-
Notifications
You must be signed in to change notification settings - Fork 89
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[experiment] Attempt to upgrade stitching to latest #3375
base: main
Are you sure you want to change the base?
Conversation
dotenvAuthor: Unknown Description: Loads environment variables from .env file Homepage: https://github.com/motdotla/dotenv#readme
babel-eslintAuthor: Sebastian McKenzie Description: Custom parser for ESLint Homepage: https://github.com/babel/babel-eslint
|
| ESLint | babel-eslint |
|---|---|
| 4.x | >= 6.x |
| 3.x | >= 6.x |
| 2.x | >= 6.x |
| 1.x | >= 5.x |
Install
Ensure that you have substituted the correct version lock for eslint and babel-eslint into this command:
$ npm install [email protected] babel-eslint@8 --save-dev
# or
$ yarn add [email protected] babel-eslint@8 -DSetup
.eslintrc
{
"parser": "babel-eslint",
"rules": {
"strict": 0
}
}Check out the ESLint docs for all possible rules.
Configuration
sourceTypecan be set to'module'(default) or'script'if your code isn't using ECMAScript modules.allowImportExportEverywhere(defaultfalse) can be set totrueto allow import and export declarations to appear anywhere a statement is allowed if your build environment supports that. Otherwise import and export declarations can only appear at a program's top level.codeFrame(defaulttrue) can be set tofalseto disable the code frame in the reporter. This is useful since some eslint formatters don't play well with it.
.eslintrc
{
"parser": "babel-eslint",
"parserOptions": {
"sourceType": "module",
"allowImportExportEverywhere": false,
"codeFrame": true
}
}Run
$ eslint your-files-heresource-map-support
Author: Unknown
Description: Fixes stack traces for files with source maps
Homepage: https://github.com/evanw/node-source-map-support#readme
| Created | almost 9 years ago |
| Last Updated | 29 days ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 66 |
| Direct Dependencies | buffer-from and source-map |
README
Source Map Support
This module provides source map support for stack traces in node via the V8 stack trace API. It uses the source-map module to replace the paths and line numbers of source-mapped files with their original paths and line numbers. The output mimics node's stack trace format with the goal of making every compile-to-JS language more of a first-class citizen. Source maps are completely general (not specific to any one language) so you can use source maps with multiple compile-to-JS languages in the same node process.
Installation and Usage
Node support
$ npm install source-map-support
Source maps can be generated using libraries such as source-map-index-generator. Once you have a valid source map, place a source mapping comment somewhere in the file (usually done automatically or with an option by your transpiler):
//# sourceMappingURL=path/to/source.map
If multiple sourceMappingURL comments exist in one file, the last sourceMappingURL comment will be
respected (e.g. if a file mentions the comment in code, or went through multiple transpilers).
The path should either be absolute or relative to the compiled file.
From here you have two options.
CLI Usage
node -r source-map-support/register compiled.jsProgrammatic Usage
Put the following line at the top of the compiled file.
require('source-map-support').install();It is also possible to install the source map support directly by
requiring the register module which can be handy with ES6:
import 'source-map-support/register'
// Instead of:
import sourceMapSupport from 'source-map-support'
sourceMapSupport.install()Note: if you're using babel-register, it includes source-map-support already.
It is also very useful with Mocha:
$ mocha --require source-map-support/register tests/
Browser support
This library also works in Chrome. While the DevTools console already supports source maps, the V8 engine doesn't and Error.prototype.stack will be incorrect without this library. Everything will just work if you deploy your source files using browserify. Just make sure to pass the --debug flag to the browserify command so your source maps are included in the bundled code.
This library also works if you use another build process or just include the source files directly. In this case, include the file browser-source-map-support.js in your page and call sourceMapSupport.install(). It contains the whole library already bundled for the browser using browserify.
<script src="browser-source-map-support.js"></script>
<script>sourceMapSupport.install();</script>This library also works if you use AMD (Asynchronous Module Definition), which is used in tools like RequireJS. Just list browser-source-map-support as a dependency:
<script>
define(['browser-source-map-support'], function(sourceMapSupport) {
sourceMapSupport.install();
});
</script>Options
This module installs two things: a change to the stack property on Error objects and a handler for uncaught exceptions that mimics node's default exception handler (the handler can be seen in the demos below). You may want to disable the handler if you have your own uncaught exception handler. This can be done by passing an argument to the installer:
require('source-map-support').install({
handleUncaughtExceptions: false
});This module loads source maps from the filesystem by default. You can provide alternate loading behavior through a callback as shown below. For example, Meteor keeps all source maps cached in memory to avoid disk access.
require('source-map-support').install({
retrieveSourceMap: function(source) {
if (source === 'compiled.js') {
return {
url: 'original.js',
map: fs.readFileSync('compiled.js.map', 'utf8')
};
}
return null;
}
});The module will by default assume a browser environment if XMLHttpRequest and window are defined. If either of these do not exist it will instead assume a node environment.
In some rare cases, e.g. when running a browser emulation and where both variables are also set, you can explictly specify the environment to be either 'browser' or 'node'.
require('source-map-support').install({
environment: 'node'
});To support files with inline source maps, the hookRequire options can be specified, which will monitor all source files for inline source maps.
require('source-map-support').install({
hookRequire: true
});This monkey patches the require module loading chain, so is not enabled by default and is not recommended for any sort of production usage.
Demos
Basic Demo
original.js:
throw new Error('test'); // This is the original codecompiled.js:
require('source-map-support').install();
throw new Error('test'); // This is the compiled code
// The next line defines the sourceMapping.
//# sourceMappingURL=compiled.js.mapcompiled.js.map:
{
"version": 3,
"file": "compiled.js",
"sources": ["original.js"],
"names": [],
"mappings": ";;AAAA,MAAM,IAAI"
}Run compiled.js using node (notice how the stack trace uses original.js instead of compiled.js):
$ node compiled.js
original.js:1
throw new Error('test'); // This is the original code
^
Error: test
at Object.<anonymous> (original.js:1:7)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:901:3
TypeScript Demo
demo.ts:
declare function require(name: string);
require('source-map-support').install();
class Foo {
constructor() { this.bar(); }
bar() { throw new Error('this is a demo'); }
}
new Foo();Compile and run the file using the TypeScript compiler from the terminal:
$ npm install source-map-support typescript
$ node_modules/typescript/bin/tsc -sourcemap demo.ts
$ node demo.js
demo.ts:5
bar() { throw new Error('this is a demo'); }
^
Error: this is a demo
at Foo.bar (demo.ts:5:17)
at new Foo (demo.ts:4:24)
at Object.<anonymous> (demo.ts:7:1)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:901:3
There is also the option to use -r source-map-support/register with typescript, without the need add the require('source-map-support').install() in the code base:
$ npm install source-map-support typescript
$ node_modules/typescript/bin/tsc -sourcemap demo.ts
$ node -r source-map-support/register demo.js
demo.ts:5
bar() { throw new Error('this is a demo'); }
^
Error: this is a demo
at Foo.bar (demo.ts:5:17)
at new Foo (demo.ts:4:24)
at Object.<anonymous> (demo.ts:7:1)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:901:3
CoffeeScript Demo
demo.coffee:
require('source-map-support').install()
foo = ->
bar = -> throw new Error 'this is a demo'
bar()
foo()Compile and run the file using the CoffeeScript compiler from the terminal:
$ npm install source-map-support coffeescript
$ node_modules/.bin/coffee --map --compile demo.coffee
$ node demo.js
demo.coffee:3
bar = -> throw new Error 'this is a demo'
^
Error: this is a demo
at bar (demo.coffee:3:22)
at foo (demo.coffee:4:3)
at Object.<anonymous> (demo.coffee:5:1)
at Object.<anonymous> (demo.coffee:1:1)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)Tests
This repo contains both automated tests for node and manual tests for the browser. The automated tests can be run using mocha (type mocha in the root directory). To run the manual tests:
- Build the tests using
build.js - Launch the HTTP server (
npm run serve-tests) and visit- http://127.0.0.1:1336/amd-test
- http://127.0.0.1:1336/browser-test
- http://127.0.0.1:1336/browserify-test - Currently not working due to a bug with browserify (see pull request #66 for details).
- For
header-test, runserver.jsinside that directory and visit http://127.0.0.1:1337/
License
This code is available under the MIT license.
babel-plugin-module-resolver
Author: Tommy Leunen
Description: Module resolver plugin for Babel
Homepage: https://github.com/tleunen/babel-plugin-module-resolver#readme
| Created | over 5 years ago |
| Last Updated | about 1 year ago |
| License | MIT |
| Maintainers | 2 |
| Releases | 25 |
| Direct Dependencies | find-babel-config, glob, pkg-up, reselect and resolve |
| Keywords | babel, babel-plugin, module, resolver, alias, rewrite, resolve, rename, mapping, require and import |
README
babel-plugin-module-resolver
A Babel plugin to add a new resolver for your modules when compiling your code using Babel. This plugin allows you to add new "root" directories that contain your modules. It also allows you to setup a custom alias for directories, specific files, or even other npm modules.
Description
This plugin can simplify the require/import paths in your project. For example, instead of using complex relative paths like ../../../../utils/my-utils, you can write utils/my-utils. It will allow you to work faster since you won't need to calculate how many levels of directory you have to go up before accessing the file.
// Use this:
import MyUtilFn from 'utils/MyUtilFn';
// Instead of that:
import MyUtilFn from '../../../../utils/MyUtilFn';
// And it also work with require calls
// Use this:
const MyUtilFn = require('utils/MyUtilFn');
// Instead of that:
const MyUtilFn = require('../../../../utils/MyUtilFn');Getting started
Install the plugin
$ npm install --save-dev babel-plugin-module-resolver
or
$ yarn add --dev babel-plugin-module-resolver
Specify the plugin in your .babelrc with the custom root or alias. Here's an example:
{
"plugins": [
["module-resolver", {
"root": ["./src"],
"alias": {
"test": "./test",
"underscore": "lodash"
}
}]
]
}.babelrc.js version
Specify the plugin in your .babelrc.js file with the custom root or alias. Here's an example:
const plugins = [
[
require.resolve('babel-plugin-module-resolver'),
{
root: ["./src/"],
alias: {
"test": "./test"
}
}
]
];
Good example: // https://gist.github.com/nodkz/41e189ff22325a27fe6a5ca81df2cb91
Documentation
babel-plugin-module-resolver can be configured and controlled easily, check the documentation for more details
Are you a plugin author (e.g. IDE integration)? We have documented the exposed functions for use in your plugins!
ESLint plugin
If you're using ESLint, you should use eslint-plugin-import, and eslint-import-resolver-babel-module to remove falsy unresolved modules. If you want to have warnings when aliased modules are being imported by their relative paths, you can use eslint-plugin-module-resolver.
Editors autocompletion
- Atom: Uses atom-autocomplete-modules and enable the
babel-plugin-module-resolveroption. - VS Code: Configure the path mapping in
jsconfig.json(tsconfig.jsonfor TypeScript), e.g.:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"*": ["src/*"],
"test/*": ["test/*"],
"underscore": ["lodash"]
}
}
}- IntelliJ/WebStorm: You can mark your module directories as "resources root" e.g if you have
../../../utils/MyUtilFnyou can mark
../../../utilsas "resources root". This has the problem that your alias also has to be namedutils. The second option is to add
awebpack.config.jsto your project and use it under File->Settings->Languages&Frameworks->JavaScript->Webpack. This will trick webstorm
into resolving the paths and you can use any alias you want e.g.:
var path = require('path');
module.exports = {
resolve: {
extensions: ['.js', '.json', '.vue'],
alias: {
utils: path.resolve(__dirname, '../../../utils/MyUtilFn'),
},
},
};License
MIT, see LICENSE.md for details.
Who is using babel-plugin-module-resolver ?
- Algolia: InstantSearch.js
- Airbnb: Lottie React Native
- AppDirect
- Callstack: React Native Paper
- Codility
- Eleme: Element
- Expo: Expo SDK
- FormidableLabs: Victory Native
- OpenCollective: OpenCollective
- React Community: React Native Maps
- Uber: Seer, react-vis
- Quasar Framework: Quasar
- Vuetify.js Vuetify
- Zeit: Next.js
- Zenika: Immutadot
Are you also using it? Send a PR!
babel-core
Author: Sebastian McKenzie
Description: Babel compiler core.
Homepage: https://babeljs.io/
| Created | almost 7 years ago |
| Last Updated | about 1 year ago |
| License | MIT |
| Maintainers | 4 |
| Releases | 257 |
| Direct Dependencies | babel-code-frame, babel-generator, babel-helpers, babel-messages, babel-register, babel-runtime, babel-template, babel-traverse, babel-types, babylon, convert-source-map, debug, json5, lodash, minimatch, path-is-absolute, private, slash and source-map |
| Keywords | 6to5, babel, classes, const, es6, harmony, let, modules, transpile, transpiler, var, babel-core and compiler |
README
babel-core
Babel compiler core.
var babel = require("babel-core");
import { transform } from 'babel-core';
import * as babel from 'babel-core';All transformations will use your local configuration files (.babelrc or in package.json). See options to disable it.
babel.transform(code: string, options?: Object)
Transforms the passed in code. Returning an object with the generated code,
source map, and AST.
babel.transform(code, options) // => { code, map, ast }Example
var result = babel.transform("code();", options);
result.code;
result.map;
result.ast;babel.transformFile(filename: string, options?: Object, callback: Function)
Asynchronously transforms the entire contents of a file.
babel.transformFile(filename, options, callback)Example
babel.transformFile("filename.js", options, function (err, result) {
result; // => { code, map, ast }
});babel.transformFileSync(filename: string, options?: Object)
Synchronous version of babel.transformFile. Returns the transformed contents of
the filename.
babel.transformFileSync(filename, options) // => { code, map, ast }Example
babel.transformFileSync("filename.js", options).code;babel.transformFromAst(ast: Object, code?: string, options?: Object)
Given, an AST, transform it.
const code = "if (true) return;";
const ast = babylon.parse(code, { allowReturnOutsideFunction: true });
const { code, map, ast } = babel.transformFromAst(ast, code, options);Options
Babel CLI
You can pass these options from the Babel CLI like so:
babel --name=value
Following is a table of the options you can use:
| Option | Default | Description |
|---|---|---|
ast |
true |
Include the AST in the returned object |
auxiliaryCommentAfter |
null |
Attach a comment after all non-user injected code. |
auxiliaryCommentBefore |
null |
Attach a comment before all non-user injected code. |
babelrc |
true |
Specify whether or not to use .babelrc and .babelignore files. Not available when using the CLI, use --no-babelrc instead. |
code |
true |
Enable code generation |
comments |
true |
Output comments in generated output. |
compact |
"auto" |
Do not include superfluous whitespace characters and line terminators. When set to "auto" compact is set to true on input sizes of >500KB. |
env |
{} |
This is an object of keys that represent different environments. For example, you may have: { env: { production: { /* specific options */ } } } which will use those options when the environment variable BABEL_ENV is set to "production". If BABEL_ENV isn't set then NODE_ENV will be used, if it's not set then it defaults to "development" |
extends |
null |
A path to an .babelrc file to extend |
filename |
"unknown" |
Filename for use in errors etc. |
filenameRelative |
(filename) |
Filename relative to sourceRoot. |
generatorOpts |
{} |
An object containing the options to be passed down to the babel code generator, babel-generator |
getModuleId |
null |
Specify a custom callback to generate a module id with. Called as getModuleId(moduleName). If falsy value is returned then the generated module id is used. |
highlightCode |
true |
ANSI highlight syntax error code frames |
ignore |
null |
Opposite to the only option. ignore is disregarded if only is specified. |
inputSourceMap |
null |
A source map object that the output source map will be based on. |
minified |
false |
Should the output be minified (not printing last semicolons in blocks, printing literal string values instead of escaped ones, stripping () from new when safe) |
moduleId |
null |
Specify a custom name for module ids. |
moduleIds |
false |
If truthy, insert an explicit id for modules. By default, all modules are anonymous. (Not available for common modules) |
moduleRoot |
(sourceRoot) |
Optional prefix for the AMD module formatter that will be prepend to the filename on module definitions. |
only |
null |
A glob, regex, or mixed array of both, matching paths to only compile. Can also be an array of arrays containing paths to explicitly match. When attempting to compile a non-matching file it's returned verbatim. |
parserOpts |
{} |
An object containing the options to be passed down to the babel parser, babylon |
plugins |
[] |
List of plugins to load and use. |
presets |
[] |
List of presets (a set of plugins) to load and use. |
retainLines |
false |
Retain line numbers. This will lead to wacky code but is handy for scenarios where you can't use source maps. (NOTE: This will not retain the columns) |
resolveModuleSource |
null |
Resolve a module source ie. import "SOURCE"; to a custom value. Called as resolveModuleSource(source, filename). |
shouldPrintComment |
null |
An optional callback that controls whether a comment should be output or not. Called as shouldPrintComment(commentContents). NOTE: This overrides the comment option when used. |
sourceFileName |
(filenameRelative) |
Set sources[0] on returned source map. |
sourceMaps |
false |
If truthy, adds a map property to returned output. If set to "inline", a comment with a sourceMappingURL directive is added to the bottom of the returned code. If set to "both" then a map property is returned as well as a source map comment appended. This does not emit sourcemap files by itself! To have sourcemaps emitted using the CLI, you must pass it the --source-maps option. |
sourceMapTarget |
(filenameRelative) |
Set file on returned source map. |
sourceRoot |
(moduleRoot) |
The root from which all sources are relative. |
sourceType |
"module" |
Indicate the mode the code should be parsed in. Can be either "script" or "module". |
wrapPluginVisitorMethod |
null |
An optional callback that can be used to wrap visitor methods. NOTE: This is useful for things like introspection, and not really needed for implementing anything. Called as wrapPluginVisitorMethod(pluginAlias, visitorType, callback). |
artsy-morgan
Author: Unknown
Description: undefined
Homepage: http://npmjs.com/package/artsy-morgan
| Created | 10 months ago |
| Last Updated | 10 months ago |
| License | NO LICENSE FOUND |
@heroku/foreman
Author: StrongLoop, Inc.
Description: Node Implementation of Foreman
Homepage: http://strongloop.github.io/node-foreman/
| Created | over 4 years ago |
| Last Updated | over 2 years ago |
| License | MIT |
| Maintainers | 0 |
| Releases | 2 |
| Direct Dependencies | commander, http-proxy, mustache and shell-quote |
| Keywords | foreman, upstart, commandline, env and Procfile |
README
Node Foreman 
Node Foreman is a Node.js version of the popular
Foreman tool,
with a few Node specific changes.
Foreman is a manager for Procfile-based applications.
Its aim is to abstract away the details of the Procfile
format, and allow you to either run your application
directly or export it to some other process management format.
Install
Install the command line tool
$ npm install -g foreman
Get usage
$ nf --help
Deviations from the original Foreman
- Each worker has an additional automatic environment variable,
FOREMAN_WORKER_NAME, that contains the process name and worker number.- example:
web.1,worker.1
- example:
How to Contribute
I encourage anyone and everyone to help.
If you have a specific change in mind, open an issue; we can talk about it there.
If you would like to make a code change, go ahead.
Fork the repository, open a pull request.
Do this early, and talk about the change you want to make.
Maybe we can work together on it.
Refactor Refactor Refactor!
You are free to add features, or just help clean things up.
Usage
Node Foreman can be run with as little as nf start, as long as npm start has been defined.
For more complicated applications you will want to define a Procfile for your various server
processes and and a .env file to preload environmental variables.
Your module directory should end up looking like the following:
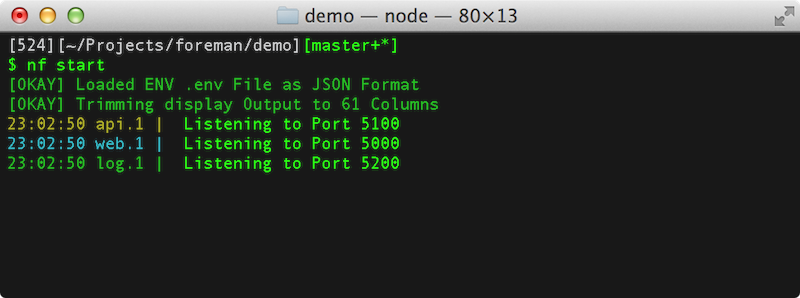
Once your Procfile is defined, run your application with nf start:
Node Foreman always starts in the foreground and expects your applications
to do the same. If your processes exit, Node Foreman will assume an error
has ocurred and shut your application down.
Instead of daemonizing, you should use nf export to ready your application
for production.
For more information try any of the following:
$ nf --help
$ nf start --help
$ nf run --help
$ nf export --help
Procfile
The Procfile format is a simple key : command format:
web: node web_server.js
api: node api_server.js
log: node log_server.js
Each line should contain a separate process.
Environmental Variables
Create a .env file to pre-load environmental variables with the format:
MYSQL_NAME=superman
MYSQL_PASS=cryptonite
The equivalent .env file may alternatively be a valid JSON document:
{
"mysql":{
"name": "superman",
"pass": "cryptonite"
}
}
The above JSON document will be flattened into env variables by
concatenating the nested values with an underscore.
Environmental variables are passed in fully capitalized.
{
"mysql":{
"name": "superman", # => MYSQL_NAME=superman
"pass": "cryptonite" # => MYSQL_PASS=cryptonite
}
}
There is no need to specify which type of file you wish to use.
The PATH environment variable
The PATH variable is given special treament and is always read
from the environment that the nf command has been executed from,
rather than a .env file. To set a different PATH execute
nf with the PATH variable set appropriately.
PATH=/opt/foo:/opt/bar:$PATH nf exportBest Practices
Generally you should not check your .env file into version control.
The .env file contain only parameters that depend on where the application
gets deployed. It should not contain anything related to how the application
is deployed.
For example, good candidates for the .env file are MySQL connection information,
port bindings, and other passwords.
The Run Command
Tasks or commands that require the environment variables from the .env file
can be initiated by using nf run <command>.
Advanced Usage
Node Foreman lets you start multiple jobs of the same type:
$ nf start web=5
18:51:12: web.1 | Web Server started listening on 0.0.0.0:5000
18:51:12: web.2 | Web Server started listening on 0.0.0.0:5001
18:51:12: web.3 | Web Server started listening on 0.0.0.0:5002
18:51:12: web.4 | Web Server started listening on 0.0.0.0:5003
18:51:12: web.5 | Web Server started listening on 0.0.0.0:5004
Each job will be started as its own process, receiving a different PORT
environmental variable.
The port number for processes of the same type will be offset by 1.
The port number for processes of different types will be offset by 100.
$ nf start web=2,api=2
18:51:12: web.1 | Web Server started listening on 0.0.0.0:5000
18:51:12: web.2 | Web Server started listening on 0.0.0.0:5001
18:51:12: api.1 | Api Server started listening on 0.0.0.0:5100
18:51:12: api.2 | Api Server started listening on 0.0.0.0:5101
Export to Production
Node Foreman is designed to be in a development environment,
however it can export an Upstart job for use in production.
The Upstart file has no dependency on Node Foreman.
$ nf export
Loaded ENV .env File as JSON Format
Wrote : ./foreman-web-1.conf
Wrote : ./foreman-web.conf
Wrote : ./foreman-api-1.conf
Wrote : ./foreman-api.conf
Wrote : ./foreman-log-1.conf
Wrote : ./foreman-log.conf
Wrote : ./foreman.conf
You can inspect your upstart files before placing them in the right
directory, or have foreman do it for you:
$ sudo nf export -o /etc/init
Loaded ENV .env File as JSON Format
Wrote : /etc/init/foreman-api-1.conf
Wrote : /etc/init/foreman-web.conf
Wrote : /etc/init/foreman-api.conf
Wrote : /etc/init/foreman-log.conf
Wrote : /etc/init/foreman-log-1.conf
Wrote : /etc/init/foreman-web-1.conf
Wrote : /etc/init/foreman.conf
Start and stop your jobs with
$ sudo start foreman
$ sudo stop foreman
The export will occur with whatever environmental variables are
listed in the .env file.
Systemd Support
This section is beta
Optionally specify a type -t systemd during export for systemd support.
Supervisord Support
You can also use a type -t supervisord during export for supervisord support.
This will generate a APP.conf file grouping the application processes and a APP-PROCESS-N.conf file for each process.
$ nf export --type supervisord
Loaded ENV .env File as JSON Format
Wrote : ./foreman-web-1.conf
Wrote : ./foreman-api-1.conf
Wrote : ./foreman-log-1.conf
Wrote : ./foreman.conf
You can start / stop / restart individual processes.
$ sudo supervisorctl start 'foreman:foreman-web-1'
$ sudo supervisorctl stop 'foreman:foreman-web-1'
$ sudo supervisorctl restart 'foreman:foreman-web-1'
Or the entire group of processes
$ sudo supervisorctl start 'foreman:*'
$ sudo supervisorctl stop 'foreman:*'
$ sudo supervisorctl restart 'foreman:*'
Advanced Exports
You can specify the type and number of processes exported using
the type=num syntax:
$ nf export web=2,api=2
Use -u <USER> to have the exported job run as USER.
Note that if you need to bind to privileged ports, you must
start as root. In such a case, we advise you to drop user
permissions after binding.
If you want to call your upstart job something other than foreman,
use -a <JOBNAME> and manage your jobs with sudo start <JOBNAME>.
Reverse Proxy
Node.js processes are supposed to be stateless.
Application scale by starting multiple processes that either share a socket,
or sit behind a load balancer.
Node Foreman can help you test the parallel capabilities of your application
by spawning multiple processes behind a round-robin proxy automatically.
$ nf start -x 8888 web=5
[OKAY] Starting Proxy Server 8888 -> 5000-5004
Access your application from port 8888 and the connections will be balanced
across the servers started from ports 5000 - 5004.
If your application gets its port number from process.env.PORT the proxy
setup will ocurr automatically.
Multiple Reverse Proxies
If you have multiple processes in your Procfile you can start multiple proxies.
$ nf start -x 8888,8080,9090
This will start 3 separate proxies and bind each to a separate process group.
Proxies are bound based on their order specified, their order in the Procfile,
or by their order on the command line.
$ nf start -x 8888,9999 web,api
Privileged Ports
Node Foreman disallows applications from starting on privileged ports.
It does however allow proxies to be bound to lower ports, such as port 80.
If you require access to a privileged port, start Node Foreman with sudo:
$ sudo nf start -x 80 web=5
[OKAY] Starting Proxy Server 80 -> 5000-5004
Your application will then be accessible via port 80, but it will be running as root.
Forward Proxy
Local development and testing has huge advantages,
but sometimes one needs to test web applications agains their real-world domain name.
Editing /etc/hosts is a pain however, and error prone.
Node Foreman can start up an HTTP forward proxy which your browser can route requests through.
The forward proxy will intercept requests based on domain name, and route them to the local application.
$ nf start -f 9999 -h nodefly.com
[OKAY] Forward Proxy Started in Port 9999
[OKAY] Intercepting requests to nodefly.com through forward proxy
A forward proxy is useful when testing OAuth, or other external services with application callbacks.
For users with Google Chrome, this can be paired with FelisCatus SwitchyOmega for great results.
@graphql-tools/wrap
Author: Unknown
Description: A set of utils for faster development of GraphQL tools
Homepage: https://github.com/ardatan/graphql-tools#readme
| Created | over 1 year ago |
| Last Updated | about 1 month ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 822 |
| Direct Dependencies | @graphql-tools/delegate, @graphql-tools/schema, @graphql-tools/utils, tslib and value-or-promise |
README
Check API Reference for more information about this package;
https://www.graphql-tools.com/docs/api/modules/wrap_src
You can also learn more about Schema Wrapping in this chapter;
https://www.graphql-tools.com/docs/schema-wrapping
@graphql-tools/stitch
Author: Unknown
Description: A set of utils for faster development of GraphQL tools
Homepage: https://github.com/ardatan/graphql-tools#readme
| Created | over 1 year ago |
| Last Updated | 9 days ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 851 |
| Direct Dependencies | @graphql-tools/batch-delegate, @graphql-tools/delegate, @graphql-tools/merge, @graphql-tools/schema, @graphql-tools/utils, @graphql-tools/wrap and tslib |
README
Check API Reference for more information about this package;
https://www.graphql-tools.com/docs/api/modules/stitch_src
You can also learn more about Schema Stitching in this chapter;
https://www.graphql-tools.com/docs/stitch-combining-schemas
@graphql-tools/schema
Author: Unknown
Description: A set of utils for faster development of GraphQL tools
Homepage: https://github.com/ardatan/graphql-tools#readme
| Created | over 1 year ago |
| Last Updated | about 2 months ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 772 |
| Direct Dependencies | @graphql-tools/merge, @graphql-tools/utils, tslib and value-or-promise |
@graphql-tools/load
Author: Dotan Simha
Description: A set of utils for faster development of GraphQL tools
Homepage: https://github.com/ardatan/graphql-tools#readme
| Created | over 1 year ago |
| Last Updated | 3 days ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 812 |
| Direct Dependencies | @graphql-tools/schema, @graphql-tools/utils, p-limit and tslib |
README
Check API Reference for more information about this package;
https://www.graphql-tools.com/docs/api/modules/load_src
You can also learn more about Apollo Links in Schema Loading in this chapter;
https://www.graphql-tools.com/docs/schema-loading
You can also learn more about Apollo Links in Documents Loading in this chapter;
https://www.graphql-tools.com/docs/documents-loading
@graphql-tools/graphql-file-loader
Author: Dotan Simha
Description: A set of utils for faster development of GraphQL tools
Homepage: https://github.com/ardatan/graphql-tools#readme
| Created | over 1 year ago |
| Last Updated | about 1 month ago |
| License | MIT |
| Maintainers | 3 |
| Releases | 786 |
| Direct Dependencies | @graphql-tools/import, @graphql-tools/utils, globby, tslib and unixify |
README
ERROR: No README data found!
@babel/register
Author: Unknown
Description: babel require hook
Homepage: https://babel.dev/docs/en/next/babel-register
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 63 |
| Direct Dependencies | clone-deep, find-cache-dir, make-dir, pirates and source-map-support |
@babel/preset-typescript
Author: Unknown
Description: Babel preset for TypeScript.
Homepage: https://babel.dev/docs/en/next/babel-preset-typescript
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 57 |
| Direct Dependencies | @babel/helper-plugin-utils, @babel/helper-validator-option and @babel/plugin-transform-typescript |
| Keywords | babel-preset and typescript |
@babel/preset-env
Author: Unknown
Description: A Babel preset for each environment.
Homepage: https://babel.dev/docs/en/next/babel-preset-env
@babel/plugin-proposal-optional-chaining
Author: Unknown
Description: Transform optional chaining operators into a series of nil checks
Homepage: https://babel.dev/docs/en/next/babel-plugin-proposal-optional-chaining
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 59 |
| Direct Dependencies | @babel/helper-plugin-utils, @babel/helper-skip-transparent-expression-wrappers and @babel/plugin-syntax-optional-chaining |
| Keywords | babel-plugin |
@babel/plugin-proposal-nullish-coalescing-operator
Author: Unknown
Description: Remove nullish coalescing operator
Homepage: https://babel.dev/docs/en/next/babel-plugin-proposal-nullish-coalescing-operator
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 51 |
| Direct Dependencies | @babel/helper-plugin-utils and @babel/plugin-syntax-nullish-coalescing-operator |
| Keywords | babel-plugin |
@babel/node
Author: Unknown
Description: Babel command line
Homepage: https://babel.dev/docs/en/next/babel-node
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 72 |
| Direct Dependencies | @babel/register, commander, core-js, node-environment-flags, regenerator-runtime and v8flags |
| Keywords | 6to5, babel, es6, transpile, transpiler, babel-cli and compiler |
@babel/core
Author: Unknown
Description: Babel compiler core.
Homepage: https://babel.dev/docs/en/next/babel-core
| Created | about 4 years ago |
| Last Updated | 4 days ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 109 |
| Direct Dependencies | @babel/code-frame, @babel/generator, @babel/helper-compilation-targets, @babel/helper-module-transforms, @babel/helpers, @babel/parser, @babel/template, @babel/traverse, @babel/types, convert-source-map, debug, gensync, json5, semver and source-map |
| Keywords | 6to5, babel, classes, const, es6, harmony, let, modules, transpile, transpiler, var, babel-core and compiler |
@babel/cli
Author: Unknown
Description: Babel command line.
Homepage: https://babel.dev/docs/en/next/babel-cli
| Created | about 4 years ago |
| Last Updated | about 2 months ago |
| License | MIT |
| Maintainers | 6 |
| Releases | 80 |
| Direct Dependencies | commander, convert-source-map, fs-readdir-recursive, glob, make-dir, slash and source-map |
| Keywords | 6to5, babel, es6, transpile, transpiler, babel-cli and compiler |
@algolia/client-search
Author: Unknown
Description: undefined
Homepage: http://npmjs.com/package/@algolia/client-search
| Created | about 2 years ago |
| Last Updated | 29 days ago |
| License | MIT |
| Maintainers | 69 |
| Releases | 48 |
| Direct Dependencies | @algolia/client-common, @algolia/requester-common and @algolia/transporter |
New dependencies added: @algolia/client-search, @babel/cli, @babel/core, @babel/node, @babel/plugin-proposal-nullish-coalescing-operator, @babel/plugin-proposal-optional-chaining, @babel/preset-env, @babel/preset-typescript, @babel/register, @graphql-tools/graphql-file-loader, @graphql-tools/load, @graphql-tools/schema, @graphql-tools/stitch, @graphql-tools/wrap, @heroku/foreman, artsy-morgan, babel-core, babel-plugin-module-resolver, source-map-support, babel-eslint and dotenv.
0aa71e4
to
bbe5d60
Compare
| } catch (error) { | ||
| console.log(error) | ||
| } | ||
| })() |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is where the double page refresh is required. Below we're returning export default app, which is mounted into the main express app but here we need to wait for getSchemaV2 to return before the routes are actually mounted -- hence the hiccup.
|
Haven't dug into this, but my first thought involving hitting KAWS locally, you must be on the appropriate VPN (prod/staging) in order to access it. If not, there might be DNS issues that might be masked or exacerbated by the attempted upgrade. |
|
Thanks for the heads up @mzikherman. The issue we're running into is a bit lower level but I've updated the description with this notice. |
e02cf9a
to
cd8e25b
Compare
cd8e25b
to
8ed8ecf
Compare









[Experiment / WIP]
Supersedes #2918
Current progress:
ENABLE_EXPERIMENTAL_STITCHING_MIGRATIONenv vardelegateSchema){ marketingCollection(slug:"abstract-expressionism-works-on-paper") { slug } }delegateSchemastill don't work; need to investigate. Example:{ artist(id: "andy-warhol") { internalID marketingCollections { artworksConnection(first: 1) { edges { node { artistNames } } } } } }Setup:
Edit HTTP Headersand add inIf using VSCode, starting the server from within the embedded terminal via
yarn startshould automatically attach the debugger, which should give one a much much nicer debugging experience.The first page load returns a 500 error
Cannot GET /v2.) This is due toasync/awaitbeing introduced into a formerly synchronous boot process, resulting in a race condition where the server has booted but the schema has not yet loaded. Need to refactor the boot flow in order to fix, but that's a secondary concern til after stitching works. This also applies while developing, when code changes are hot-reloaded in server. Will need to hit the play button twice in graphiql explorer to get query to execute.What does success look like?
Docs:
We're currently pretty far along on upgrading stitching and getting our stitched service Kaws to work. Kaws is a microservice responsible for returning data for our
collect/:slugandcollectionsroutes:Root level metaphysics queries like
{ marketingCollection(slug:"abstract-expressionism-works-on-paper") { title slug } }or
{ marketingCollections { edges { node { title slug } } } }{ "data": { "marketingCollections": [ { "title": "Big Artists, Small Sculptures", "slug": "collectible-sculptures" }, { "title": "Minimalist Prints", "slug": "minimalist-prints" } ... } } }Work good. However, when we start mixing in these root level stitched queries into other queries via
delegateToSchema, such as{ artist(id: "pablo-picasso") { marketingCollections { title slug } } }we start getting errors. Note that
delegateToSchemais how we say: "from the main schema, forward an operation to the stitched microservice schema". See more info about this here.And so, during this first pass, we're measuring success by getting the above failing query to return data similar to the how the
rootquery returns data.