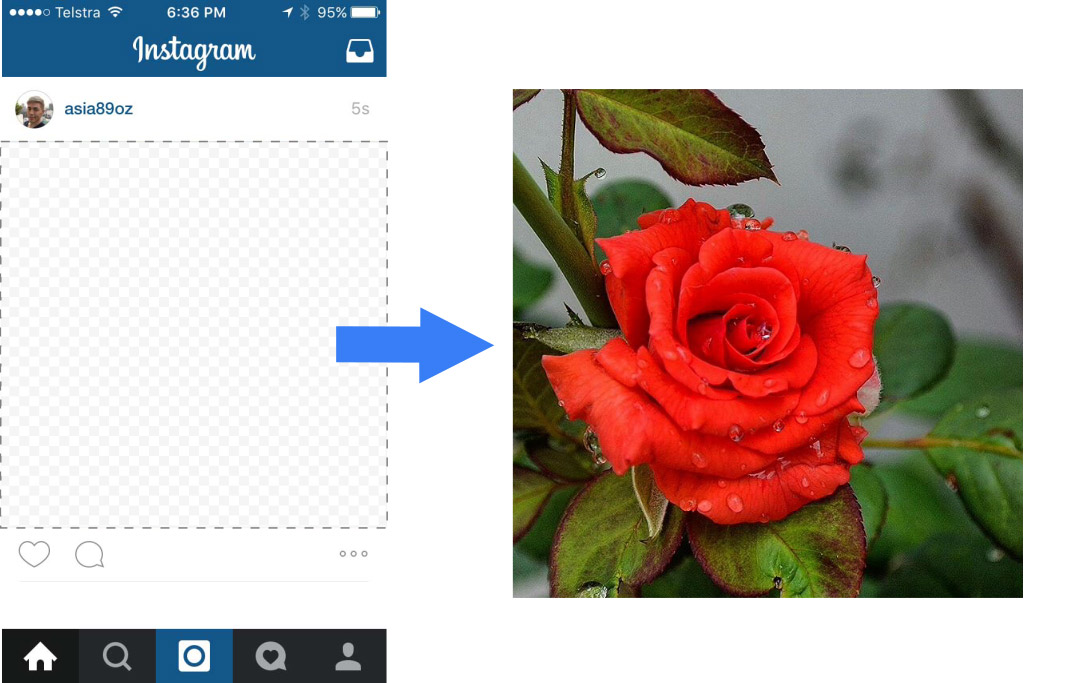
A JavaScript library to automatically detect and extract a photo from a screenshot.
Why use this? Many apps don't allow you to save images to your camera roll. You could work around this by taking a screenshot of the photo and manually cropping it using a third party app, like Photoshop Express.
But that sucks.
This library attempts to automate the process. Give it a screenshot containing a photo, and it will magically detect the cropping bounds of the photo and output a new HTML Canvas element containing the cropped image.
The algorithm is application/image agnostic and has been tested with screenshots taken from many different apps.
- Automatically crop your ex out of photos - it's only designed to work on screenshots of photos that appear within the context of application chrome.
bower install magic-crop<script src="bower_components/magic-crop/src/magicCrop.js></script>
or
npm install magic-cropvar MagicCrop = require('magic-crop')// load the URL to crop into an HTML Image element
var imageElem = new Image();
imageElem.src = 'screenshotToCrop.png';
imageElem.onload = function () {
crop(imageElem);
}
function crop(imageElem) {
var magicCrop = new MagicCrop();
// get the image data
var imageData = magicCrop.getImageData(imageElem);
// calculate the cropping bounds
var bound = magicCrop.calcCroppingBounds(imageData.data.buffer, imageData.width, imageData.height);
// perform the crop
var croppedCanvas = magicCrop.cropToCanvas(imageElem, bound);
// do something with the cropped canvas
var croppedImage = new Image();
croppedImage.src = croppedCanvas.toDataURL('image/png');
}Clone, install dev dependencies, then run the demo:
git clone https://github.com/mikechamberlain/magic-crop.git
cd magic-crop
npm install
npm run demoThe index.html page will open in your browser.
Clone, install dev dependencies, then run the tests:
git clone https://github.com/mikechamberlain/magic-crop.git
cd magic-crop
npm install
npm run testThe tests will run and watch for changes.
MagicCrop.calcCroppingBounds() attempts to automatically calculate the cropping bound { minX, minY, maxX, maxY }
for the given the ImageData that contains a photo within.
Algorithm is:
- Calculate the 3 most popular colors across the entire image. Consider these our background colors.
- Sample some randomly distributed points around the image, and from each point work in all four directions towards each side.
- If, in any direction, we hit a background color or the edge of the image, then store this as a potential cropping bound for that side.
- For each side's potential bound calculated in 2, choose the most popular (mode) for each edge. This represents our final crop region.
- Crop the original image to these bounds.
Take a look at the code for more details.
The MagicCrop library powers the Crop Magic iPhone application.