매일매일 인사이트 얻기
- Development References
- CS
- Frontend
- JavaScript
- TypeScript
- Rust
- Go
- Swift
- Python
- Kotlin
- HTML
- CSS
- Webpack
- GraphQL
- DevOps
- Git
- Regex
- Shell script
- DataBase
-
- 심심할때 마다 짧게 짧게 한번씩 보면 재미있을듯
-
- 함수형 프로그래밍을 하는 법에 대하여 자세하게 설명하고 있고 대략적인 함수형 프로그램이 무엇인가에 대한 설명이 되어있다
-
- JAVA 를 바탕으로 글이 써져있으나, 전반적인 웹에 대한 설명이라서 한번씩 생각날 때 읽으면 좋다
-
SOLID 원칙
- SOLID 원칙
- 객체지향 5대 원칙
- [번역] 그림으로 보는 SOLID 원칙
- 쉽게 그림으로 설명
- 객체지향 개발 5대 원칙 (SOLID)
- SOLID
- SOLID 원칙
-
My Top5 APIs For New Developers
- 가지고 놀면 재밌어 보이는 API 들이 있다. 포켓몬, 확언, Countries 정보 뭐 번역 같은것도 있는데 특이한 번역도 존재한다 (요다어, 엘프어 , 그르투어 등)
-
- 모노레포에 궁금한점이 있었는데 개념 설명으로는 충분한듯. 특히 Learna 를 사용하여 나누는데 facebook/react, babel 를 예로 들어주면서 대략적인 개념을 알려줌
-
The Architecture of Open Source Applications
- 건축가들은 수천개의 건물을 보고, 거장들이 만든 건물에 대한 비평들을 연구하는데, 소프트웨어 개발자들은 직접 작성한 코드만 잘 알고, 역사적으로 위대한 프로금들을 연구하지 않는다는 문제의식이 있다. 나는 이에 대하여 거의 100프로 동의하게 되고 이 페이지는 유명한 오픈 소스 터플리케이션을 왜 이런 설계를 했는지 설명하고 있다.
-
- 좋은 토이프로젝 아이디어를 가져올 수 있을듯
-
- React maintainer 인 Dan Abramov 가 쓴 글을 번역한 글, 이전에 트렌디한 개발자 보다 하나에 대해서 깊게 아는 개발자가 더 중요하다는 글을 본적이 있는데, 비슷한 맥락 또한 나도 은근 가면 증후군이 있는것 같은데 자만심은 아니여도 자신감은 필요할듯
-
- 단순한 게시판, 카운터가 아닌 여러가지 스택으로 실제 서비스 정도의 예제를 보여주는 Repo. 어떤 프로젝트를 진행할 때에 참고하면 좋을듯, 또는 내가 해본 프로젝트 스택을 올려볼 수도...
-
- 이 저장소는 고전적인 인터뷰 질문인 "당신의 브라우저 주소창에 google.com을 치고 엔터를 누르면 어떤 일이 생길까요?"에 대해 답해보고자 합니다.
-
More challenging projects every programmer should try
- 개발자가 도전적으로 해볼 만한 프로젝트, 추후에 text web browser 를 만들어보면 재미있을듯
-
- 기업 기술 블로그 모음들, 하루에 하나정도 보면 좋을듯
-
RN Java -> Kotlin, Object C -> Swift
- RN 은 프로젝트 세팅이 Java, Object C로 되어있는데 이를 Kotlin, Swift로 변환하는 포스팅
-
데이터 로그 설계, 데이터 로깅, 이벤트 로그 설계, 데이터 QA의 모든 것
- 나중에 데이터 설계하는 시점이 오게 되면 필요할것 같음
- 현재는 다른 팀원이 하는 중
-
- DOM 이벤트를 보기 쉽게 표현
-
- 실시간 커뮤니케이션이 가능하도록 만들어주는 오픈소스 플랫폼, 라이브채팅, 화상통화 같은거 만들기 쫌 힘들것 같은데 이거 이용하면 간단하게 만들 수 있을듯.
- 이런거 갖고 토이프로젝트 하나하면 재미있을듯
-
Journey of a web page 🛣️ - How browsers work
- 사용자가 브라우저에서 웹 주소를 입력하고, 그 결과로 출력되는 사이에 일어나는 일들을 설명해주는 글
-
- 틈틈히 보면 좋을 기초적인 것들
-
- 😎 Awesome lists about all kinds of interesting topics
- 궁금한게 있으면 여기서 찾아봐도 될듯
-
- URL 창에 주소를 클릭했을떄에 생기는 일...
-
- 아직 읽어보지 못했고 집에는 있는 책
- 읽어보고 요약본 비교해보면 좋을듯
- 깨끗한 코드란?
- 의미 있는 이름
- 함수
- 주석
- 객체와 자료구조
- '자바는 객체지향 언어니까 무조건 객체지향적으로 코딩해야지!'라는 생각을 했는데, 이 책에서는 상황에 따라 절차 지향적인 방법을 선택할 수도 있다는 내용을 담고 있었다. 개인적으로 인상 깊어서 예제 코드까지 메모를 해두었다. (인상적임)
- 오류 처리
- 단위 테스트
- 동시성
-
Learn RegEx step by step, from zero to advanced.
- 스텝 바이 스텝으로 RegEx 배울 수 있는곳
-
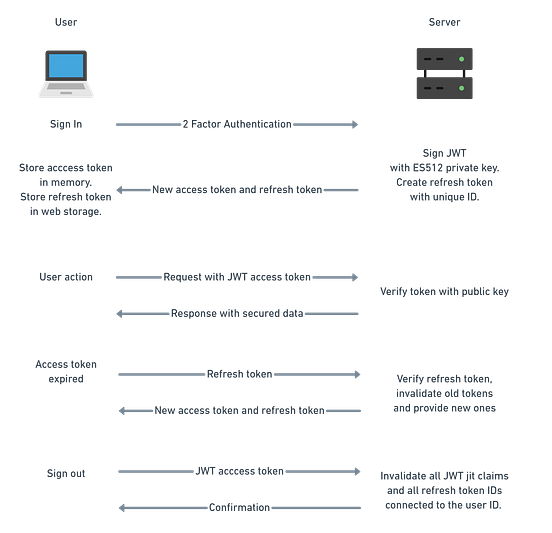
JWT: Ultimate How-To Guide With Best Practices In JavaScript
- JWT 토큰 가이드
- 프론트/백엔드 할 때는 세션을 이용하되 분산 서버를 할 시에는 JWT 토큰을 이용하면 좋음
- access token 을 암호화 하여 만듬
- sub 에 사용자 아이디를 저장하고 나머지 항목은 바로 읽을 수 있으므로 저장하지 않는것이 좋음
- refresh token 을 사용하는것을 추천
- access token 은 어플리케이션 메모리에 refresh token 은 로컬 스토리지나 세션 스토리지에 저장
- access token 을 authorize header 에 포함하여 요청
- access token 만료시 refresh token 사용하여 재발급
- access token 재발급시 당연히 refresh token 도 재발급
- 로그아웃시 두 token invalidate
-
API Architecture — Design Best Practices for REST APIs
- Learn basic of HTTP
- Do not return plain text
- Do not use verbs in uri
- Use plural nouns for resources (복수형 사용)
- Return the error details in the response body
- Pay special attention to HTTP status codes
- You should use HTTP status codes consistently
- GET: 200 OK
- PUT: 200 OK
- POST: 201 Created
- PATCH: 200 OK
- DELETE: 204 No Content
- Do not nest resources
- Handle trailing slashes gracefully
- Make use of the querystring for filtering and pagination
- Know the difference between 401 Unauthorized and 403 Forbidden
- Has the consumer not provided authentication credentials? Was their SSO Token invalid/timed out? 👉 401 Unauthorized.
- Was the consumer correctly authenticated, but they don’t have the required permissions/proper clearance to access the resource? 👉 403 Forbidden.
- Make good use of HTTP 202 Accepted
- Use a web framework specialized in REST APIs
-
- 최근 봤던 글 중에 그나마 감명깊음
- 코드베이스
- 버전관리되는 하나의 코드베이스와 다양한 배포
- 서비스 간 의존성을 낮추고 독립된 커뮤니케이션 구조를 유지하고, 독립적으로 배포 가능하게 만들어야함
- 모노레포 문제가 아니라 배포시에 다른데 종속성이 있으면 안된다는 이야기
- 종속성
- 명시적으로 선언되고 분리된 종속성
- 종속성에서 강조하는것은 외부 시스템으로부터의 독립
- FE에서는 실행에 관련된 의존성을
package.json에 선언하면 의존성 관리툴(npm, yarn) 을 통해 손쉽게 설치하고 실행할 수 있음 - 더 넓은 범위의 종속성을 이야기하긴함 node version 같이
- 설정
- 환경(environment)에 저장된 설정
- 개발, 스테이징, 프로덕션 등에 환경에 따른 분리가 필요
- 이러한 환경변수를 코드 내부에 두지 않고 외부로 부터 주입받음으로써
환경으로 부터 독립을 완성함
- 백엔드 서비스
- 백엔드 서비스를 연결된 리소스로 취급
- 여기서 백엔드 서비스랑 서드파티 서비스를 볼 수 있음. 예를 들어 Sentry에서 로컬 개발시엔 개발 설치된 Sentry를 프로덕션 배포시엔 클라우드용 Sentry를 이용할 수 있어야함
- 빌드, 릴리즈, 실행
- 철저하게 분리된 빌드와 실행 단계
- 이 원칙을 만족해야 개발과 운영의 독립이 실현 될 수 있다고 생각함
- 프로세스
- 어플리케이션 하나 혹은 여러개의 무상태 프로세스로 실행
- 대부분의 FE 환경에서는 HTTP 요청은 stateless 하고 브라우저 환경은 독립적이기 때문에 잘 지켜지고 있음
- 포트 바인딩
- 포트 바인딩을 사용해서 서비스를 공개함
- 동시성
- 프로세스 원칙을 지켰다면 동시성 원칙도 간단하게 지킬 수 있음.
- 프로세스 원칙으로 내부에 상태가 존재하지 않기 때문에 수평으로 확장(scale out) 이 가능함
- 폐기 가능
- 빠른 시작과 그레이스풀 셧다운을 통해 안정성 극대화
- 어플리케이션 종료를 안전하게 할 수 있는것을 그레이스풀 셧다운이라고함
- 개발/프로덕션 환경 일치
- 개발, 스테이징, 프로덕션 환경을 최대한 비슷하게 유지
- 로그
- 로그를 이벤트 스트림으로 취급
- 어드민 프로세스
- admin/maintenance 작업을 일회성 프로세스로 실행
- 배포 관련 스크립트를 동일 코드베이스에 놓기
- 여러 유틸리성 스크립트(codegen, git, eslint) 를 같은 코드베이스에 놓기
-
[번역] 성급한 추상화에 관하여 - AHA Programming (Kent C. Dodds)
- '중복은 잘못된 추상화보다 비용이 낮다. 그러므로 잘못된 추상화보다는 중복을 선호하자.'
- 오히려 성급하게 추상화 하기 보다 중복 코드를 작성하다 보면 생각 보다 추상화가 안될 수도 있고 더욱 좋은 추상화가 나올 수도 있다.
-
문제 해결을 넘어 - 문제의 근본적인 원인 찾아가기 Part 1 | 카카오엔터테인먼트 FE 기술블로그
- 문제의 근본 원인을 찾아서..
- 하면 할 수록 이것이 참 중요한거라는 생각이 든다.
- 단순히 해결 하기 보단 이 문제가 왜 발생했는지 파악하고 정확한 원인 규명이 되면, 나에 지식이 되고 한층 더 발전 할 수 있는것 같다
- 여기서 이야기하는 것처럼 근본 원인을 찾아가면서 새롭게 배우게 된것들도 많아지게 된다
-
- 컴퓨터 구조론 학습을 위한 레포. 가끔씩 한번씩 보면 좋을듯. 역시 기본이 탄탄해야 한다는 생각
-
- 언젠가는 보겠지..... 알고리즘
-
- 너비 우선탐색, 깊이 우선탐색
-
- 아주 쉽게 설명을 잘 해놓음
- Application Layer: 응용 프로그램에 목적이 달라서 각각의 목적에 맞게 통신 규약 정리 (HTTP, SMTP)
- Presentation Layer: 응용 프로그램의 표현을 표준화
- Session Layer: 사회자! 통신의 진행방법과 연결을 담당
- Transport Layer: 데이터 전송 행위의 초점을 맞춤 - 데이터 전송의 신뢰성 보장 (TCP/UDP) - 우체국 같은 서비스
- Network Layer: 서로 다른 네트워크 간에 효율적인 통신을 위해서 IP, Subnet, Routing 기술 이용
- DataLink Layer: 고유주소인 MAC 주소를 이용해서 정확한 주소로의 전송을 책임지고, 데이터 흐름 제어하는 신호체계 같은 역할
- Physical Layer: 실제 전송을 위한 장치를 이용해서 전송
-
- 네트워크 핵심 개념을 쉽게 설명함
-
npm package.json에서 틸드(~) 대신 캐럿(^) 사용하기
- 틸드는 간단히 말하면 현재 지정한 버전의 마지막 자리 내의 범위에서만 자동으로 업데이트한다.
- 캐럿(^)은 Node.js 모듈이 이 SemVer의 규약을 따른다는 것을 신뢰한다는 가정하에서 동작한다. 그래서 MINOR나 PATCH버전은 하위호환성이 보장되어야 하므로 업데이트를 한다.
- 캐럿(^)을 사용할 때 0.x.x에서는 마치 틸드처럼 동작해서 지정한 버전 자릿수 내에서만 업데이트한다.
-
- A-Z 로 시작하는 단어들로 Web development 개념을 정리
-
Microsoft Web Development for Beginners
- JS, CSS, HTML 기초 수업을 공개했다. 각 강좌마다 퀴즈와 과제, 비디오 등이 포함되어 있어 학습을 돕는다.
-
- Rome은 JavaScript 및 TypeScript 개발 시 사용하는 통합 툴 체인(CLI나 VSCode 익스텐션, 미래에는 테스트 목적으로 API를 통해 사용할 수 있는)이다. 번들링, 컴파일, 문서 생성, 포맷팅, 린팅, 압축(minification), 테스트, 타입 검사 등의 모든 작업을 하나의 CLI 아래에서 수행할 수 있는 “올인원” 솔루션을 지향하고 있습니다.
-
- Deno는 Node와 비슷한 문제를 푸는 JavaScript, 그리고 TypeScript를 실행하기 위한 새로운 Command-line Runtime입니다.
-
- 간단하게 정규표현식으로 퍼지 문자열 검색을 하게끔 만들어준다.
-
- 처음 앱을 빌드 할때 필요한 요소들을 추가해보고 테스트 해볼 수 있겠음
- 지금 만들고 있는 react-format 과 아주 연관이 있어 보임
-
- ESlint 와 Prttier 를 같이 사용하는 경우가 많은데 정리가 확실한 포스팅이다!
-
- ESLint 설정에 관하여...
-
ESLint + Prettier + React(CRA) + TypeScript + AirBnB 설정하기
- 정답이 늘 없는 eslint pretter typescript aribnb 설정
-
- 일반적인 data structure, 알고리즘, 기본 웹 개념, HTML, CSS 관하여...
-
- Improve how you architect webapps
- Post
- 1주일에 한번씩 읽으면 좋을듯
-
Frontend Developer Resources 2022
- 유용한 FE Resources
-
어떠한 배열을 입력하면, 이 배열이 정렬된 배열로 부터 (push , pop)을 사용하여 만들어 질 수 있는지에 대한 문제
-
- 면접보기 전에 한번씩 상기하기 좋을듯
-
10 JavaScript Quiz Questions and Answers to Sharpen Your Skills
-
Are We Ready to Replace Lodash?
- Lodash 함수를 JS, RxJS 로 변경 할 수가 있는데 그에 대한 답들을 몇가지 준다. (딱히 lodash 가 필요없다는...하지만 성능 측정이 필요해보이긴한다) 나중에 한번 비교 측정 해보고싶다.
-
- Event Loop
- Hoisting
- Scope (Chain)
- the JavaScript Engine
- Prototypal Inheritance
- Generators and Iterators
- Promisese & Async/Await
-
- Javascript V8 엔진 동작 방식 그림으로 보여줌
- JavaScript Visualized Series' Articles 와 비슷함
-
- JavaScript 클래스에 대한 정리
-
Test your JavaScript skills Series' Articles
- JS 기본기를 생각할때 간간히 풀면 좋은 문제
-
JavaScript Event Loop And Call Stack Explained
- JS 에 대한 기본적인 설명 그 외에도 두번째 시리즈로 (JavaScript's Memory Management Explained) 이것도 있다.
-
- Shell Script를 JavaScript로 작성가능하게끔 만드는 툴
-
- 나도 읽었던 책인데 조금 난해하다 느꼈다. 생각에 전환이 잘 안되서 그러한듯, 무튼 요약해주어서 참 감사함.
-
Class에서 arrow function을 사용하지 말아야하는 이유
- Class 에서 method 로 arrow function 을 사용하면 안좋은 이유들 (정리가 잘되어있고 헷갈릴때마다 들어와서 보면 참 좋다)
-
자바스크립트(JavaScript) 상속과 프로토타입 개념정리
- 헷갈리는 상속 및 프로토타입 개념
- 추가로 상속할떄에 new Function() vs Object.create(Fucntion.prototype) 에 차이
-
Vanilla Javascript로 웹 컴포넌트 만들기
- 다음과 같이 현대 모던 웹 프레임워크 동작을 바닐라 자바스크립트로 만드는 글
- 읽어보고 직접 따라해보면서 현재 모던 웹 프레임워크 동작이 어떻게 이루어져있는지 이해 할 수 있음
- 바닐라 자바스크립트로 웹 컴포넌트 만들기
- 바닐라 자바스크립트로 상태 관리 시스템 만들기
- 바닐라 자바스크립트로 가상돔 만들기
- 바닐라 자바스크립트로 React UseState hook 만들기
-
[JavaScript] 프로토타입(ProtoType) 이해하기
- JavaScript 프로토타입에 대하여 쉽게 잘 설명해놓음
-
JavaScript Decorators
-
- 도메인 중심의 컴포넌트 -> Atomic Design -> Container/Presentational 분리 -> Custom hooks를 데이터 관리 까지 컴포넌트를 나눌 때 고민하는 부분이 많이 담겨 있다
-
useCallback과 React.Memo을 통한 렌더링 최적화
- useCallback을 사용함으로서 렌더링 최적화가 어떻게 일어나는지 잘 설명되어 있다
-
- React 개념에 대한 간단한 정리
-
- 전반적인 React 설명(?) 어떻게 React 가 동작하는지 나와있어서 재미있어 보임 리액트를 통해 프로젝트를 진행한 경험이 있고 동작 방식을 어렴풋이 이해하기는 하지만 여전히 리액트가 마법처럼 느껴지고 응용, 에러 디버깅 등에 어려움을 겪는 사람들을 위해 작성하였습니다.
-
Recoil - 또 다른 React 상태 관리 라이브러리?
- 이번년도 관심있게 본 기술, 내가 생각한 바를 이루어준것 같다. contextAPI 는 뭔가 성능적으로 잡기 힘든것 같고, redux, mobx 는 뭔가 복잡하다. 특히 redux, store, action 이를 이해하는데 조금 힘들었던것 같다. recoil 기대가 된다. 추후 concurrent mode 역시
-
Debug Why React (Re-)Renders a Component
- React render component 디버깅 방법, 컴포넌트 리렌더링 될때 하이라이트 하는 부분은 알고 있었는데, 실제로 DOM이 업데이트 되는 부분도 잡을수 있었다.
-
Stop Using Atomic Design Pattern
- 상당부분 동의하는글
- 실제로 아토믹 디자인을 적용하다 보면 이것이 원자인지 분자인지 유기체인지 애매할때가 많음
- 이런것들을 빡세게 지켜나가기 위해 시간 소비도 상당함
- 적절하게 상황에 맞는 컴포넌트를 상황에 맞게 그룹핑 하는것이 더 효율적임
- 흐음... 그리고 정말 재사용 가능한 컴포넌트들이 있긴 한가에 대한 의문도 들긴함
- 재사용 가능한 컴포넌트가 되려면 디자인시스템이 정말 잘 되어 있어야할것 같음 (토스 처럼)
- 변경에 유연하게 대응하는 코드를 작성하도록 늘 주의해야겠다.
-
- 데이터 기반 설계
- 데이터 중심으로 컴포넌트 분리하기 (주소목록, 주소 아이템으로 분리)
- 역할 중심으로 분리 (주소 아이템 클릭시 handler 를 주소 아이템 컴포넌트 내부로 옮김)
- 일반적인 인터페이스 설계
- 인터페이스는 사용하는 쪽을 위한것임, 사용하는 쪽에서 인터페이스를 보고 어떻게 동작할지 예상 가능해야함, 외부와의 의존성을 만듬
-
도메인을 모르는 컴포넌트 (주소 아이템 보다는 플렉스 아이템으로 이름을 짓는것이 더 일반적인 이름)
-
응집도 있는 컴포넌트 (구현을 캡슐화 하여 내부의 변경이 외부에 영향을 미치지 않도록 함)
- button, text props 보다는 위치를 정할 수 있는 right, left props 를 만들어서 외부와의 의존서을 만들고 내부 응집도를 높임
- 플렉스 아이템 보다는 리스트 아이템으로 구현하고 스타일을 받을 수 있도록 한다거나, 버튼 위치를 명명하는 right props를 만들어서 외부와의 의존성을 만듬
-
- Webpack loader 적용 순서
- 우 -> 좌
- 하 -> 상
- babel loader vs babelrc
- .babelrc 파일 만들어서 하는것이 더 편함
- babel preset, plugin 적용 순서
- plugin -> preset
- plugin 은 순서대로 preset 은 webpack 하고 같은 순서로
- Tree shaking 에 적합한 세팅
- 트리쉐이킹은 기본적으로 정적분석이 가능한 ESM 형태인 경우 가능
- 따라서 ESM 으로 작성된 상태를,
webpack terser가 트리쉐이킹 하고 minify 할때까지 유지해야함 tsconfig에서module: ESNext,@babel/preset-env의modules: false- 이러면 번들링 결과물이 ESM 으로 나와 문제가 되는것 아닌가 싶지만 웹펙이 알아서 호환성 문제를 잘 처리해줌
- 선택의 여지 (
babel,tsc,webpack)- TypeScript : tsc vs @babel/preset-typescript
- babel/preset-typescript 는 트랜스파일시 그냥 type 파일 무시, tsc 는 type 파일 기반으로 다 확인
- 따라서 속도는 babel/preset-typescript 가 더 빠름
- JSX : tsconfig vs @babel/preset-react
- JSX 변환을 TypeScript 트랜스파일 단계에서 하느냐, @babel/preset-react를 사용해서 하느냐의 차이
- ES5 : 그냥 Babel
- 웹 어플리케이션을 개발할 때 babel을 쓰지 않고 tsc만 쓰는 경우는 거의 없을 것입니다.
@babel/preset-env를 이용하면 브라우저 호환성 옵션을 설정하거나, 트리 쉐이킹에 적합한 설정을 하는 등 웹 개발에 필요한 다양한 옵션을 사용할 수 있으니까요.
- TypeScript : tsc vs @babel/preset-typescript
- Webpack loader 적용 순서
-
- Next.js를 개발한 Vercel에서 개발한 도구로, 개발한 Node.js 패키지를 Node.js가 설치되지 않은 환경에서도 실행 가능한 파일로 만들어 준다.
-
Package.json 에 대한 간결한 설명
-
지금 보니 조금 오래된 글이지만 아주 샅샅이 설명 되어있어서 좋음
-
이벤트 루프가 각 Phase 를 돌면서 각 Phase 의 Queue 에 쌓여있는 함수를 실행함
-
그런데 nextTickQueue, microTaskQueue 에 실행할 함수가 있는 경우 다음 phase 로 넘어가지 않고 작업 끝난 후 확인 후 실행
-
역시 이해가 안될 때에는 공식문서를...
-
timers: 이 단계는 setTimeout()과 setInterval()로 스케줄링한 콜백을 실행합니다.
-
pending callbacks: 다음 루프 반복으로 연기된 I/O 콜백들을 실행합니다.
-
idle, prepare: 내부용으로만 사용합니다.
-
poll: 새로운 I/O 이벤트를 가져옵니다. I/O와 연관된 콜백(클로즈 콜백, 타이머로 스케줄링된 콜백, setImmediate()를 제외한 거의 모든 콜백)을 실행합니다. 적절한 시기에 node는 여기서 블록 합니다.
-
check: setImmediate() 콜백은 여기서 호출됩니다.
-
close callbacks: 일부 close 콜백들, 예를 들어 socket.on('close', ...).
-
How (and why) you should use TypeScript with Node and Express.
- Node, Express 에 Typescript 적용, Front 단에서는 많이들 TypeScript를 적용하는 방법을 서술하는데 백단 (Node) 에서는 거의 없어서 정리해봄
-
- 타입스크립트로 추상화된 컴포넌트를 만드는것이 상당히 인상적임
-
[TypeScript] 컴파일 옵션 살펴 보기 (TSConfig Reference)
- tsconfig 옵션 살펴보기
-
타입스크립트 컴파일러가 모듈 타입 선언을 참조하는 과정
- 타입선언 참조하는 과정 타입스크립트에 대하여 조금 더 세세하게 알아갈 수 있다.
-
- Rust 공식문서를 보고 공부한 내용을 잘 정리해놓은 블로그 글
-
- Microsoft 제공한 rust 학습 자료
-
Roll your own JavaScript runtime
- Rust js module 로 JS runtime 구현
- Microsoft Go learn
- Microsft 제공한 go 학습 자료
- Swift converter
- Object C -> swift converter util
- Understanding all of Python, through its builtins
- builtin으로 파이썬의 모든것을 이해하기
- builtin 모듈에 있는 내장 객체들을 하나씩 설명하는 방식을 파이썬을 이해하도록 구성한글
- 나중에 파이썬 공부할일이 생기면 보면 좋을듯
-
- 뭔가 제일 이해하기 쉬웠음
-
- 쉽게, 재미있게 DOM을 설명하고 있다.
-
Webpack Academy #0: What is webpack and why use it?
- 쉽게 웹팩에 대한 설명을 잘해 놓음
-
- 시간날때 하나씩 보면 좋은 주제들
-
- SaaS 개발을 위한 기초 인프라를 한번에 셋업해주는 오픈소스
- AWS 토큰만 입력하면 전체 설정 자동 진행
- 안정성 : 멀티 AZ , AWS ELB + Nginx, Terraform
- 확장성 : ASG + EKS, S3 + CloudFront
- 보안 : AWS Secret Manager, Let's Encrypt 자동 인증서 관리, DB 암호화, VPN 지원
자동 설정 되는 환경들
- Infrastructure
- Staging, Production 환경별 VPC (서브넷, 시큐리티 그룹 설정)
- 환경별 EKS클러스터 (Cert-manager, external-dns, nginx-ingress-controler 등 자동 설정)
- RDS (Postgres/MySQL)
- S3 버킷 및 CloudFront distribution
- 로깅 과 메트릭 : CloudWatch / Prometheus + Grafana / ElasticSearch + Kibana
- Wireguard 이용한 VPN
- 사용자 관리 및 Identy / Access Proxy : Ory Kratos, Oathkeeper 개발팀이 쉽고 안전하게 접근하기 위한 도구들
- Telepresence 를 이용한 로컬/클라우드 하이브리드 개발자 환경
- Backend
- Golang 또는 Node.js 로 만들어진 예제 프로젝트. 자동 셋업및 Docker화 되어 K8s 클러스터에 배포 가능
- CircleCI / GitHub Actions 를 이용한 CI Pipeline. PR 머지하면 바로 배포 시작
- CloudFront URL을 이용한 파일 업로드/다운로드 지원
- SendGrid / AWS SES 를 이용한 이메일 지원
- 알림 지원 (웹,모바일,SMS,이메일) - 개발중
- Kratos 와 Oathkeeper를 이용한 사용자 관리 기능 지원 (직접 로그인/가입/인증 관리할 필요없음)
- Frontend
- React 예제 프로젝트. 자동 셋업 및 배포 가능
- CircleCI / GitHub Actions 를 이용한 CI Pipeline. PR 머지하면 바로 배포 시작
- CloudFront URL을 이용한 파일 업로드/다운로드 지원
- Kratos 와 Oathkeeper를 이용한 사용자 관리 기능 지원 (예제 로그인/가입 플로우를 스타일링만 하면 됨)
- Gastby 를 이용한 Static Site 예제로 쉽게 랜딩 페이지 생성 가능. CI 연동 지원
- SaaS 개발을 위한 기초 인프라를 한번에 셋업해주는 오픈소스
-
데브옵스의 확장 모델 – 깃옵스(GitOps) 이해하기
- 기존에 데브옵스에 대하여 잘 몰랐기 때문에 기존과 다른점이 무엇인지 정확하게 파악할 수 없지만 깃옵스의 특징은 다음과 같음
- 애플리케이션의 배포와 운영에 관련된 모든 요소를 코드화 하여 깃(Git)에서 관리(Ops)하는 것이 깃옵스의 핵심
- 깃옵스의 핵심 아이디어는 다음과 같다.
-
- 배포에 관련된 모든 것을 선언형 기술서(Declarative Descriptions) 형태로 작성하여 Config Repository(혹은 Environment Repository)에서 관리한다.
-
- Config Repository의 선언형 기술서와 운영 환경 간 상태 차이가 없도록 유지시켜주는 자동화 시스템을 구성한다.
-
-
AWS VPC
- [AWS] 가장쉽게 VPC 개념잡기
- AWS VPC 기본 개념 정리 - VPC를 구성하는 기본 원리
- 인프라 쪽을 보게 되면서 AWS VPC 에 대하여 알아보는중
- 논리적으로 격리된 공간을 프로비저닝하여 고객이 정의하는 가상 네트워크에서 AWS 리소스를 시작할 수 있습니다.
- IP 주소 범위 선택, 서브넷 생성, 라우팅 테이블 및 네트워크 게이트웨이 구성 등 가상 네트워킹 환경을 완벽하게 제어
- VPC, Subnet, Route Table, Internet Gateway, Network ACL 등을 설정 및 제공
- 2023년 쿠버네티스 표준 아키텍처
- 쿠버네티스에서 많이 사용되는 아키텍처
- 오버뷰 같은 느낌
-
Things You Should Know About Databases
- DataBase 에 기본적인 개념들
-
- 1NF
- 테이블의 컬럼이 원자값을 갖도록 테이블을 분해
- 2NF
- 기본키의 부분 집합이 결정자가 되어선 안된다는 것을 의미
- 3NF
- 식별자 이외의 속성간에 종속성이 생기면 안되는 것
- BCNF
- 모든 결정자가 후보키가 되도록 테이블을 분해
- 1NF
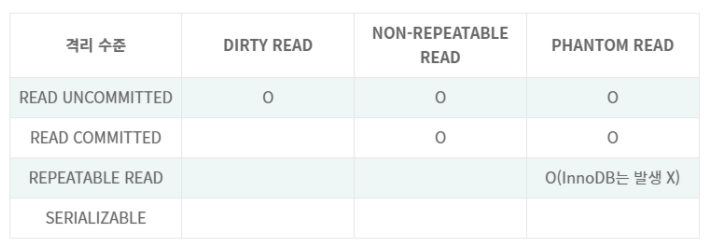
- READ UNCOMMITTED
- 한 트랜잭션의 변경된 내용을 커밋이나 롤백과 상관 없이 다른 트랜잭션에서 읽을 수 있는 격리 수준
- 모든 부정합 문제 발생
- READ COMMITTED
- COMMIT이 완료된 데이터만 조회 가능한 격리 수준
- 더티 리드 해결 (undo 영역에 접근하여 해결)
- REPEATABLE READ
- 트랜잭션이 시작되기 전에 커밋된 내용에 관해서만 조회할 수 있는 격리 수준
- NON-REPEATABLE-READ 해결 (transaction id 를 발급하여 해결)
- InnoDB에서는 PHANTOM READ 해결
- SERIALIZABLE
- 한 트랜잭션을 다른 트랜잭션으로부터 완전히 분리하는 격리 수준
- 모든 부정합 문제 해결
- 비전공자를 위한 SQL
- 데이터 베이스에 관하여 기초적인 포스팅
- 나도 회사에서 어깨너머로 배웠고 제대로 본적이 없기 때문에 보면서 도움이 많이 될것 같다.