-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #22 from paveg/insta360-flow
Insta360 flow
- Loading branch information
Showing
10 changed files
with
310 additions
and
17 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| --- | ||
| import fetchSiteMetadata from 'fetch-site-metadata'; | ||
| export type Props = { | ||
| href: string; | ||
| }; | ||
| const props = Astro.props; | ||
| const urlPattern = | ||
| /(?=(\s*))\1(?:<a [^>]*?>)??(?=(\s*))\2(?:https?:\/\/)??(?:w{3}\.)??(?:youtube\.com|youtu\.be)\/(?:watch\?v=|embed\/|shorts\/)??([A-Za-z0-9-_]{11})(?:[^\s<>]*)(?=(\s*))\4(?:<\/a>)??(?=(\s*))\5/; | ||
| function extractVideoId(url: string): string | undefined { | ||
| const match = url.match(urlPattern); | ||
| return match?.[3]; | ||
| } | ||
| const videoId = extractVideoId(props.href); | ||
| const embedUrl = `https://www.youtube.com/embed/${videoId}`; | ||
| const { title } = await fetchSiteMetadata(props.href, { | ||
| suppressAdditionalRequest: true, | ||
| }).catch(() => ({ | ||
| title: 'YouTube Video', | ||
| })); | ||
| --- | ||
|
|
||
| <div> | ||
| <iframe | ||
| title={title} | ||
| class="aspect-video w-full rounded" | ||
| src={embedUrl} | ||
| loading="lazy" | ||
| allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" | ||
| allowfullscreen></iframe> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,258 @@ | ||
| --- | ||
| title: Review Insta360 Flow | ||
| description: スマートフォンジンバルInsta360 FlowとDJI OM4の徹底比較レビュー。手ブレ補正や操作性、撮影モードなどの機能面から、デザインやコストパフォーマンスまで両製品の長所短所を詳しく解説します。 | ||
| category: gadgets | ||
| published: 2024-04-05 | ||
| isPublished: true | ||
| tags: ['review', 'Insta360', 'gimbal', 'スマホジンバル', 'DJI'] | ||
| heroImage: https://funailog.imgix.net/2024/insta360flow-1.jpeg?auto=format,compress,enhance | ||
| --- | ||
|
|
||
| ## はじめに | ||
|
|
||
| ### スマートフォンジンバルの重要性と利点 | ||
|
|
||
| スマートフォンジンバルは、手ブレを抑えてスムーズな動画撮影を行うための優れた撮影ガジェットです。 | ||
|
|
||
| 利点としては以下のようなものがあります。 | ||
|
|
||
| - 手ブレ解消・安定した映像 | ||
| - 自撮り補助 | ||
| - 簡単操作 | ||
| - 多彩な撮影モード | ||
|
|
||
| 昨今のスマートフォンにおいては、手ブレ補正機能も搭載されているものが多いですが、その上でジンバルを使うことで更に安定した映像を撮影することができます。 | ||
| 特にアクティブトラッキングモードが搭載されているジンバルは、動画撮影時に非常に力を発揮します。 | ||
|
|
||
| また、多彩な撮影モードを搭載しているジンバルも多く、手軽にクリエイティブな映像を撮影することができます。 | ||
| 例えば360度撮影などが挙げられますが、これによりより幅広い表現が可能となります。 | ||
|
|
||
| スマホジンバル一つを持っているだけで、よりクオリティの高い動画を撮影することができるので、非常に便利なアイテムだと言えます。 | ||
|
|
||
| ## Insta360 Flow | ||
|
|
||
| 2023年3月29日にInsta360社から発売されたスマートフォンジンバルです。 | ||
|
|
||
|  | ||
|
|
||
| https://www.insta360.com/jp/product/insta360-flow?_gl=1*c6mz6a*_up*MQ..&gclid=Cj0KCQjwn7mwBhCiARIsAGoxjaIhBJAWY687YK6XXIcnY4jckZg5rOQEZkSLUKG0eRlFUo2rcsZv6BsaAtgqEALw_wcB | ||
|
|
||
| ### デザインと構造 | ||
|
|
||
| コンパクトでスタイリッシュなデザインが特徴的です。本体の大きさは以下です。 | ||
|
|
||
| - 収納時: `79.6 x 162.1 x 36mm` | ||
| - 伸張時: `73.6 x 269.4 x 69.9mm` | ||
|
|
||
| 重量は約370gとなっています。磁気スマートフォンクランプが30gほどなので合計で400g程度になります。 | ||
|
|
||
| 最近のスマホジンバルには内蔵自撮り棒が搭載されているものが多く、Insta360 Flowもその例に漏れず、自撮り棒が内蔵されています。 | ||
| 長さは 215mm で、自撮り棒を伸ばすことでより広い範囲を撮影することができます。 | ||
|
|
||
| 色は2色展開でサミット・ホワイトとストーングレイです。 | ||
| また三脚が内蔵されており、折りたたみ時にコンパクトに四角い形状になるため、持ち運びはし易いです。 | ||
|
|
||
| ### 主な機能と特徴 | ||
|
|
||
| #### 1. 3軸手ブレ補正 | ||
|
|
||
| 手持ちのiPhoneと比較しても、より滑らかです。 | ||
|
|
||
| スマホの手軽さという側面を見ると、ジンバルですら機動力を奪ってしまうという可能性もありますが高精細・高画質な映像には重厚感も必要です。 | ||
| よってスマホだけの手持ち撮影とは異なる、よりプロフェッショナルな映像を撮影することができます。 | ||
|
|
||
| ブレを作ったり・傾けたりという部分にはあまり強くないので、それだけで言えばスマホ単体の撮影に軍配があがります。 | ||
|
|
||
| https://yamakame.com/%E6%9C%80%E8%BF%91%E3%81%AEiphone%E3%82%84%E9%AB%98%E6%80%A7%E8%83%BDandroid%E3%81%AB%E3%82%B8%E3%83%B3%E3%83%90%E3%83%AB%E4%B8%8D%E8%A6%81%E3%81%AA%E3%81%AE%E3%81%8B%EF%BC%9F/#index_id3 | ||
|
|
||
| #### 2. ディープトラック3.0(アクティブトラッキング) | ||
|
|
||
| あとで説明しますが、世代の古いDJIのOM4と比較して非常に進化しています。 | ||
|
|
||
| また他社製のものと比較すると被写体を追跡し続けるため、撮影者にとってより直感的な動作を実現しています。 | ||
|
|
||
| https://www.youtube.com/watch?v=lhTNTsCYV_E | ||
|
|
||
| 子供や撮影物が動いている場合にも、よりよい動画撮影を簡単に行うことができるため、撮影の失敗を減らし思い出をより美しく残すことができます。 | ||
|
|
||
| #### 3. 撮影モード | ||
|
|
||
| 以下の撮影モードを搭載しており、以下のような撮影が可能です。 | ||
|
|
||
| | 撮影モード | 撮影特性 | | ||
| | ------------ | --------------------------------------------------------------------------------------------------------------- | | ||
| | 自動 | 初心者向けのモード、ジンバル設定を状況に応じて自動調節します | | ||
| | フォロー | 動作に合わせてジンバルが追従、被写体を見上げる撮影などに適しています | | ||
| | パンフォロー | 水平方向に撮影したり、被写体の周囲から撮影する際に適しています | | ||
| | FPV | このモードは、よりアクション性のある映像を撮影するためのモードでFPVドローンのような映像を撮影することができます | | ||
|
|
||
| ### 付属品 | ||
|
|
||
|  | ||
|
|
||
| - ポーチ | ||
| - 磁気スマートフォンクランプ | ||
| - USB-Cケーブル | ||
| - 取扱説明書 | ||
| - ゴム製のカバー | ||
|
|
||
| スポットライトは別の付属品として購入する必要がありますが、これも利用可能です。 | ||
| Insta360 Flowにはコールドシューマウントが搭載されているため、スポットライトを取り付けることができます。 | ||
|
|
||
| #### 追加で購入すると便利なアクセサリ | ||
|
|
||
|  | ||
|
|
||
| これは、Amazon.com(US)から購入したものですが、MagSafeを利用して取り付けられる磁気クランプです。どうしても挟み込むクランプだと、ケースを選んだり外したりするのが少し面倒になるので個別に購入しています。 | ||
| 利用しやすくなって快適です(ちょっと見た目は悪いかもしれませんが)。 | ||
|
|
||
| https://www.amazon.com/dp/B0C14XCTCP?psc=1&ref=ppx_yo2ov_dt_b_product_details | ||
|
|
||
| ## DJI OM4 | ||
|
|
||
| ここからは以前使っていたDJI OM4について軽く書いていきます。1年半から2年ぐらい利用しました。 | ||
|
|
||
|  | ||
|
|
||
| プロダクトとしてはもう3年ほど前のものなので、新しい製品と比較すると機能面で劣る部分もありますが、それでも十分に使える製品です。 | ||
|
|
||
| ### デザインと構造 | ||
|
|
||
| #### 比較 | ||
|
|
||
| | - | Insta360 Flow | DJI OM4 | | ||
| | :----------: | :-------------------: | :---------------------: | | ||
| | 重量 | 370g | 390g + 72g(三脚) | | ||
| | 収納時サイズ | 79.6 x 162.1 x 36mm | 99.5 x 163.99 x 46.5 mm | | ||
| | 伸張時サイズ | 73.6 x 269.4 x 69.9mm | 119.6 x 276 x 103.6 mm | | ||
|
|
||
| 三脚は別体ですが、付属します。Flowは三脚が内蔵されてこのサイズになっています。 | ||
|
|
||
| 持ちやすさという点では、DJI OM4に軍配があがります。 | ||
|
|
||
| 三脚が内蔵されていることでInsta360 Flowの手持ち部分が少し短いです。OM4にはストラップがついているため落下防止という観点でも安心です。 | ||
|
|
||
| ### 主な機能と特徴 | ||
|
|
||
| ActiveTrackモードもついているため、被写体を追跡することができます。 | ||
| 追跡モードの精度は世代が古いため、Insta360 Flowに比べると劣りますが、それでも十分に使えるレベルです。 | ||
|
|
||
| また、いくつかのモードもサポートしており、以下のような撮影が可能です。 | ||
|
|
||
| | 撮影モード | 撮影特性 | | ||
| | -------------- | --------------------------------------------------------------------------------------------------------------- | | ||
| | フォロー | 動作に合わせてジンバルが追従、被写体を見上げる撮影などに適しています | | ||
| | チルトロック | ジンバルを固定して、被写体を中心に撮影することができます | | ||
| | スピンショット | ジンバルを中心に回転させることで、360度の映像を撮影することができます | | ||
| | FPV | このモードは、よりアクション性のある映像を撮影するためのモードでFPVドローンのような映像を撮影することができます | | ||
|
|
||
| ほぼ同じなので、撮影モードにおける遜色はなさそうです。 | ||
|
|
||
| ### 付属品 | ||
|
|
||
| - ポーチ | ||
| - 磁気スマートフォンクランプ | ||
| - USB-Cケーブル | ||
| - 取扱説明書 | ||
| - 三脚(別体) | ||
| - ストラップ | ||
|
|
||
| ## 操作性・使いやすさ | ||
|
|
||
| 各製品ともに大きな操作性に違いはありませんが、DJI OM4の方が物理的な操作が多いため、より直感的に操作できると感じました。 | ||
|
|
||
| Insta360 Flowに搭載されているスマートホイールが結構使いづらいと感じました。AppleのiPod Shffuleを感じさせる作りですが、スクロールしたかがわかりにくいです(慣れるまで)。 | ||
|
|
||
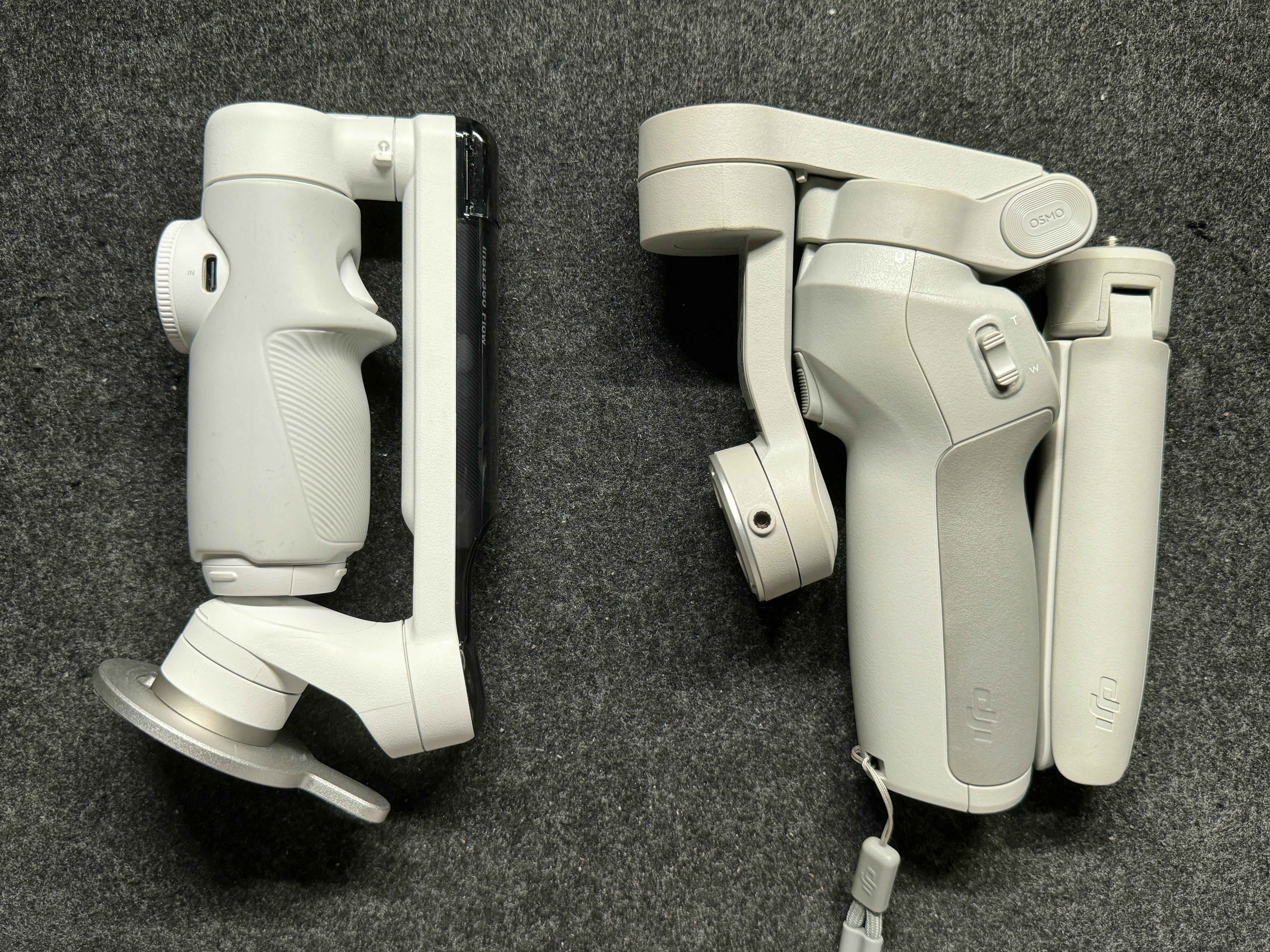
| 携帯性に関しては完全にInsta360 Flowが勝っています。三脚が内蔵されていて収納時の形が四角いため、持ち運びがしやすいです。 | ||
| またflowは畳むだけで電源が切れるので、電源ボタンを押す必要がないのも便利です。 | ||
|
|
||
|  | ||
|
|
||
| ### セットアップ方法 | ||
|
|
||
| 初回操作時に、アプリをダウンロードして設定を行う必要がありますが、非常に簡単です。 | ||
|
|
||
| そのため特に難しいセットアップ方法はありません。 | ||
|
|
||
| 基本はスマートフォンクランプにスマートフォンを取り付け、ジンバルに取り付けた上でアプリとの接続を行うだけです。 | ||
|
|
||
| ### アプリの使用感 | ||
|
|
||
| ここでは主に各種付帯のアプリケーションの使い勝手について述べます。 | ||
|
|
||
| #### Insta360 | ||
|
|
||
| 全体的に優秀で欲しい場所に欲しい機能があると感じます。 | ||
| 動画撮影時の出力されたファイルも名前に時間が入っているので、管理しやすいです。 | ||
|
|
||
| PCに取り込んだあとにファイル名が独特だと困ることがあるので、この点は非常に使いやすいです(というか必須レベル)。 | ||
|
|
||
| #### DJI Mimo | ||
|
|
||
| DJI OM4のアプリですが、こちらも非常に使いやすいです。 | ||
| 一方でInsta360で書いたように、ファイル名が独特なので、管理が少し面倒です。 | ||
|
|
||
| これが致命的で、毎度ファイルを整理する際に動画を再生して確認する必要があります。非常にコストが高いので設定で変更できるようにすべきだと思いました。 | ||
| 解決策があれば良さそうですが2023年10月ぐらいに確認した際は見つけられませんでした。 | ||
|
|
||
| ### ジェスチャーコントロール | ||
|
|
||
| あまり書くことはありませんが、両方の製品ともにジェスチャーコントロールが可能です。 | ||
| アプリで設定を行うことで、ジェスチャーコントロールを有効にすることができます。 | ||
|
|
||
| 撮影時やトラッキングのオンオフをジェスチャーで行うことができるため、よりスムーズに操作することができます。 | ||
|
|
||
| ### バッテリー持続時間 | ||
|
|
||
| | - | Insta360 Flow | DJI OM4 | | ||
| | :------------: | :-----------: | :-----: | | ||
| | 連続録画時間 | 12時間 | 15時間 | | ||
| | 充電時間 | 2時間 | 2.5時間 | | ||
| | バッテリー容量 | 2900mAh | 2450mAh | | ||
|
|
||
| 特筆することはありませんが、12時間でも全く問題有りません。 | ||
|
|
||
| 15時間と比較すると劣りますが、実際に使ってみると12時間でも十分に使えると感じました。 | ||
| もちろん、長く使える方が良いですが…。 | ||
|
|
||
| ### 手ぶれ補正 | ||
|
|
||
| 自分の経験上、Insta360 Flowの手ぶれ補正の方が非常に優秀だと感じました。 | ||
| これは世代の違いもあるかもしれません。 | ||
|
|
||
| Insta360 Flowの手ぶれ補正は非常に滑らかです。DJI OM4も十分に使えるレベルですが、Insta360 Flowの方が優秀だと感じました。 | ||
|
|
||
| ### トラッキング機能 | ||
|
|
||
| 言うまでもなく、Insta360 Flowのトラッキング機能の方が優秀です。追跡精度が高く、被写体を追い続けることができます。 | ||
| OM4の追跡機能も使えますが、被写体が他の物体に隠れたりすると追跡が外れること多いです。 | ||
|
|
||
| これに関しては、アプリの構成や実装の違いが影響していると思われます。 | ||
|
|
||
| ## 総合評価 | ||
|
|
||
| 今買うなら間違いなくInsta360 Flowを選びます。 | ||
|
|
||
| DJI OM4も十分に使える製品ですが、Insta360 Flowの方が機能面で優れていると感じました。 | ||
| コストパフォーマンスや価格を気にする場合は、OM4を中古で購入するのも良い選択肢だと思います。 | ||
|
|
||
| ### 価格とコストパフォーマンス | ||
|
|
||
| 新品価格でInsta360 Flowは2万円弱です。 | ||
|
|
||
| 今DJI製品を購入するなら OM6が最新世代です。こちらも2万円弱です。 | ||
|
|
||
| - https://www.dji.com/jp/osmo-mobile-6 | ||
|
|
||
| 価格差もハードウェア的な機能差もほぼないため、プロダクトデザインとアプリの使いやすさで決めることをおすすめします。 | ||
|
|
||
| ## まとめ | ||
|
|
||
| 約2週間ほどInsta360 Flowを使ってみましたが、非常に満足しています。 | ||
| スマートフォンだけでの撮影も十分に使えるレベルですが、ジンバルを使うことでよりプロフェッショナルな映像を撮影することができます。 | ||
|
|
||
| また、アクティブトラッキング機能も非常に優秀で、被写体を追跡し続けることができます。 | ||
|
|
||
| 2万円弱という価格も手頃で、コストパフォーマンスも非常に高いと感じたし、遊ぶのが楽しいです。 | ||
|
|
||
| ぜひ興味がある方は、購入を検討してみてください。 |
Oops, something went wrong.