Easily create forms with client side validations.
Want to try it yourself? See the live demo.
This ember-cli addon is based on the following excellent addons
and provides a handy out-of-the-box setup for user-friendly client-side validations, featuring
- Hiding of validation errors until field has been interacted with (or submit button was pressed)
- Preventing submit action until form is valid
- Live-updating validation errors
- Bootstrap integration
- Disabled submit button while async task is executed
*Yet another ember form addon
There are many existing ember addons with this style of API, the most prominent probably being ember-form-for. With this addon, we want to:
- focus on forms that require client-side validations
- provide good user experience out of the box
For more information, see this blog post.
First, install the addon:
ember install ember-validated-form
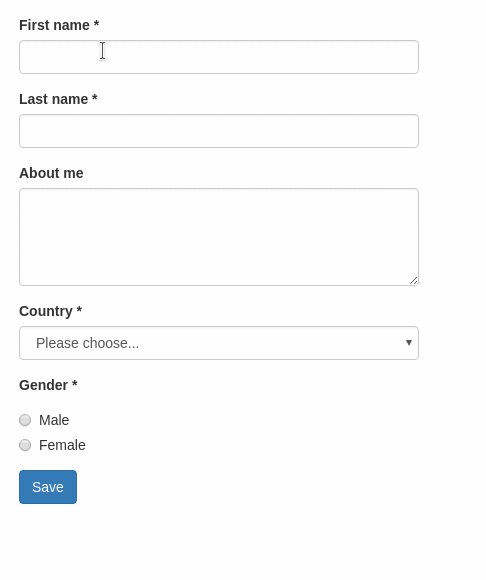
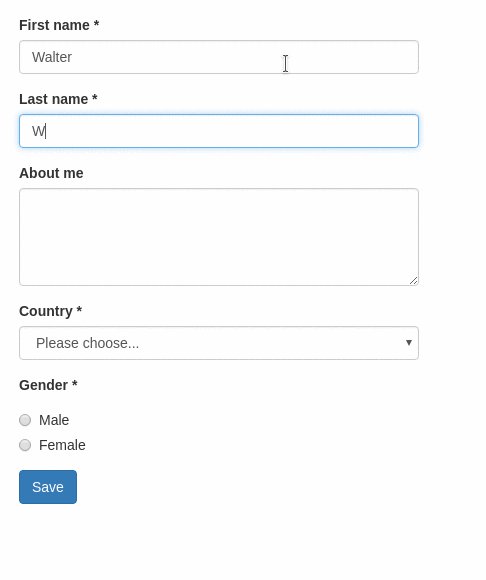
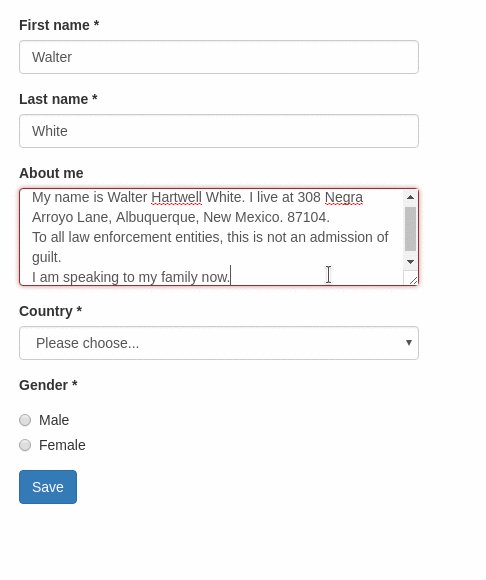
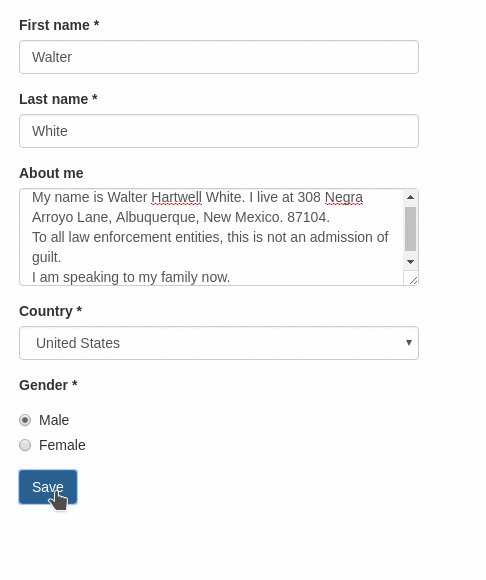
Basic example:
where UserValidations is a changeset:
// controller
import Ember from 'ember';
import UserValidations from 'dummy/validations/user';
export default Ember.Controller.extend({
UserValidations
});// validations/user.js
import {
validatePresence,
validateLength,
validateInclusion
} from 'ember-changeset-validations/validators';
export default {
firstName: [validatePresence(true), validateLength({ min: 3, max: 40 })],
lastName: [validatePresence(true), validateLength({ min: 3, max: 40 })],
aboutMe: [validateLength({ allowBlank: true, max: 200 })],
country: [validatePresence(true)],
gender: [validatePresence(true)],
terms: [
validateInclusion({
list: [true],
message: 'Please accept the terms and conditions!'
})
],
color: [validatePresence(true)]
};{{validated-form}} takes the following options:
| Name | Type | Description |
|---|---|---|
| model | Object |
ember-changeset containing the model that backs the form |
| on-submit | `Action | Task` |
When the submission of your form can take a little longer and your users are of the impatient kind, it is often necessary to disable the submit button to prevent the form from being submitted multiple times. All you have to do to achieve this is install ember-concurrency
ember install ember-concurrency
and pass an ember-concurrency task instead of an action. Example:
// controller
import { task } from 'ember-concurrency';
export default Ember.Controller.extend({
submit: task(function * (model) {
yield model.save();
// ... more code to show success messages etc.
})
});{{validated-form}} yields an object, that contains the contextual component input. All input fields share some common properties:
| Name | Type | Description |
|---|---|---|
| label | String |
The label of the form field. |
| name | String |
This is is the name of the model property this input is bound to. |
| type | Action |
Type of the form field (see supported field types below). Default: text. |
| disabled | Boolean |
Specifies if the input field is disabled. |
The supported field types are essentially given by ember-one-way-controls. This addon does not much more than translating {{f.input type="select"}} to {{one-way-select}}.
However, some field types require extra parameters. The supported field types are listed below.
If no field type is specified, a simple <input type="text"> is rendered. Other HTML5 text-like inputs like email, number, search require specifying their type. For more details see the docs of {{one-way-input}}.
The select element requires more options (see {{one-way-select}}):
valueoptionsoptionLabelPathoptionValuePathoptionTargetPathincludeBlank
This component renders a {{one-way-checkbox}}.
This component renders a list of {{one-way-radio}} components.
// in your controller
genders: [{
key: 'm',
label: 'Male'
}, {
key: 'f',
label: 'Female'
}],If the input element you need is not explicitly supported, you can easily integrate it with this addon by using f.input in block form:
All you need to update the model's value or mark your component as dirty is to call fi.update or fi.setDirty.
{{validated-form}} also yields a submit button component that can be accessed with {{f.submit}}. It takes the following properties:
| Name | Type | Description |
|---|---|---|
| label | String |
The label of the form button. |
| type | String |
Type of the button. Default: button. |
| disabled | Boolean |
Specifies if the button is disabled. Default: Automatic integration of ember-concurrency. |
Currently, the configuration supports
label.submit: default label for thesubmitbutton. If you're using ember-i18n, you can also specify a translation key.css: CSS Classes to add to the form elements (group,control,label,checkbox,help,button,submit). See an example integration of bootstrap CSS below.
// environment.js
var ENV = {
// ...
'ember-validated-form': {
label: {
submit: 'Go for it!',
},
css: {
// bootstrap classes
group: 'form-group',
control: 'form-control',
label: 'form-label',
checkbox: 'checkbox',
help: 'help-block',
button: 'btn btn-default',
submit: 'btn btn-primary'
}
},
// ...
}Bug reports, suggestions and pull requests are always welcome!
git clone https://github.com/adfinis-sygroup/ember-validated-formcd ember-validated-formnpm installbower install
ember serve- Visit your app at http://localhost:4200.
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
ember build
For more information on using ember-cli, visit https://ember-cli.com/.