This control will allow a user to use code instantiated or interface builder to create and render a circle progress view.
This repository is referenced in the blog post: iOS CircleProgressView
- Increase or decreasing progress changes.
- Variable track width.
- Track image optional.
- Track background color.
- Track fill color.
- Track border color.
- Track border width.
- Center fill color.
XCode 6 Swift iOS 7 +
-
If you are using a swift only project simply copy CircleProgressView.swift to your project. Swift requires no specific imports.
-
If you are using a hybrid app where you are starting with an objective c project, you will need to import the swift class by full name.
#import "CircleProgressView-Swift.h"CircleProgressView can be used via code or interface builder.
-
If configuring via code, use the traditional init methods and properties.
-
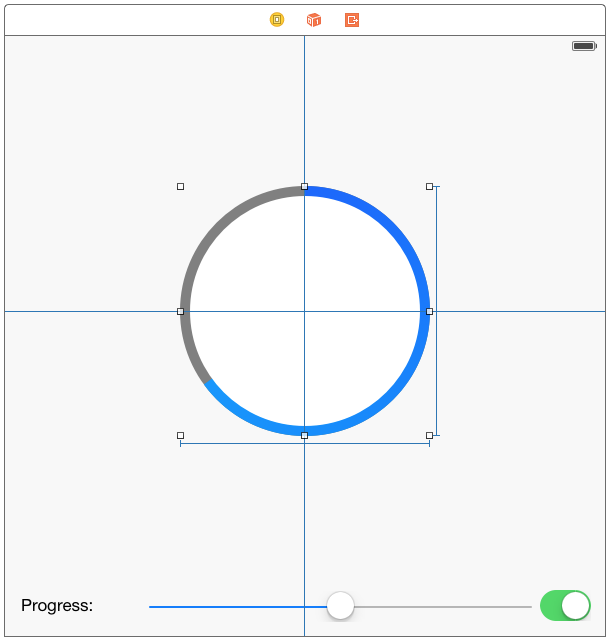
If using Interface Builder, CircleProgressView takes advantage of XCode 6's new
@IBDesignable and
@IBInspectable properties that allow developers to render and configure custom controls in Interface Builder.
Interface Builder live rendering.
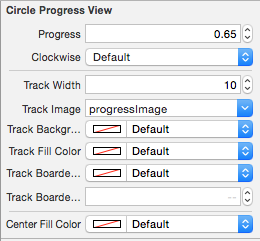
Interface Builder control configurations.
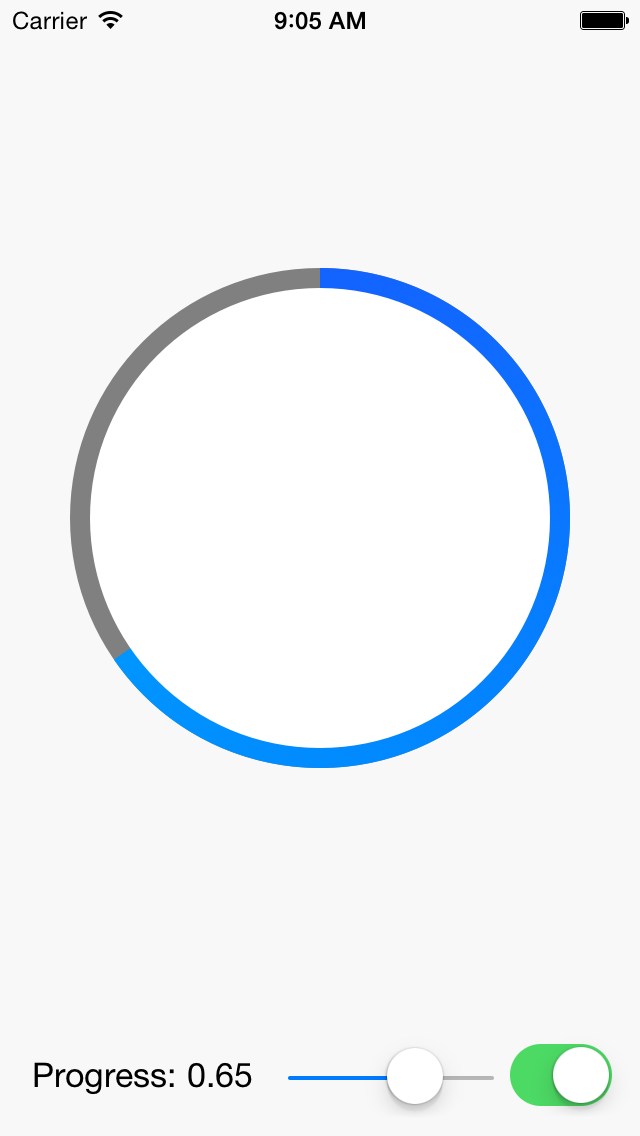
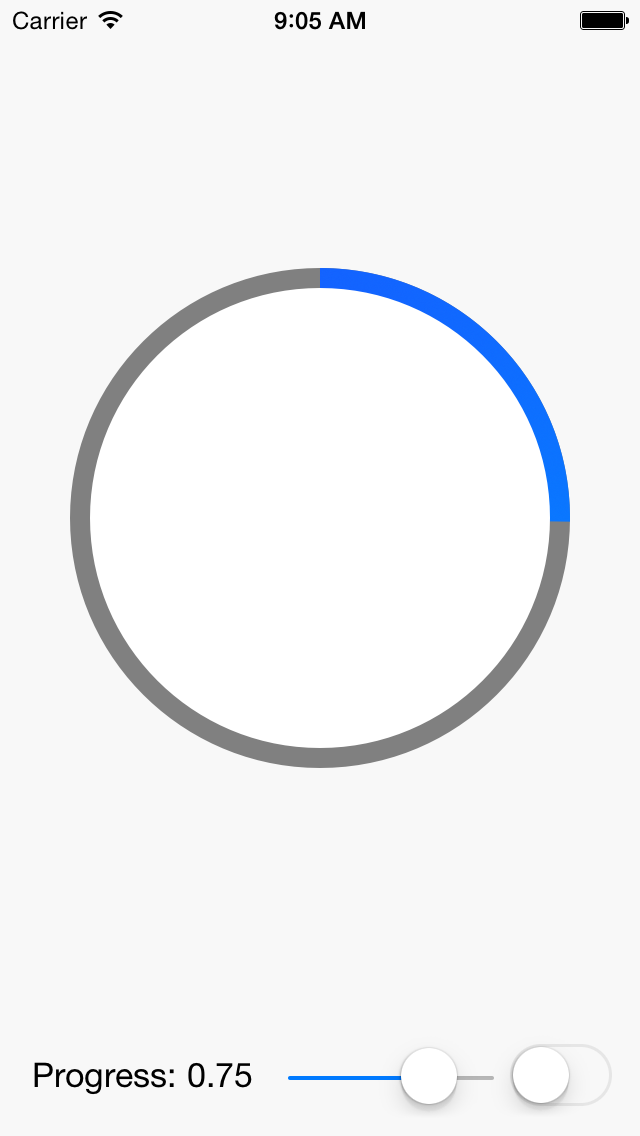
App Preview
Copyright Cardinal Solutions 2013. Licensed under the MIT license.