-
Notifications
You must be signed in to change notification settings - Fork 81
Edit your site information
In your settings, you can edit your site information such as: the name of your site and the homepage.
- Click on the gear icon in the top right corner of the site

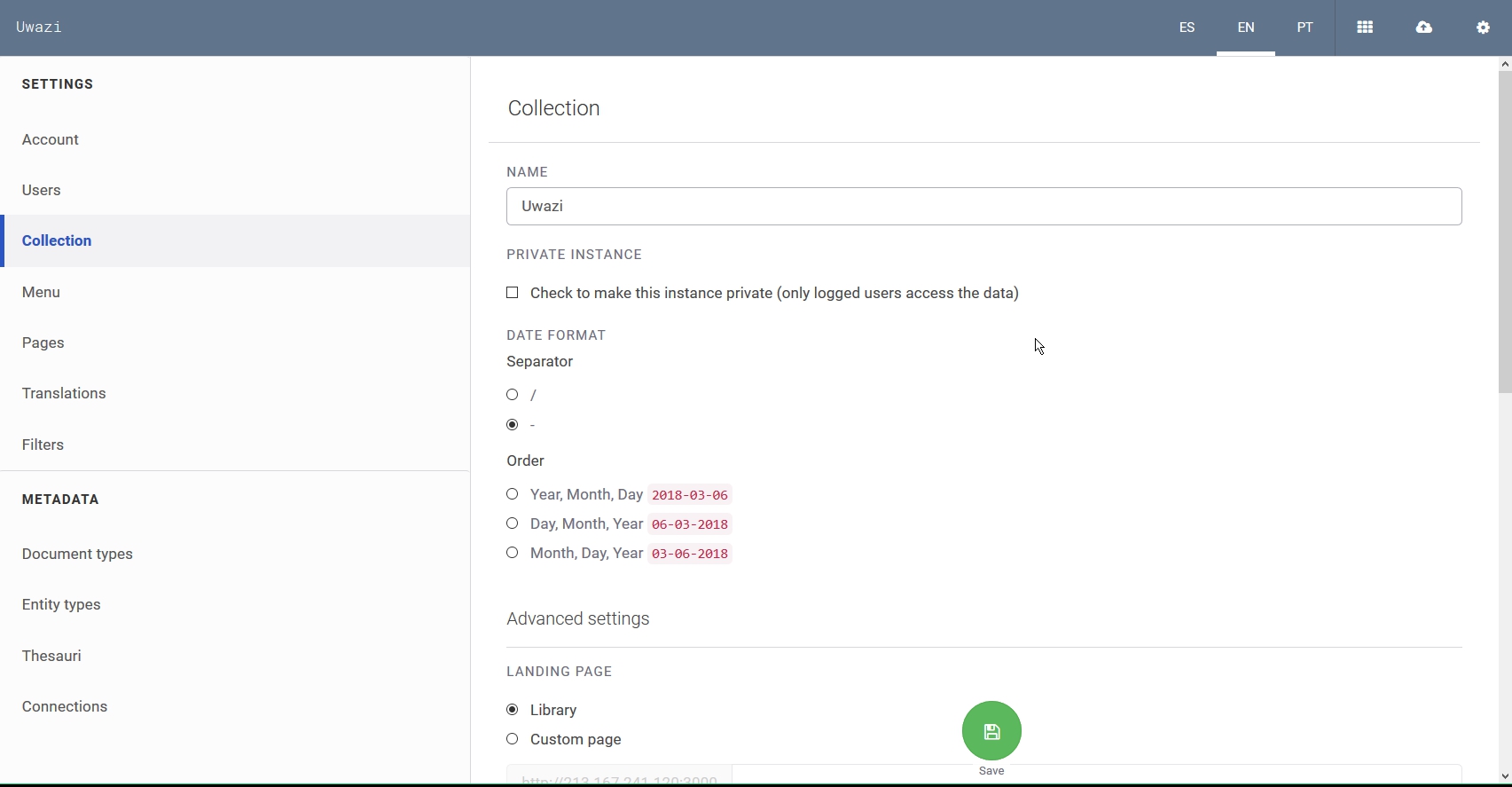
- Click on Collection

This is easy: your collection name :)
The landing page is the first thing users will see when visiting your Uwazi instance. By default, your landing page is the Library, without any filter applied and a list with all documents and entities.
However you can use any page from your Uwazi instance as a landing page, just copying and pasting the URL on the text box below custom page.
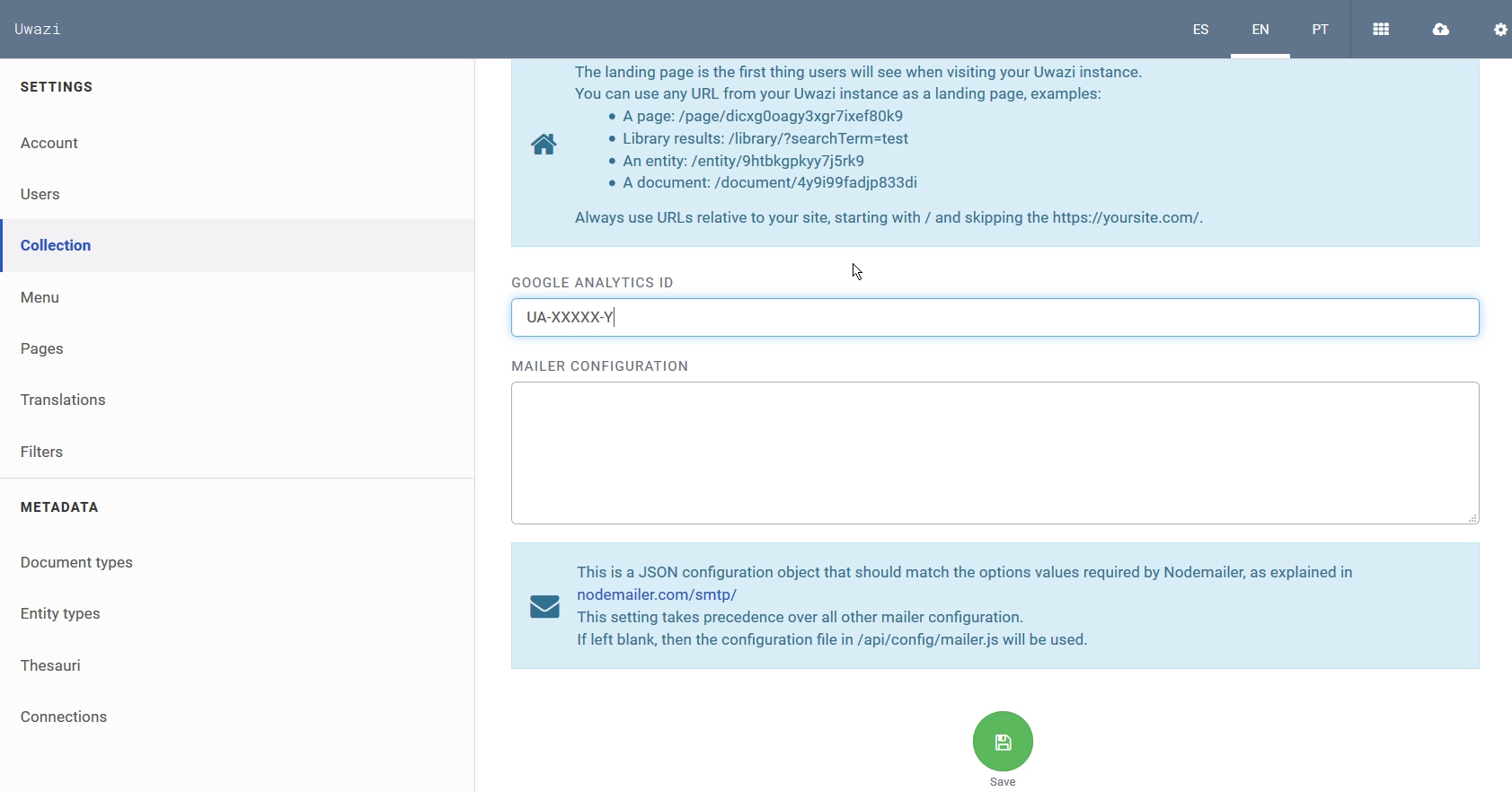
These are some examples:
- A static page:
/page/dicxg0oagy3xgr7ixef80k9 - A library query:
/library/?searchTerm=test - A document or entity:
/document/4y9i99fadjp833di/entity/9htbkgpkyy7j5rk9
Always use URLs relative to your site, starting with / and skipping the https://yoursite.com.
This is a JSON configuration object that should match the options values required by Nodemailer, as explained here.
This setting takes precedence over all other mailer configuration. If left blank, then the configuration file in /api/config/mailer.js will be used.
You can use Google Analytics to track website visits by adding your Google Analytics ID to Uwazi under Settings > Collection.

Sadly is not possible to edit your header from Settings right now, but we will work to make it available soon. Meanwhile, you can create an issue and we will customise the header background image for you.
Requirements:
- Your logotype in PNG format (transparent background) and 72px height. Width is not fixed, but limited to 288px, so you can play until that size.
- Your brand colour to change the header background.
We will upload all the changes it for you once you have the final design.
Our partner CEJIL is a great example of landing page and header customization.
