-
Notifications
You must be signed in to change notification settings - Fork 38
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Column manager aka Configure grid #783
Comments
|
hi @DineshBodewar, have you seen the column manager that already exists? It handles just the toggling part, but could be useful in the meantime. Also our table already supports reordering columns by just dragging the headers. As for the rest, I think you could build it yourself because we provide each of those individual pieces to you and our Table is fully controlled. |
|
The option for a user to stick / unstick a column from within the column manager was raised by another UX team member today. |
|
Technically, users can pass your custom ColumnManger type UIs using the While this is technically possible, some additional functionality from our side will likely be missing if users directly pass the
So ideally, if there is still such a use case, we could consider easier ways for users to pass custom UIs and perform column manager type modifications easily. @DineshBodewar Please give an update if this is still a valid use-case. |
|
@rohan-kadkol This is a valid recurring case, we don't really need an "update". I already mentioned above that it is possible to achieve in user-land, but the point of this issue is that we should improve our built-in column manager. It should support the following functionality:
Since it is new, complicated functionality, it may be better suited for NewTable (#1144). |
|
Sounds good, added a point for this in #1144's issue description as a possible consideration. |
Provide a column manager modal dialog box which provide below features to manage table
A] Search by column name
B] Change column sequence using drag handle
C] Stick/Unstick columns - So user can always see sticked columns in table even in horizontal scroll
D] Show/Hide columns
E] Reset to product default settings
1] User will get configure icon next to search box on top of table like show below

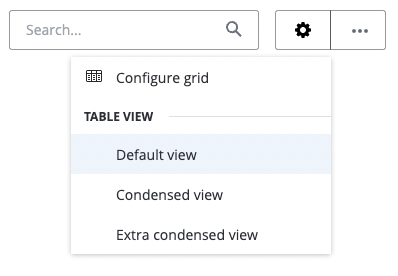
2] user click on it and he gets dropdown with options like below

3] User clicks on "Configure grid" option and below modal dialog box will open.
For start we allow user to stick only 2 columns in table.
Once the 2 column limit reached we will disable the stick(lock) icon for other columns and give a tooltip for the same as shown below.
The text was updated successfully, but these errors were encountered: