[wizardlayout] support any button type #477
Open
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Overview:
This change lets us use any button type for the
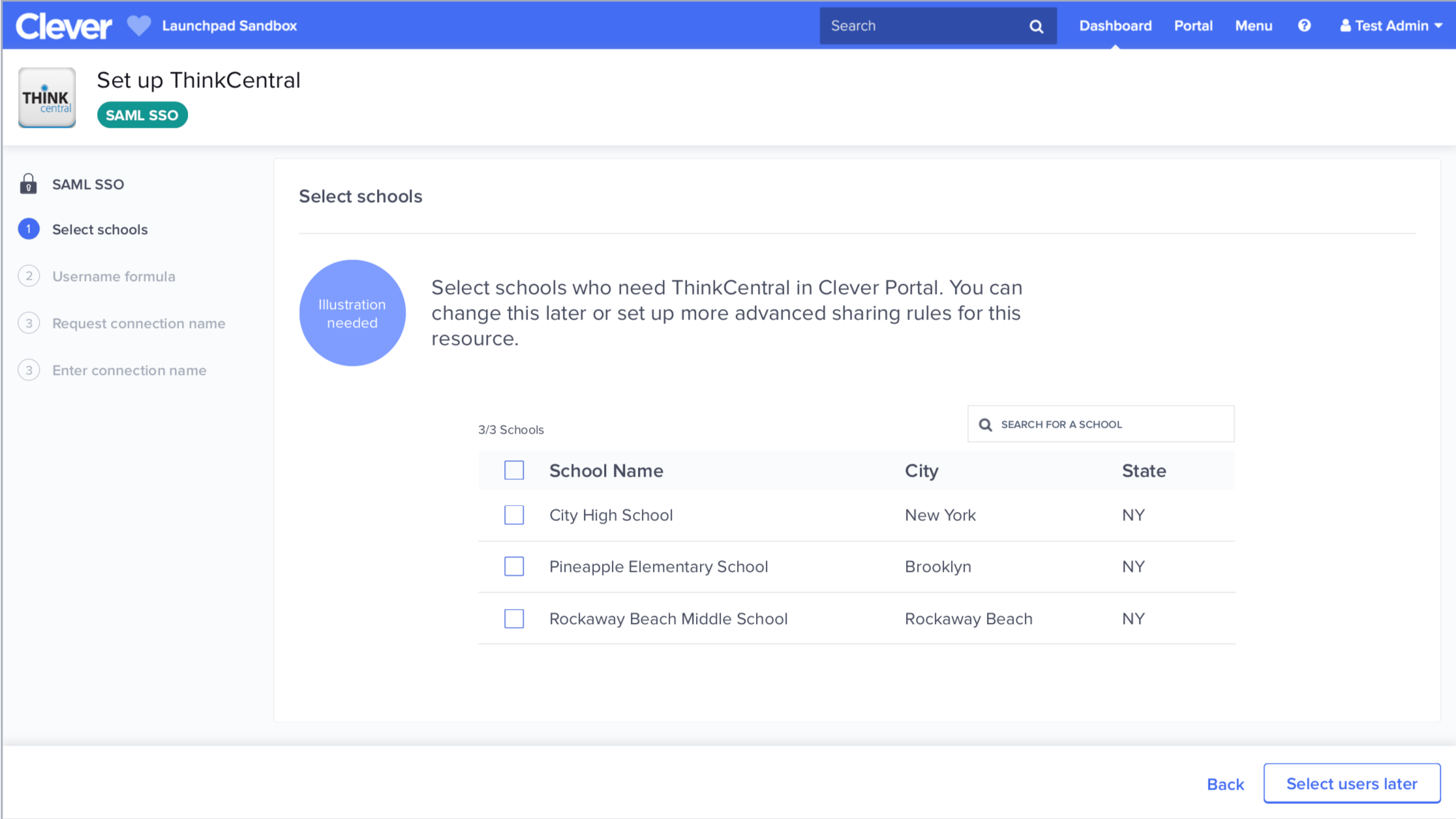
WizardLayout's next button. I saw a couple of cases in some of our design mocks where thesecondarybutton type is used. I'm not sure if we'd ever actually use the other button types, but they'll be there if we want them.Screenshots/GIFs:

Here's an example of a design mock that uses a
secondarybutton type for the next button.Testing:
Roll Out:
package.jsonnpm version majornpm version minorComponentsView.jsx. To do so:ComponentsView.componentsToDisplayusing this template:docs/assets/imgwith the format<COMPONENT LINK>.pngmake deploy-docs)