Example project using Goby.
This is a sample project illustrating the use of Goby, which is some glue code facilitating the creation of iOS apps in ClojureScript.
This repo is really two projects in one:
- An iOS app which contains the Storyboards and which loads the compiled JavaScript.
- A ClojureScript Leiningen project which contains implementations for the view controllers.
The Goby project is reused by virtue of it having been set up as a Git submodule, along with a few symbolic links to the relevant iOS and ClojureScript artifacts from Goby so that they appear in the right place. In the future, this will likely be revised so that these dependencies can be managed via CocoaPods and Clojars.
This project illustrates how UIKit elements are injected into ClojureScript and how Objective-C protocols such as UITableViewDataSource are implemented. It also shows how CoreData can be used, injecting (mutable) CoreData objects into ClojureScript.
First, go into the ClojureScript directory and run lein cljsbuild once dev. This will produce the main.js file referenced in the iOS project workspace.
Then open the iOS/Shrimp.xcodeproj in Xcode and and run the project in an iPhone simulator. You should see the main UI come up with a list view showing a list of shrimp names. Tap on any of these to see editable details.
To interact with the app via the REPL:
- Run
lein replin theClojureScriptdirectory - Run
(simple-brepl). (Shoutout to James Henderson for simple-brepl!) - Restart the iOS app in the simulator.
- Go to the details page for any of the Shrimp
- Switch to the namespace for that view controller using
(in-ns 'shrimp.detail-view-controller). - Try updating the text in one of the fields with
(set! (.-text @name-text-field) "Hello”).
You can also establish a REPL over TCP/IP with a test device. To do this, modify :brepl {:ip "127.0.0.1”} in project.clj and (ws-repl/connect "ws://127.0.0.1:9001”) in the dev version of shrimp.init.weasel-connect to reflect your Mac’s IP address.
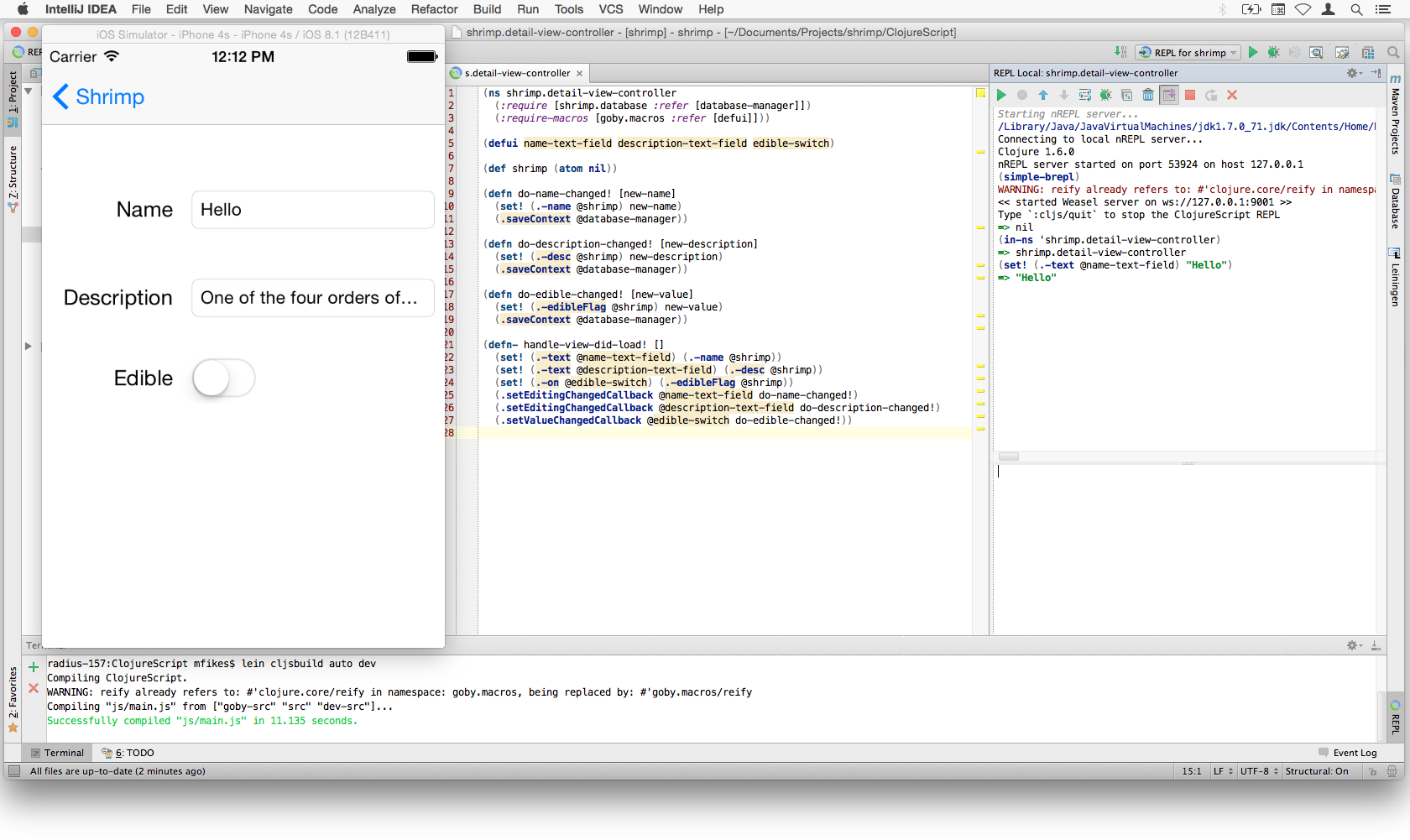
Here is what this all looks like in Cursive:
Distributed under the Eclipse Public License, which is also used by ClojureScript.