-
Notifications
You must be signed in to change notification settings - Fork 1
Erreur entre l’api et le front end avec le require
AlbertLanne edited this page Jan 30, 2020
·
2 revisions
Erreur entre l’api et le front end avec l'utilisation d'axioset la fonction require en font- end le (15/1/20) – (18/1/20).

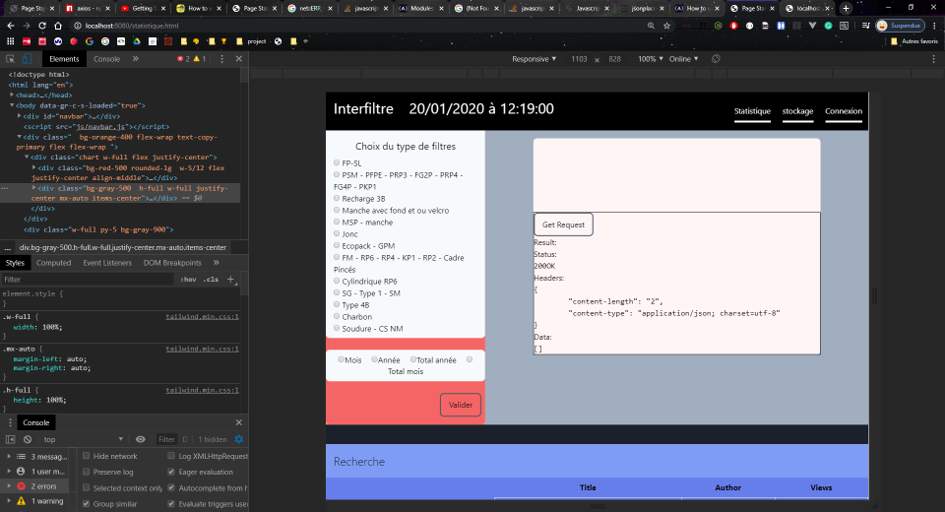
“Uncaught SyntaxError: Cannot use import statement outside a module”
- Pourtant les requêtes HTTP avec postman fonctionne
-Exemple de code
const axios = require('axios');
axios.get('http://localhost:4000/api/informations').then(resp => {
console.log(resp.data);
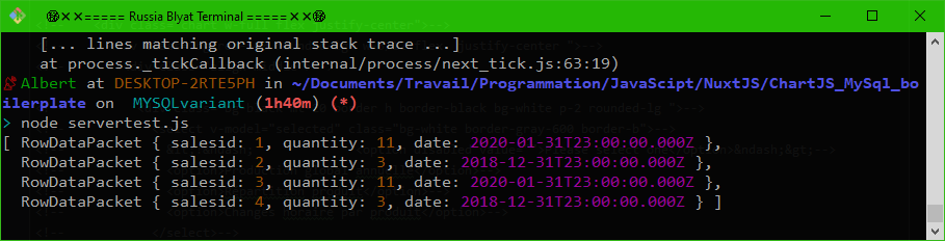
});-Résultat



| Personne touché | temps perdu |
|---|---|
| Albert | 8h |
| Alexis | 4h |
Première solution trouver par Alexis qui était d'utiliser Browserify (comme webpack). Mais nous avons plutot retirer browserify pour utiliser fetch en front end pour les requêtes front end - api

- Le Data est bien présent sur la page web avec Browserify
- Code avec Fetch :
let response = await fetch(`http://localhost:4000/api/informations`);
let data = await response.json();
test = Object.values(data[1]);
let digit = Object.values(data[1])[0];
resultElement.innerHTML = test + 'Le n°0 de lalgo est ' + digit;