Yagr is a high-performance HTML5 canvas chart renderer based on uPlot. It provides high-level features for uPlot charts.
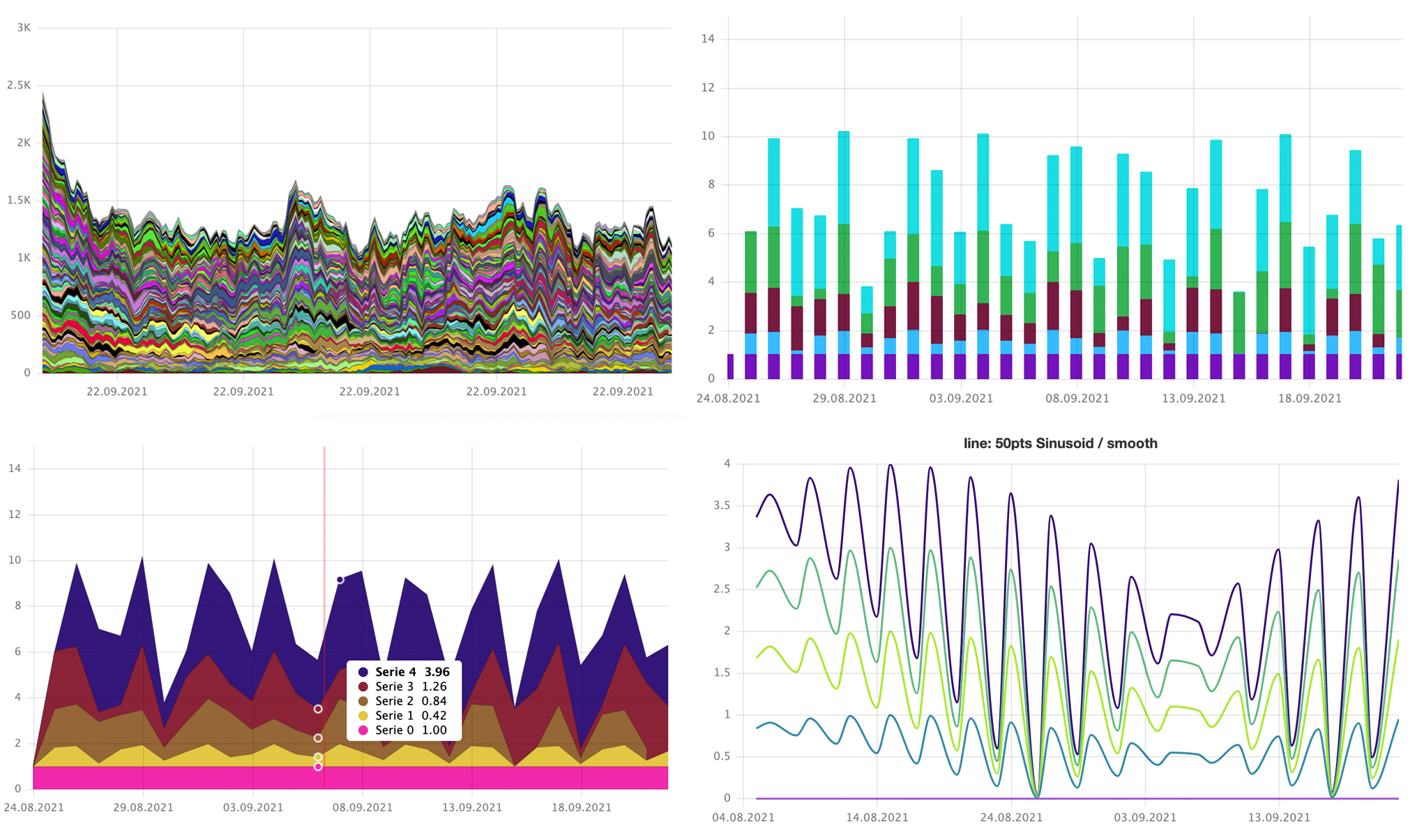
- Lines, areas, columns, and dots as visualization types. Configurable per series
- Configurable Legend Tooltip
- Axes with extra options for decimal-level precision
- Scales with configurable range functions and transformations
- Plot lines and bands. Configurable draw layer
- Responsive charts (requires ResizeObserver)
- High-level support of stacked areas/columns
- Configurable markers
- Light/Dark theme
- Data normalization
- Configurable crosshairs, cursor markers and snapping
- Typescript
- Localization
- CSS Variables in color names
- Paginated inline legend
- Error handling and extended hooks
- Data alignment and interpolation for missing data
- Realtime updates
npm i @gravity-ui/yagr
import Yagr from '@gravity-ui/yagr';
new Yagr(document.body, {
timeline: [1, 2, 3, 4, 5],
series: [
{
data: [1, 2, 3, 4, 5],
color: 'red',
},
{
data: [2, 3, 1, 4, 5],
color: 'green',
},
],
});<script src="https://unpkg.com/@gravity-ui/yagr/dist/yagr.iife.min.js"></script>
<script>
new Yagr(document.body, {
timeline: [1, 2, 3, 4, 5],
series: [
{
data: [1, 2, 3, 4, 5],
color: 'red',
},
{
data: [2, 3, 1, 4, 5],
color: 'green',
},
],
});
</script>Need something specific? Yagr presents some useful examples in the demo/examples folder. How to start them with current version:
- Clone the repository
- Install dependencies
npm i - Run
npm run build - Run
npx http-server . - Open examples in browser according to the http-server output