Pretty Home is a VS Code extension designed to enhance the appearance of your recent projects view, making it more organized and visually appealing.
Features:
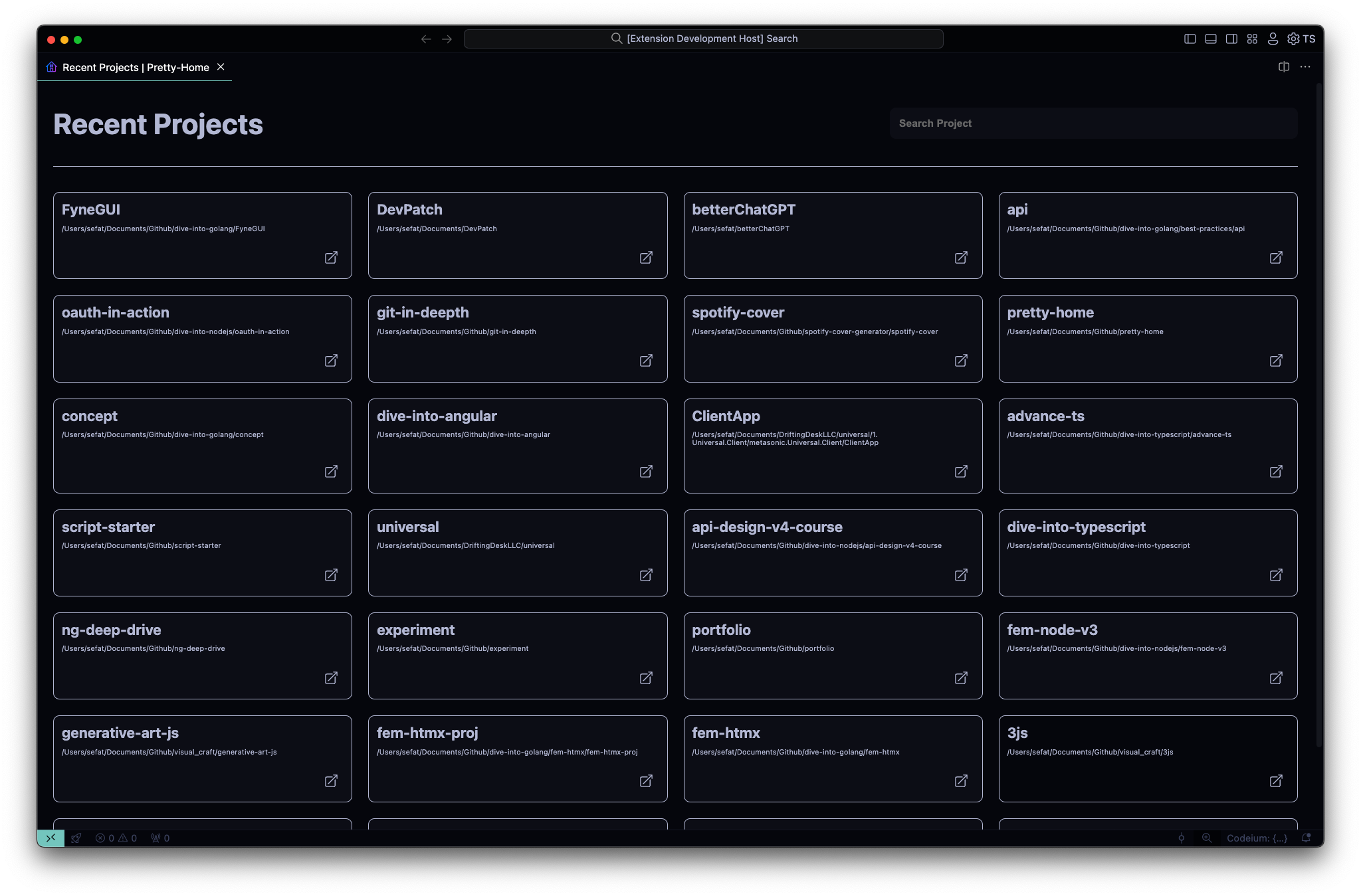
- Grid Layout: Displays recent projects in a clean grid layout.
- Concise Information: Provides project titles and URLs for quick reference.
- Styling: Adapts seamlessly to all VS Code themes.
- Improved Readability: Enhances visual hierarchy and readability.
- Configurable to show default in homepage accessible from command pallete
- Open core project from command pallete
Installation:
- Open VS Code.
- Go to the Extensions view by clicking the Extensions icon in the Activity Bar.
- Search for "Pretty Home".
- Click Install.
Usage: After installing the extension, navigate to the command palette in VS Code and search for Pretty Home. Selecting this option will transform the display of your recent projects into a meticulously organized and visually appealing format. Each project is elegantly presented as a card, showcasing essential details such as its title, URL, and an intuitive 'Open' button for seamless access.
Release Notes:
- 1.0.0: Initial release with core features.
- 1.1.0: Configurable to show default in homepage accessible from command pallete.
- 1.1.1: Improve user experince, bug fixes and code refactored.
- 1.1.2: Fix Load on startup by default.
- 1.1.3: Fix Pretty home instance open multiple instances on profile switch.
- 1.1.4: Fix State issue to memorize opening tab instance.
- 1.1.50: Update open instance logic, added logger in output channel and performance improvment.
- 1.1.51: Extension download size optimize (100kb~) from 246kb to 155kb.
- 1.1.6: Feature release, now able to remove project from the Pretty Home.
Contributing: Contributions are welcome. Feel free to submit issues or pull requests on GitHub. Or Let me know your feedback or feature request. Thanks
License: This project is licensed under the MIT License.
Enjoy a prettier, more organized view of your recent projects in VS Code!