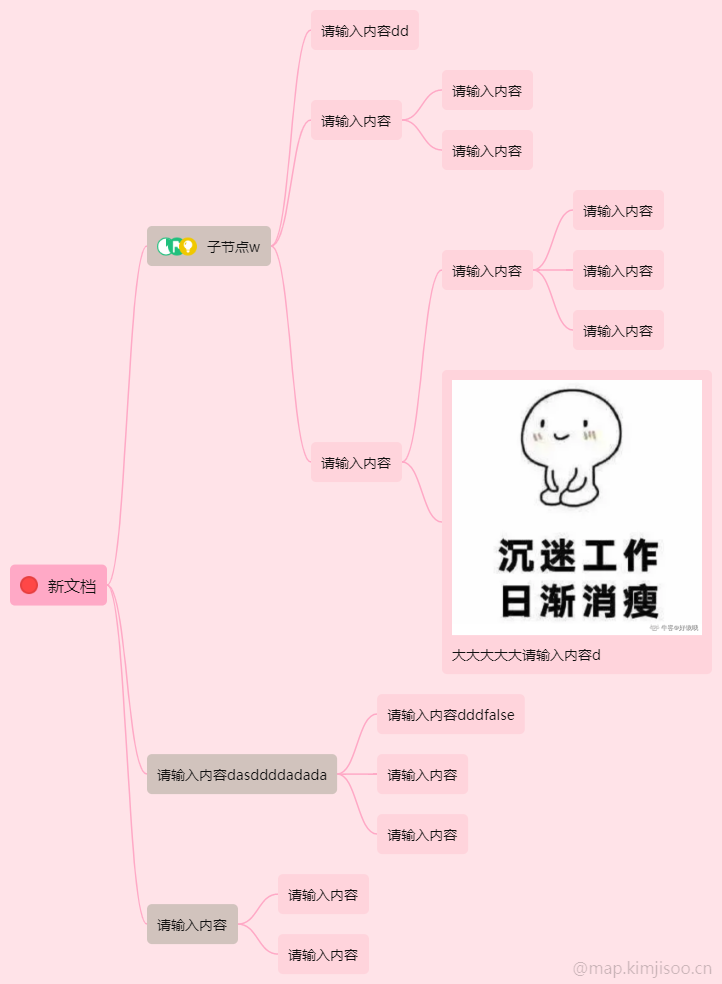
当导图节点数达到1000个会发生什么?查看导出的图片:https://pic.imgdb.cn/item/62dabe6cf54cd3f937ea4b5b.png 1. 数据初始化:接口返回的数据大小达900多k
比如:需要往节点添加新的子节点 post的data可以定义为如下格式。即post“操作本身”,而不必将整个导图数据传回后台。 2. 数据更新:需要post的请求体超级大,每一个小改动都把整个导图序列化数据传回去???代价巨大。
3. 节点计算:当1个节点变化,其余所有节点都要重新计算一遍么???测量一下计算耗时 结论耗时部分主要集中在 计算节点宽高
其他计算都是简单计算。 如何优化耗时部分(文字宽高)优化1.只进行一次dom计算,算出单个字符所占的宽度,以此为宽度基准 注意点:
节点尺寸方面:只有节点本身和该节点的所有祖先需要重新计算大小(宽高),而且祖先只需要重新计算外围宽高,其自身内部的文本、图片、标记等元素是不需要重新计算的。 节点位置方面:横向位置:该节点及其所有子代需要更新。 优化方案:参考Vue3关于编译优化中的 |







记录项目重构优化过程中的重大调整。
The text was updated successfully, but these errors were encountered: