-
Notifications
You must be signed in to change notification settings - Fork 61
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
4eed0f6
commit f8df07d
Showing
140 changed files
with
22,646 additions
and
22 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
| .vscode | ||
| # testing | ||
| /coverage | ||
|
|
||
| # next.js | ||
| /.next/ | ||
| /out/ | ||
|
|
||
| # contentlayer | ||
| .contentlayer | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| .pnpm-debug.log* | ||
|
|
||
| # local env files | ||
| .env*.local | ||
| .env | ||
|
|
||
| # vercel | ||
| .vercel |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,81 @@ | ||
| # solid-nextjs | ||
| ## Installation and Configuration | ||
|
|
||
| You must follow the documentation setp by step in this order to do a successful installation and configuration. | ||
|
|
||
| ## [Complete Video Tutorial 🔗](https://www.youtube.com/embed/CsQOyXM6nWY) | ||
| A Complete Step-by-Step Video Tutorial for Installing Template, Configuring Your Blog with Sanity and MDX for Docs, Setting up Auth with NextAuth, Managing Databases, Enabling Stripe Payments for Subscription, and Everything you need to make up and running. | ||
|
|
||
| --- | ||
|
|
||
| ## Steps | ||
|
|
||
| Installing starter templates steps are different than ordinary templates, you have to follow the steps strictly without skipping any of them. | ||
|
|
||
| 1. [Installation](#installation) | ||
| 2. [Authentication and DB Setup](https://nextjstemplates.com/docs/authentication) | ||
| 3. [Database Setup - PostgreSQL on Vercel](https://nextjstemplates.com/docs/database#postgresql-on-vercel) | ||
| 4. [Sanity Integration](https://nextjstemplates.com/docs/sanity) | ||
| 5. [Markdown Integration](https://nextjstemplates.com/docs/markdown) | ||
| 6. [Stripe Integration](https://nextjstemplates.com/docs/stripe) | ||
|
|
||
| ## Installation | ||
|
|
||
| Here are the steps you need to follow to install the dependencies. | ||
|
|
||
| 1.Download and extract the template from **Next.js Templates.** | ||
|
|
||
| 2.**cd** into the template directory then run this command to install all the dependencies | ||
|
|
||
| ```bash | ||
| npm install | ||
| ``` | ||
|
|
||
| or | ||
|
|
||
| ```bash | ||
| yarn install | ||
| ``` | ||
|
|
||
| or | ||
|
|
||
| ```bash | ||
| yarn install | ||
| ``` | ||
|
|
||
| ## Follow Next Steps | ||
|
|
||
| You must add all integrations and update environment variables (.env) before starting server or running build command. | ||
|
|
||
| The Home page has a Blog section and a Pricing section. For these to work you have to integrate Strip and Sanity. Follow the documentation and steps to complete these integrations. | ||
|
|
||
| **[2. Authentication and DB Setup (PostgreSQL on Vercel)](https://nextjstemplates.com/docs/authentication)** | ||
|
|
||
| **[4. Sanity Integration.](https://nextjstemplates.com/docs/sanity)** | ||
|
|
||
| **[3. Markdown Integration](https://nextjstemplates.com/docs/markdown)** | ||
|
|
||
| **[5. Stripe Integration](https://nextjstemplates.com/docs/stripe)** | ||
|
|
||
| --- | ||
|
|
||
| When all these are done, Then you can start the project on the local server | ||
|
|
||
| ```bash | ||
| npm run dev | ||
| ``` | ||
|
|
||
| It’ll start the template on [localhost:3000](http://localhost:3000). | ||
|
|
||
| The documentation includes all the guides you need for the integrations. | ||
|
|
||
|
|
||
|
|
||
| ### Deploying on PaaS | ||
|
|
||
| If you are using a GitHub repo then you can go with free-of-cost and easy-to-use options like [Vercel](https://vercel.com/), or [Netlify](https://netlify.com/) they offer decent-free tiers for Next.js hosting. | ||
|
|
||
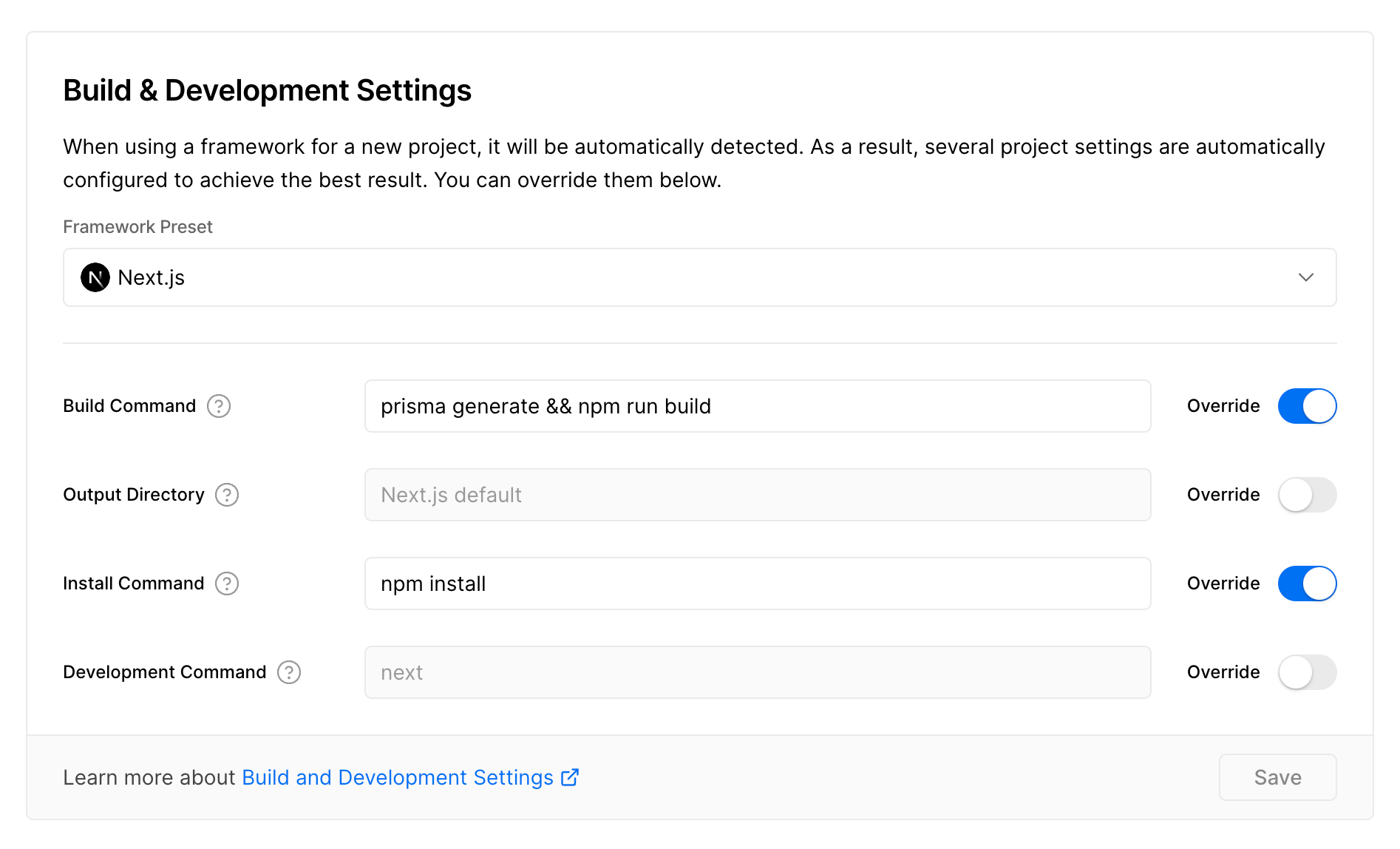
| #### If you are using Prisma ORM (Comes with All Starter Templates) | ||
|
|
||
| Make sure to edit build command like this while you use Prisma as ORM while deploying to Vercel. | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import Signin from "@/components/Auth/Signin"; | ||
| import { Metadata } from "next"; | ||
|
|
||
| export const metadata: Metadata = { | ||
| title: "Login Page - Solid SaaS Boilerplate", | ||
| description: "This is Login page for Startup Pro", | ||
| // other metadata | ||
| }; | ||
|
|
||
| const SigninPage = () => { | ||
| return ( | ||
| <> | ||
| <Signin /> | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| export default SigninPage; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| import Signup from "@/components/Auth/Signup"; | ||
| import { Metadata } from "next"; | ||
|
|
||
| export const metadata: Metadata = { | ||
| title: "Sign Up Page - Solid SaaS Boilerplate", | ||
| description: "This is Sign Up page for Startup Pro", | ||
| // other metadata | ||
| }; | ||
|
|
||
| export default function Register() { | ||
| return ( | ||
| <> | ||
| <Signup /> | ||
| </> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,164 @@ | ||
| import Image from "next/image"; | ||
| import SharePost from "@/components/Blog/SharePost"; | ||
| import RelatedPost from "@/components/Blog/RelatedPost"; | ||
|
|
||
| const SingleBlogPage = async () => { | ||
| return ( | ||
| <> | ||
| <title>{`Blog Details - Solid`}</title> | ||
| <section className="pt-35 lg:pt-45 xl:pt-50 pb-20 lg:pb-25 xl:pb-30"> | ||
| <div className="mx-auto max-w-c-1390 px-4 md:px-8 2xl:px-0"> | ||
| <div className="flex flex-col-reverse lg:flex-row gap-7.5 xl:gap-12.5"> | ||
| <div className="md:w-1/2 lg:w-[32%]"> | ||
| <div className="animate_top rounded-md shadow-solid-13 bg-white dark:bg-blacksection border border-stroke dark:border-strokedark p-3.5 mb-10"> | ||
| <form | ||
| action="https://formbold.com/s/unique_form_id" | ||
| method="POST" | ||
| > | ||
| <div className="relative"> | ||
| <input | ||
| type="text" | ||
| placeholder="Search Here..." | ||
| className="w-full dark:bg-black border border-stroke dark:border-strokedark shadow-solid-12 dark:shadow-none rounded-lg focus:outline-none focus:border-primary dark:focus:border-primary py-4 px-6" | ||
| /> | ||
|
|
||
| <button | ||
| className="absolute top-0 right-0 p-5" | ||
| aria-label="search-icon" | ||
| > | ||
| <svg | ||
| className="fill-black dark:fill-white hover:fill-primary dark:hover:fill-primary transition-all duration-300" | ||
| width="21" | ||
| height="21" | ||
| viewBox="0 0 21 21" | ||
| fill="none" | ||
| xmlns="http://www.w3.org/2000/svg" | ||
| > | ||
| <path d="M16.031 14.617L20.314 18.899L18.899 20.314L14.617 16.031C13.0237 17.3082 11.042 18.0029 9 18C4.032 18 0 13.968 0 9C0 4.032 4.032 0 9 0C13.968 0 18 4.032 18 9C18.0029 11.042 17.3082 13.0237 16.031 14.617ZM14.025 13.875C15.2941 12.5699 16.0029 10.8204 16 9C16 5.132 12.867 2 9 2C5.132 2 2 5.132 2 9C2 12.867 5.132 16 9 16C10.8204 16.0029 12.5699 15.2941 13.875 14.025L14.025 13.875Z" /> | ||
| </svg> | ||
| </button> | ||
| </div> | ||
| </form> | ||
| </div> | ||
|
|
||
| <div className="animate_top rounded-md shadow-solid-13 bg-white dark:bg-blacksection border border-stroke dark:border-strokedark p-9 mb-10"> | ||
| <h4 className="font-semibold text-2xl text-black dark:text-white mb-7.5"> | ||
| Categories | ||
| </h4> | ||
|
|
||
| <ul> | ||
| <li className="last:mb-0 mb-3 transition-all duration-300 hover:text-primary"> | ||
| <a href="#">Blog</a> | ||
| </li> | ||
| <li className="last:mb-0 mb-3 transition-all duration-300 hover:text-primary"> | ||
| <a href="#">Events</a> | ||
| </li> | ||
| <li className="last:mb-0 mb-3 transition-all duration-300 hover:text-primary"> | ||
| <a href="#">Grids</a> | ||
| </li> | ||
| <li className="last:mb-0 mb-3 transition-all duration-300 hover:text-primary"> | ||
| <a href="#">News</a> | ||
| </li> | ||
| <li className="last:mb-0 mb-3 transition-all duration-300 hover:text-primary"> | ||
| <a href="#">Rounded</a> | ||
| </li> | ||
| </ul> | ||
| </div> | ||
|
|
||
| <RelatedPost /> | ||
| </div> | ||
|
|
||
| <div className="lg:w-2/3"> | ||
| <div className="animate_top rounded-md shadow-solid-13 bg-white dark:bg-blacksection border border-stroke dark:border-strokedark p-7.5 md:p-10"> | ||
| <div className="mb-10 w-full overflow-hidden "> | ||
| <div className="relative aspect-[97/60] w-full sm:aspect-[97/44]"> | ||
| <Image | ||
| src={"/images/blog/blog-01.png"} | ||
| alt="Kobe Steel plant that supplied" | ||
| fill | ||
| className="object-cover object-center rounded-md" | ||
| /> | ||
| </div> | ||
| </div> | ||
|
|
||
| <h2 className="font-semibold text-3xl 2xl:text-sectiontitle2 text-black dark:text-white mt-11 mb-5"> | ||
| Kobe Steel plant that supplied | ||
| </h2> | ||
|
|
||
| <ul className="flex flex-wrap gap-5 2xl:gap-7.5 mb-9"> | ||
| <li> | ||
| <span className="text-black dark:text-white">Author: </span>{" "} | ||
| Jhon Doe | ||
| </li> | ||
| <li> | ||
| <span className="text-black dark:text-white"> | ||
| Published On: July 30, 2023 | ||
| </span>{" "} | ||
| </li> | ||
| <li> | ||
| <span className="text-black dark:text-white"> | ||
| Category: | ||
| </span> | ||
| Events | ||
| </li> | ||
| </ul> | ||
|
|
||
| <div className="blog-details"> | ||
| <p> | ||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| Nunc quis nibh lorem. Duis sed odio lorem. In a efficitur | ||
| leo. Ut venenatis rhoncus quam sed condimentum. Curabitur | ||
| vel turpis in dolor volutpat imperdiet in ut mi. Integer non | ||
| volutpat nulla. Nunc elementum elit viverra, tempus quam | ||
| non, interdum ipsum. | ||
| </p> | ||
|
|
||
| <p> | ||
| Aenean augue ex, condimentum vel metus vitae, aliquam porta | ||
| elit. Quisque non metus ac orci mollis posuere. Mauris vel | ||
| ipsum a diam interdum ultricies sed vitae neque. Nulla | ||
| porttitor quam vitae pulvinar placerat. Nulla fringilla elit | ||
| sit amet justo feugiat sodales. Morbi eleifend, enim non | ||
| eleifend laoreet, odio libero lobortis lectus, non porttitor | ||
| sem urna sit amet metus. In sollicitudin quam est, | ||
| pellentesque consectetur felis fermentum vitae. | ||
| </p> | ||
|
|
||
| <div className="flex flex-wrap gap-5"> | ||
| <Image | ||
| src={"/images/blog/blog-01.png"} | ||
| width={350} | ||
| height={200} | ||
| alt="image" | ||
| /> | ||
| <Image | ||
| src={"/images/blog/blog-02.png"} | ||
| width={350} | ||
| height={200} | ||
| alt="image" | ||
| /> | ||
| </div> | ||
|
|
||
| <h3 className="pt-8">Nunc elementum elit viverra, tempus quam non</h3> | ||
|
|
||
| <p> | ||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| Nunc quis nibh lorem. Duis sed odio lorem. In a efficitur | ||
| leo. Ut venenatis rhoncus quam sed condimentum. Curabitur | ||
| vel turpis in dolor volutpat imperdiet in ut mi. Integer non | ||
| volutpat nulla. Nunc elementum elit viverra, tempus quam | ||
| non, interdum ipsum. | ||
| </p> | ||
| </div> | ||
|
|
||
| <SharePost /> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </section> | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| export default SingleBlogPage; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| import BlogData from "@/components/Blog/blogData"; | ||
| import BlogItem from "@/components/Blog/BlogItem"; | ||
| import { Metadata } from "next"; | ||
|
|
||
| export const metadata: Metadata = { | ||
| title: "Blog Page - Solid SaaS Boilerplate", | ||
| description: "This is Blog page for Solid Pro", | ||
| // other metadata | ||
| }; | ||
|
|
||
| const BlogPage = async () => { | ||
| return ( | ||
| <> | ||
| {/* <!-- ===== Blog Grid Start ===== --> */} | ||
| <section className="py-20 lg:py-25 xl:py-30"> | ||
| <div className="mx-auto max-w-c-1280 px-4 md:px-8 xl:px-0 mt-15 xl:mt-20"> | ||
| <div className="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-7.5 xl:gap-10"> | ||
| {BlogData.map((post, key) => ( | ||
| <BlogItem key={key} blog={post} /> | ||
| ))} | ||
| </div> | ||
| </div> | ||
| </section> | ||
| {/* <!-- ===== Blog Grid End ===== --> */} | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| export default BlogPage; |
Oops, something went wrong.