Wellcome to codepadjs
Codepadjs is CLI tool for running javascript code in your local machine. Basically it provides an integrated development environment (IDE) and a text-editor It is written in nodejs and uses the vm module to run the code. Wellcome to codepadjs
In order to run codepadjs you need to have nodejs installed on your machine. You can download it from here.
To install codepadjs run the following command in your terminal:
npx codepadjs serve
-
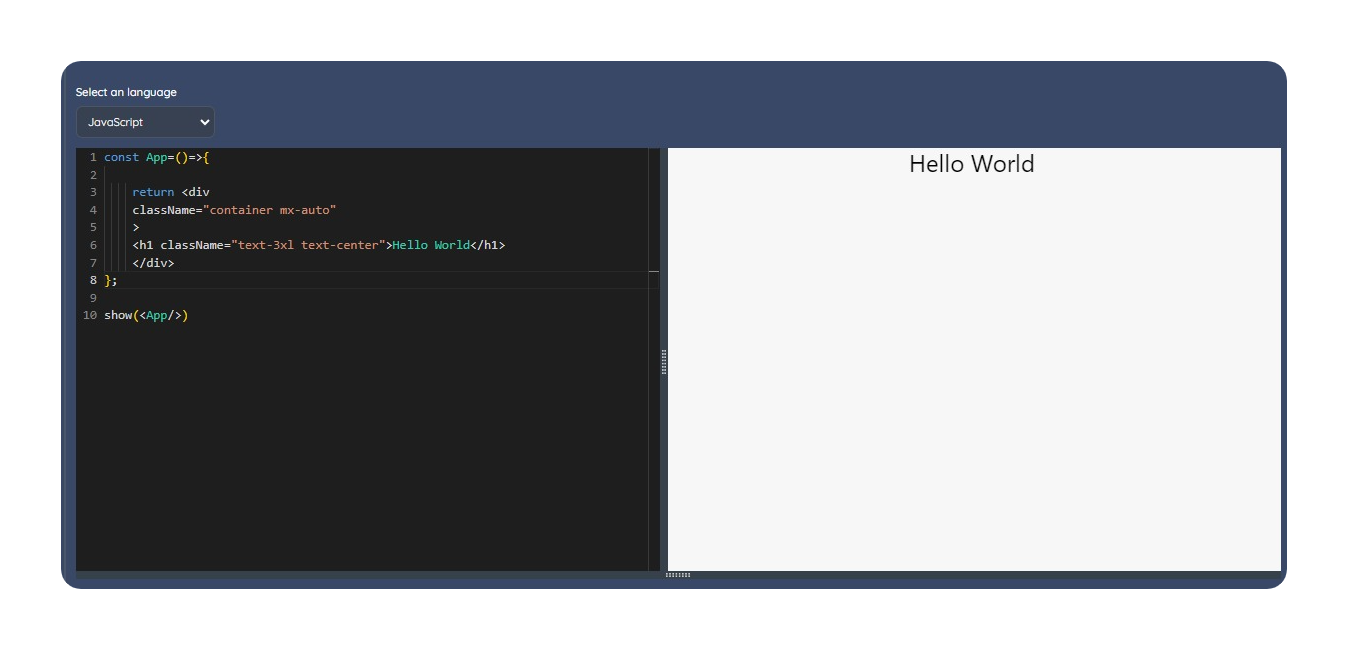
After installing codepadjs, local CLI will open and runnig on port by default
localhost:4005. You can access it by opening your browser and typinglocalhost:4005in the address bar and hitting enter. -
If portal had already been used on your machine, you can run it again by typing
npx codepadjs serve -p {number}in your terminal. Replace{number}with the port number you want to use. -
Saved code snippets will be stored in the
codepad.jsfile which is located in a file directory where you runnpx codepadjs servecommand.
- By default React is integrated into Code Editor. So you don't have worry about importing React.
-You can facilitate the use of the Code Editor by using the following shortcuts:
-show() function
-Tailwind also integrated into Code Editor. So you dont have to worry about intagrating UI library. You can use Tailwind by typing
className="" in your JSX code.
- Happy coding!
ISC
If you would like to contribute to the development of this extension, please follow these steps:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make your changes and commit them with clear and descriptive messages.
- Push your changes to your fork.
- Submit a pull request.