-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat(*): cheers for the v2 pre-release
- Loading branch information
Showing
292 changed files
with
3,519 additions
and
19,352 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,4 @@ | ||
| Please make sure these boxes are checked before submitting your issue. Thank you! | ||
| Please make sure you took care of the following things before you submit this issue. Thank you! | ||
|
|
||
| - [ ] I have setuped and configurated the blog according to [Hexo official documentation](https://hexo.io/); | ||
| - [ ] I have read the [Theme Wiki](https://github.com/ppoffice/hexo-theme-icarus/wiki) carefully and created my own configuration file(_config.yml); | ||
| - [ ] I have looked up the [Issues](https://github.com/ppoffice/hexo-theme-icarus/issues) and found no duplicate issues. | ||
|
|
||
| 请在发布新Issue之前确保你已经进行了如下工作,谢谢! | ||
|
|
||
| - [ ] 我已经按照[Hexo官方文档](https://hexo.io/)中的步骤安装与配置了Hexo; | ||
| - [ ] 我已经仔细地阅读了[主题Wiki](https://github.com/ppoffice/hexo-theme-icarus/wiki)并创建了自己的配置文件(_config.yml); | ||
| - [ ] 我已经搜索了[Issues](https://github.com/ppoffice/hexo-theme-icarus/issues),并且没有找到类似的问题。 | ||
| - [ ] I have set up and configured my blog according to [Hexo documentation](https://hexo.io/) and [Icarus Documentation](https://github.com/ppoffice/hexo-theme-icarus/wiki); | ||
| - [ ] I have looked up the [Github Issues](https://github.com/ppoffice/hexo-theme-icarus/issues) and found no solutions to my problems. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,62 +1,134 @@ | ||
| # Icarus | ||
| <p align="center" class="has-mb-6"> | ||
| <img class="not-gallery-item" style="height:48px" src="http://ppoffice.github.io/hexo-theme-icarus/images/logo.svg"> | ||
| <br> A simple, delicate, and modern theme for the static site generator Hexo. | ||
| <br> | ||
| <a href="http://ppoffice.github.io/hexo-theme-icarus/">Preview</a> | | ||
| <a href="http://ppoffice.github.io/hexo-theme-icarus/categories/">Documentation</a> | | ||
| <a href="https://github.com/ppoffice/hexo-theme-icarus/archive/master.zip">Download</a> | ||
| <br> | ||
|
|
||
| [](https://github.com/ppoffice/hexo-theme-icarus) | ||
| </p> | ||
|
|
||
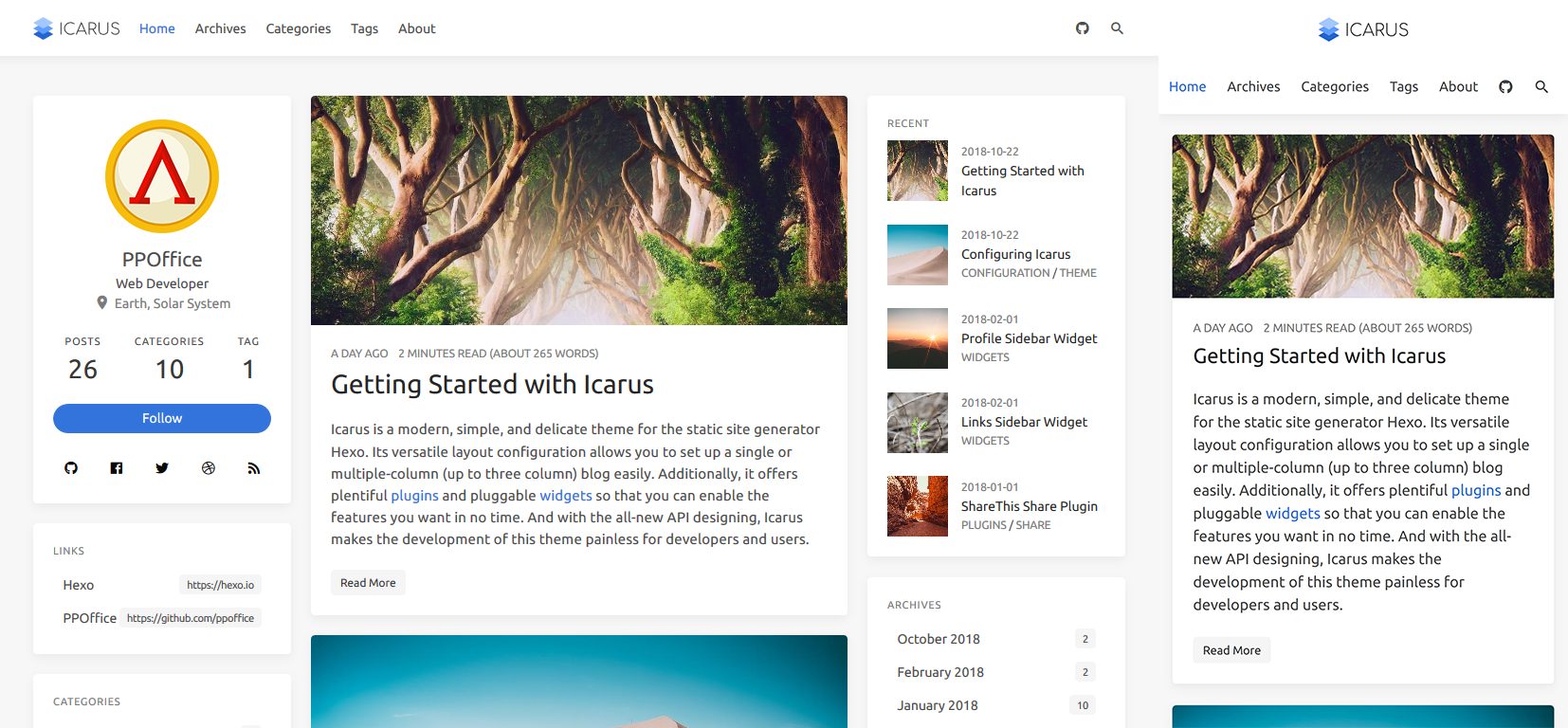
|  | ||
|
|
||
| ### :cd: Installation | ||
|
|
||
| Download & extract or `git clone` Icarus from GitHub to your blog's theme folder, and that's it! | ||
|
|
||
| ### The blog theme you may fall in love with, coming to Hexo. [Preview](http://ppoffice.github.io/hexo-theme-icarus/) | ||
|  | ||
| ```shell | ||
| git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus | ||
| ``` | ||
|
|
||
| Once started, Icarus will remind you of any missing dependencies and configuration files. | ||
|
|
||
| ### :gift: Features | ||
|
|
||
| #### [View Documentation](https://github.com/ppoffice/hexo-theme-icarus/wiki) | ||
| :star: It is strongly recommended that you read the docs before using Icarus. | ||
| **Extensive Plugin Support** | ||
|
|
||
| ## Features | ||
| Icarus includes plentiful search, comment, sharing and other plugins out of the box. You can choose any of them to enrich your | ||
| blog experience, or build your own plugin easily referring to the existing Icarus plugins. | ||
|
|
||
| ### Profile Sidebar | ||
| Comment plugins | ||
|
|
||
| A nice place to show yourself. You can add your own information in your site's `_config.yml` | ||
| - [Changyan](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/changyan-comment-plugin/) | ||
| - [Disqus](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/disqus-comment-plugin/) | ||
| - [Facebook](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/facebook-comment-plugin/) | ||
| - [Gitment](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/gitment-comment-plugin/) | ||
| - [Isso](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/isso-comment-plugin/) | ||
| - [LiveRe](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/livere-comment-plugin/) | ||
| - [Valine](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Comment/valine-comment-plugin/) | ||
|
|
||
|  | ||
| Search plugins | ||
|
|
||
| ### Self-hosted Insite Search Engine | ||
| With the help of [Insight Search](https://github.com/ppoffice/hexo-theme-icarus/wiki/Search#insight-search), you can search anything inside your site without any third-party plugin. | ||
| - [Insight Search](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Search/insight-search-plugin/) | ||
| - [Google Custom Search Engine](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Search/google-cse-plugin/) | ||
| - [Baidu Site Search](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Search/baidu-search-plugin/) | ||
|
|
||
|  | ||
| Share plugins | ||
|
|
||
| ### Custom Comment Services | ||
| Icarus supports several comment services, give you better choices to communicate with your readers. | ||
| - [AddThis](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Share/addthis-share-plugin/) | ||
| - [AddToAny](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Share/addtoany-share-plugin/) | ||
| - [Baidu Share](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Share/baidu-share-plugin/) | ||
| - [Share.js](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Share/sharejs-share-plugin/) | ||
| - [ShareThis](http://ppoffice.github.io/hexo-theme-icarus/Plugins/Share/sharethis-share-plugin/) | ||
|
|
||
|  | ||
| Other plugins | ||
|
|
||
| ### Post Banner & Thumbnail | ||
| - [Hexo Tag Plugin](http://ppoffice.github.io/hexo-theme-icarus/Configuration/Posts/hexo-built-in-tag-helpers/) | ||
| - [lightGallery & Justified Gallery](http://ppoffice.github.io/hexo-theme-icarus/Plugins/General/gallery-plugin/) | ||
| - [MathJax](http://ppoffice.github.io/hexo-theme-icarus/Plugins/General/mathjax-plugin/) | ||
| - [Site Analytics](http://ppoffice.github.io/hexo-theme-icarus/Plugins/General/site-analytics-plugin/) | ||
|
|
||
| Thanks to [atika](https://github.com/atika), you can now [add thumbnails or banners](https://github.com/ppoffice/hexo-theme-icarus/wiki/Theme#thumbnail) to every post to create better reading experience. | ||
| **Rich Code Highlight Theme Choices** | ||
|
|
||
| ### Responsive Layout | ||
| Icarus directly import code highlight themes from the [highlight.js](https://highlightjs.org/) package, and makes more than | ||
| 70 highlight themes available to you. | ||
|
|
||
| Icarus knows on what screen size you are browsering the website, and reorganize the layout to fit your device. | ||
| <div class="columns is-multiline is-mobile"> | ||
| <div class="column is-half-mobile"><img src="http://ppoffice.github.io/hexo-theme-icarus/gallery/code-highlight/atom-one-light.png"></div> | ||
| <div class="column is-half-mobile"><img src="http://ppoffice.github.io/hexo-theme-icarus/gallery/code-highlight/monokai.png"></div> | ||
| <div class="column is-half-mobile"><img src="http://ppoffice.github.io/hexo-theme-icarus/gallery/code-highlight/androidstudio.png"></div> | ||
| </div> | ||
|
|
||
|  | ||
| **Elastic Theme Configuration** | ||
|
|
||
| ### Custom Categories & Tags Pages | ||
| In addition to the minimalistic and easy-to-understand configuration design, Icarus allows you to set configurations on a | ||
| per-page basis with the ability to merge and override partial configurations. | ||
|
|
||
| Get your categories and tags listed in single pages to make your blog more methodic. | ||
| <div> | ||
| <table> | ||
| <tr> | ||
| <th>_config.yml</th> | ||
| <th>post.md</th> | ||
| </tr> | ||
| <tr> | ||
| <td> | ||
| <pre>menu: | ||
| Archives: /archives | ||
| Categories: /categories | ||
| Tags: /tags | ||
| About: /about</pre> | ||
| </td> | ||
| <td> | ||
| <pre>title: A Simple Post | ||
| menu: | ||
| Go Home: /index.html | ||
| --- | ||
| # Here is some simple markdown.</pre> | ||
| </td> | ||
| </tr> | ||
| <tr> | ||
| <td><img height="40" src="http://ppoffice.github.io/hexo-theme-icarus/gallery/navbar/main-config.png"></td> | ||
| <td><img height="40" src="http://ppoffice.github.io/hexo-theme-icarus/gallery/navbar/post-config.png"></td> | ||
| </tr> | ||
| </table> | ||
| </div> | ||
|
|
||
| ### lightgallery | ||
| **Responsive Layout** | ||
|
|
||
| Icarus uses [lightgallery.js](https://sachinchoolur.github.io/lightgallery.js/) to showcase your photos. Just enable it in your configuration, and that's all! | ||
| No matter what modern browsering device your audiences are using, they can always get the best experience because Icarus's responsive | ||
| layout across multiple viewpoints. | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ### Justified Gallery | ||
| ### :hammer: Development | ||
|
|
||
| You can also use [justifiedgallery.js](http://miromannino.github.io/Justified-Gallery/) to display a photo grid within your posts. Just enable it in your configuration, and place your photos in a div with the class .justified-gallery | ||
| This project is built with | ||
|
|
||
| ### Sidebar | ||
| - Hexo 3.7.1 | ||
| - Ejs | ||
| - Stylus | ||
| - Bulma 0.7.2 | ||
|
|
||
| Icarus provides 6 built-in widgets: | ||
| Please refer to the documentation for Icarus implementation details. | ||
|
|
||
| - recent_posts | ||
| - category | ||
| - archives | ||
| - tag | ||
| - tagcloud | ||
| - links | ||
|
|
||
| All of them are enabled by default. You can edit them in `widget` setting. | ||
| ### :tada: Contribute | ||
|
|
||
| :electric_plug: Write a plugin | | ||
| :triangular_flag_on_post: <a href="https://github.com/ppoffice/hexo-theme-icarus/issues/new">Report a bug</a> | | ||
| :earth_asia: <a href="https://github.com/ppoffice/hexo-theme-icarus/tree/master/languages">Add a translation</a> | ||
|
|
||
| ### :memo: License | ||
|
|
||
| This project is licensed under the MIT License - see the [LICENSE](https://github.com/ppoffice/hexo-theme-icarus/blob/master/LICENSE) file for details. |
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| const yaml = require('js-yaml'); | ||
| const Type = require('js-yaml/lib/js-yaml/type'); | ||
| const Schema = require('js-yaml/lib/js-yaml/schema'); | ||
|
|
||
| const { is, descriptors } = require('./utils'); | ||
| const { doc, type, requires, defaultValue } = descriptors; | ||
|
|
||
| const UNDEFINED = Symbol('undefined'); | ||
| // output null as empty in yaml | ||
| const YAML_SCHEMA = new Schema({ | ||
| include: [ | ||
| require('js-yaml/lib/js-yaml/schema/default_full') | ||
| ], | ||
| implicit: [ | ||
| new Type('tag:yaml.org,2002:null', { | ||
| kind: 'scalar', | ||
| resolve(data) { | ||
| if (data === null) { | ||
| return true; | ||
| } | ||
| const max = data.length; | ||
| return (max === 1 && data === '~') || | ||
| (max === 4 && (data === 'null' || data === 'Null' || data === 'NULL')); | ||
| }, | ||
| construct: () => null, | ||
| predicate: object => object === null, | ||
| represent: { | ||
| empty: function () { return ''; } | ||
| }, | ||
| defaultStyle: 'empty' | ||
| }) | ||
| ] | ||
| }); | ||
|
|
||
| function generate(spec, parentConfig = null) { | ||
| if (!is.spec(spec)) { | ||
| return UNDEFINED; | ||
| } | ||
| if (spec.hasOwnProperty(requires) && !spec[requires](parentConfig)) { | ||
| return UNDEFINED; | ||
| } | ||
| if (spec.hasOwnProperty(defaultValue)) { | ||
| return spec[defaultValue]; | ||
| } | ||
| const types = is.array(spec[type]) ? spec[type] : [spec[type]]; | ||
| if (types.includes('object')) { | ||
| let defaults = UNDEFINED; | ||
| for (let key in spec) { | ||
| if (key === '*') { | ||
| continue; | ||
| } | ||
| const value = generate(spec[key], defaults); | ||
| if (value !== UNDEFINED) { | ||
| if (defaults === UNDEFINED) { | ||
| defaults = {}; | ||
| } | ||
| if (spec[key].hasOwnProperty(doc)) { | ||
| defaults['#' + key] = spec[key][doc]; | ||
| } | ||
| defaults[key] = value; | ||
| } | ||
| } | ||
| return defaults; | ||
| } else if (types.includes('array') && spec.hasOwnProperty('*')) { | ||
| return [generate(spec['*'], {})]; | ||
| } | ||
| return UNDEFINED; | ||
| } | ||
|
|
||
| class ConfigGenerator { | ||
| constructor(spec) { | ||
| this.spec = spec; | ||
| } | ||
|
|
||
| generate() { | ||
| return yaml.safeDump(generate(this.spec), { | ||
| indent: 4, | ||
| lineWidth: 1024, | ||
| schema: YAML_SCHEMA | ||
| }).replace(/^(\s*)\'#.*?\':\s*\'*(.*?)\'*$/mg, '$1# $2'); // make comment lines | ||
| } | ||
| } | ||
|
|
||
| module.exports = ConfigGenerator; |
Oops, something went wrong.
001feaaThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
#340 #339