-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Welcome to the BuildY (TailwindCSS Layout builder) Wiki!

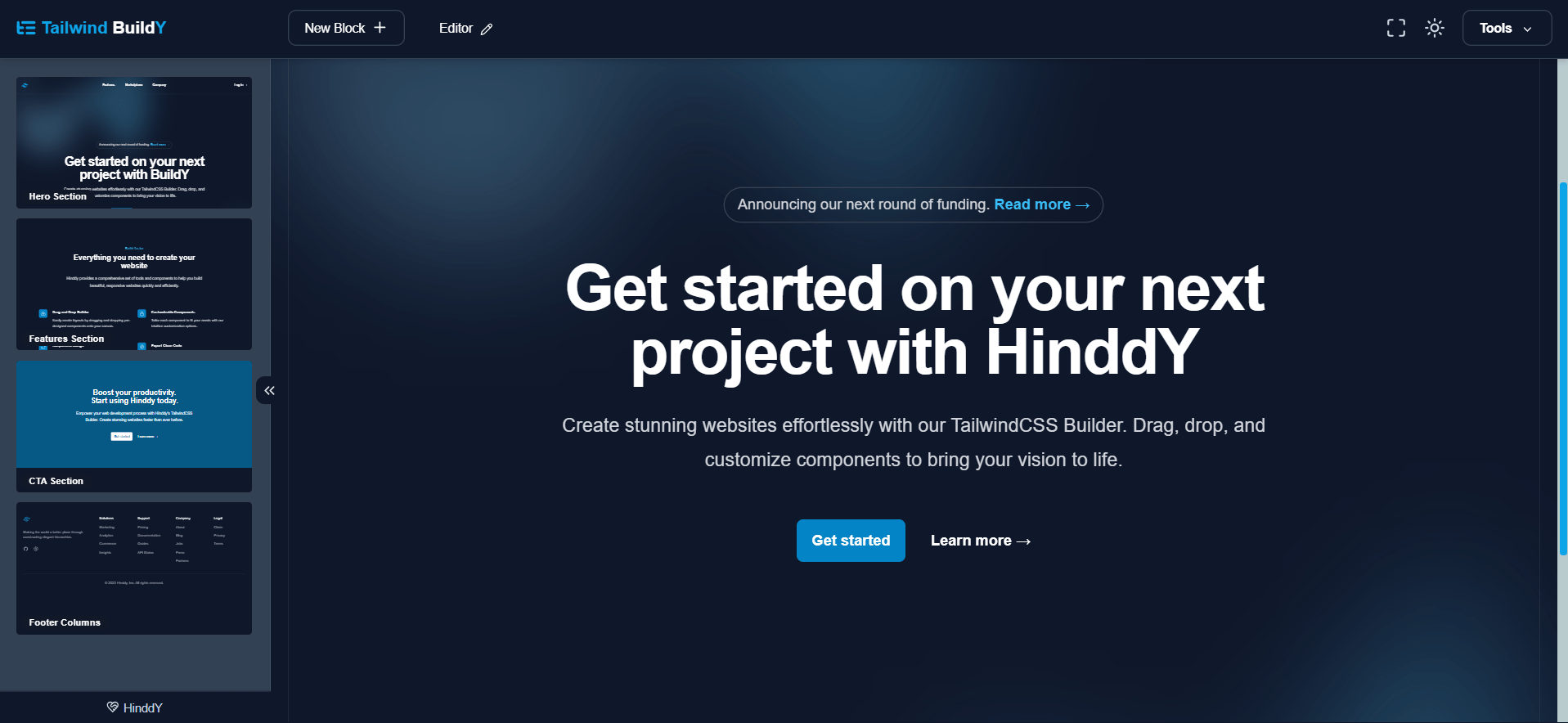
BuildY boasts an intuitive and chummy user interface. Layout blocks are neatly tucked away in the side column, ready to be dragged and dropped into the view area with the greatest of ease. For those on the go, our mobile version trims the fat, disabling superfluous functionality whilst retaining the ability to edit content and export files in HTML format. Jolly good!
Now, pay heed to this vital piece of information, dear user. When inserting code or text into the editor area, one must do so in a formatted manner only. Use these magic keystrokes:
- Mac: Cmd + Shift + V
- Windows/Linux: Ctrl + Shift + V
Don't be alarmed if a simple paste doesn't work — it's not a glitch, but a carefully crafted security measure. Think of it as the bouncer at the door of your favourite pub, keeping the riffraff out!
BuildY is offered to you as is, like a blank canvas awaiting your artistic touch. Feel free to remake it, tweak its functionality, or even give it a new moniker if the fancy strikes you. The mission of BuildY is to develop as much system design with TailwindCSS as humanly possible. Thus, we encourage you to use the builder entirely at your discretion, in any way that suits you and your business endeavours.
Remember, BuildY is not just a tool — it's a jolly good adventure in web development. So, roll up your sleeves, put the kettle on, and let's get cracking!
Wishing you the best of British luck in all your BuildY endeavours!
"Why settle for ordinary layouts when you can BuildY extraordinary ones?" - With love, ❤️ HinddY.
Yes. This Tailwind BuldY is the most advanced layout builder for TailwindCSS