-
Notifications
You must be signed in to change notification settings - Fork 363
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
e2d7d02
commit 5e51b3e
Showing
11 changed files
with
199 additions
and
8 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| .marginBottom { | ||
| margin-bottom: var(--sema-space-200); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,91 @@ | ||
| import { ReactNode } from 'react'; | ||
| import classnames from 'classnames'; | ||
| import fieldsetStyles from './VRFieldset.css'; | ||
| import boxStyles from '../Box.css'; | ||
| import boxWhitespaceStyles from '../boxWhitespace.css'; | ||
| import labelStyles from '../Label/InternalLabel.css'; | ||
| import formStyles from '../sharedSubcomponents/FormElement.css'; | ||
| import FormErrorMessage from '../sharedSubcomponents/FormErrorMessage'; | ||
| import FormHelperText from '../sharedSubcomponents/FormHelperText'; | ||
| import Text from '../Text'; | ||
| import whitespaceStyles from '../Whitespace.css'; | ||
|
|
||
| type Props = { | ||
| /** | ||
| * The content of Fieldset, typically [RadioButtons](https://gestalt.pinterest.systems/web/radiobutton), [Checkboxes](https://gestalt.pinterest.systems/web/checkbox) or [TextFields](https://gestalt.pinterest.systems/web/textfield). | ||
| */ | ||
| children: ReactNode; | ||
| /** | ||
| * A unique identifier for this Fieldset. `id` must be specified when an errorMessage is added. | ||
| */ | ||
| id?: string; | ||
| /** | ||
| * When needed, pass a string with a helpful error message (be sure to localize!). | ||
| */ | ||
| errorMessage?: string; | ||
| /** | ||
| * Caption that clearly and concisely describes the form elements grouped in the fieldset. | ||
| */ | ||
| legend: string; | ||
| /** | ||
| * Whether the legend should be visible or not. If `hidden`, the legend is still available for screen reader users, but does not appear visually. See the [legend visibility variant](https://gestalt.pinterest.systems#Legend-visibility) for more info. | ||
| */ | ||
| legendDisplay?: 'visible' | 'hidden'; | ||
| /** | ||
| * Adds an help message below the group of radio buttons. | ||
| */ | ||
| helperText?: string; | ||
| }; | ||
|
|
||
| /** | ||
| * [Fieldset](https://gestalt.pinterest.systems/web/fieldset) creates a fieldset and legend for a group of related form items, like [RadioButtons](https://gestalt.pinterest.systems/web/radiobutton) or [CheckBoxes](https://gestalt.pinterest.systems/web/checkbox), in order to clearly indicate related form items." | ||
| * | ||
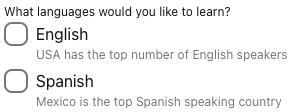
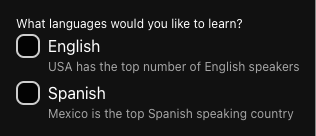
| *  | ||
| *  | ||
| * | ||
| */ | ||
| export default function VRFieldset({ | ||
| id = '', | ||
| errorMessage, | ||
| legend, | ||
| legendDisplay = 'visible', | ||
| children, | ||
| helperText, | ||
| }: Props) { | ||
| if (errorMessage && id === '') { | ||
| // eslint-disable-next-line no-console | ||
| console.error('Please provide an id property to <Fieldset />'); | ||
| } | ||
|
|
||
| return ( | ||
| <fieldset | ||
| aria-describedby={errorMessage ? `${id}-error` : undefined} | ||
| className={classnames(formStyles.unstyled, whitespaceStyles.p0, whitespaceStyles.m0)} | ||
| > | ||
| <legend | ||
| className={classnames( | ||
| labelStyles.label, | ||
| fieldsetStyles.marginBottom, | ||
| boxWhitespaceStyles.paddingX0, // Needed to remove the default legend padding | ||
| { | ||
| [boxStyles.visuallyHidden]: legendDisplay === 'hidden', | ||
| }, | ||
| )} | ||
| > | ||
| <Text size="100">{legend}</Text> | ||
| </legend> | ||
| {children} | ||
| {helperText && ( | ||
| <FormHelperText | ||
| disabled={false} | ||
| id={`${id}-helperText`} | ||
| marginTop | ||
| noPadding | ||
| text={helperText} | ||
| /> | ||
| )} | ||
|
|
||
| {errorMessage && <FormErrorMessage id={`${id}-error`} marginTop text={errorMessage} />} | ||
| </fieldset> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters