Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Add custom colors to markdown code block for syntax highlighting (#26554
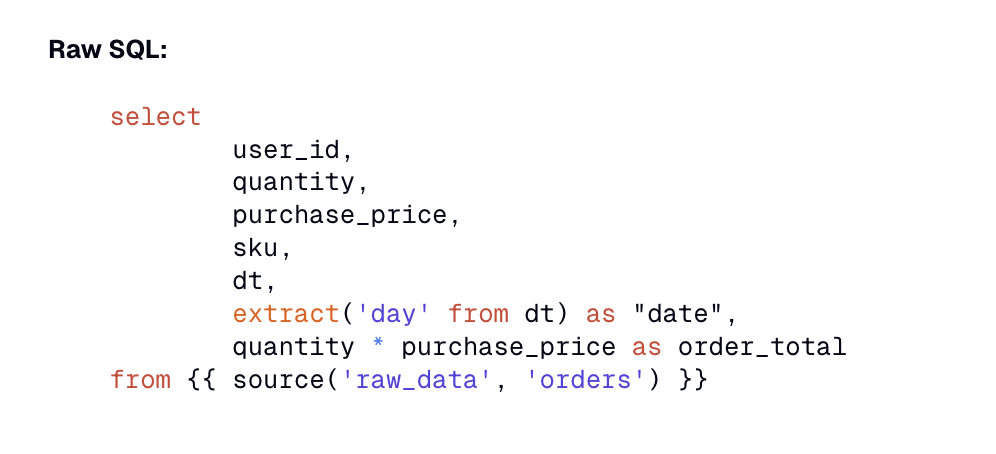
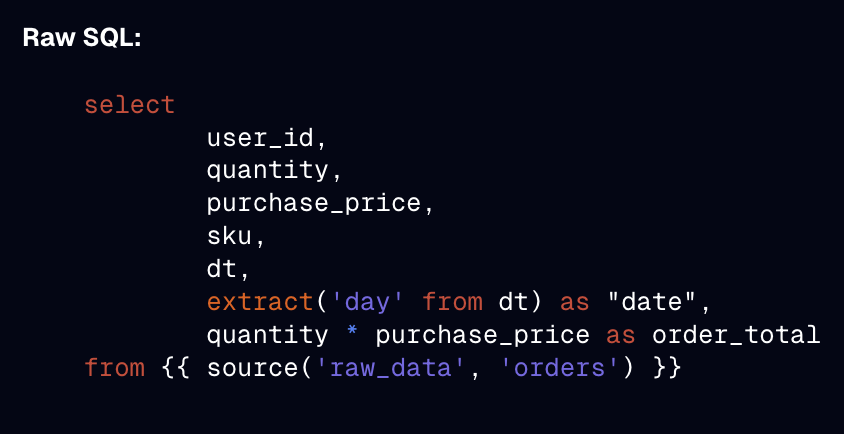
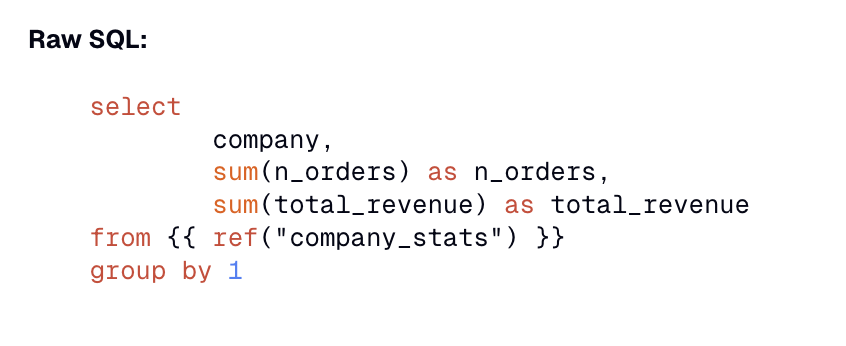
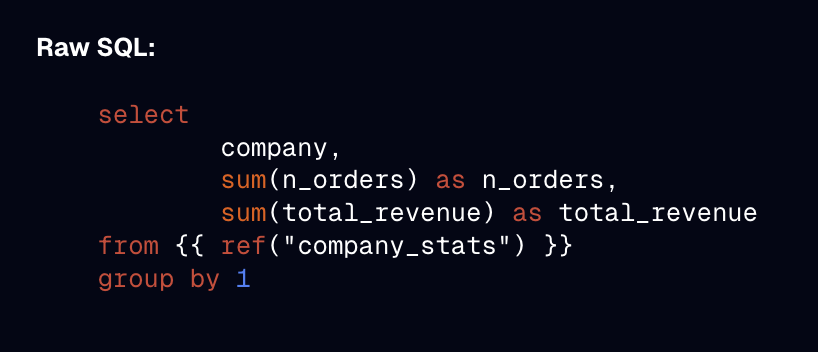
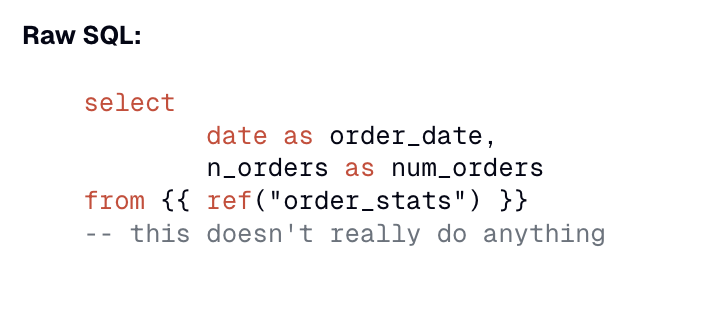
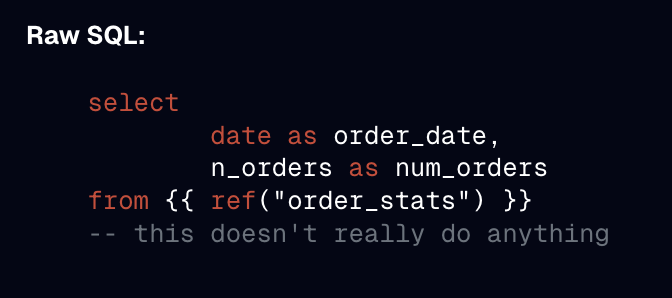
) ## Summary & Motivation Default syntax highlighting colors from `highlight.js` were not always clearly visible in dark mode. Adding our custom colors improves the contrast and ensures we'll always have good contrast in light and dark mode. ## How I Tested These Changes run `dagster dev` on the sample dbt project and look at dbt asset descriptions. Below are screenshots of various sql code blocks from the dbt asset descriptions, illustrating the new colors in light and dark mode.       ## Changelog > Insert changelog entry or delete this section.
- Loading branch information