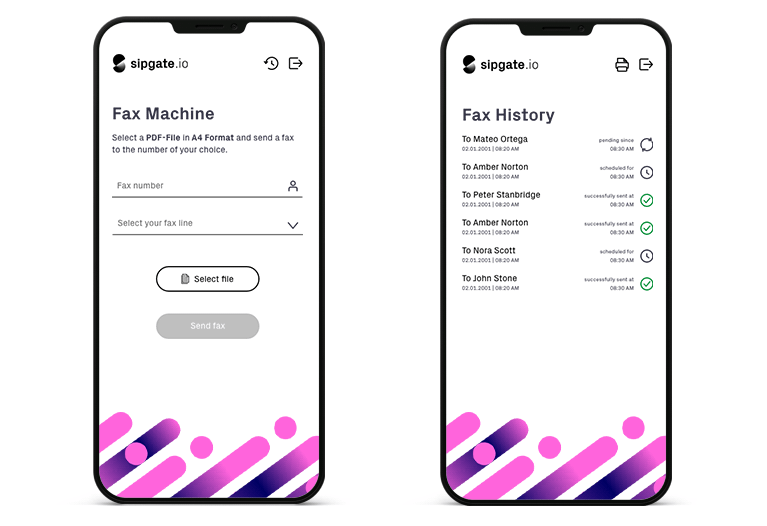
This app demonstrates the fax sending capabilities of the sipgateio library.
You might think sending faxes is a bit outdated, and you might be right. But there still might be reasons for you or your organization to use it. In our fax app tutorial, we show you how to build a state-of-the-art fax sending app which runs on both Android and iOS.
Additionally, this code presents an enhanced version of the app built in the tutorial by providing native contact selection and a history view.
First make sure, you follow the react-native environment setup guide for your respective environment.
After cloning the repository, fire up your shell and install the dependencies using npm.
git clone https://github.com/sipgate-io/fax-sample-app
cd fax-sample-app/
npm installYou should now be able to start the bundle server and build the package for either Android or iOS, depending on your target.
npm start
# Execute app on android targets (emulator or device)
npm run android
# Execute app on iOS targets
npm run iosNow you can change the code according to your requirements.
The last step is to prepare a standalone release package to install on an actual device.
Building an .apk for Android devices requires you change your working directory to android/ and build the app using gradle.
cd android/
./gradlew assembleReleaseThe final app-release.apk will end up in app/build/outputs/apk/release.
You can now copy the .apk to your device and install it by enabling unknown sources.