This repository has been archived by the owner on Apr 23, 2019. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 10
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
17 changed files
with
14,267 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| # OS X | ||
| .DS_Store | ||
|
|
||
| # Logs | ||
| logs | ||
| *.log | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,87 @@ | ||
| # bootstrap-solarized-theme | ||
| Bootstrap theme based on the awesome Solarized color palette | ||
| # Bootstrap Solarized template | ||
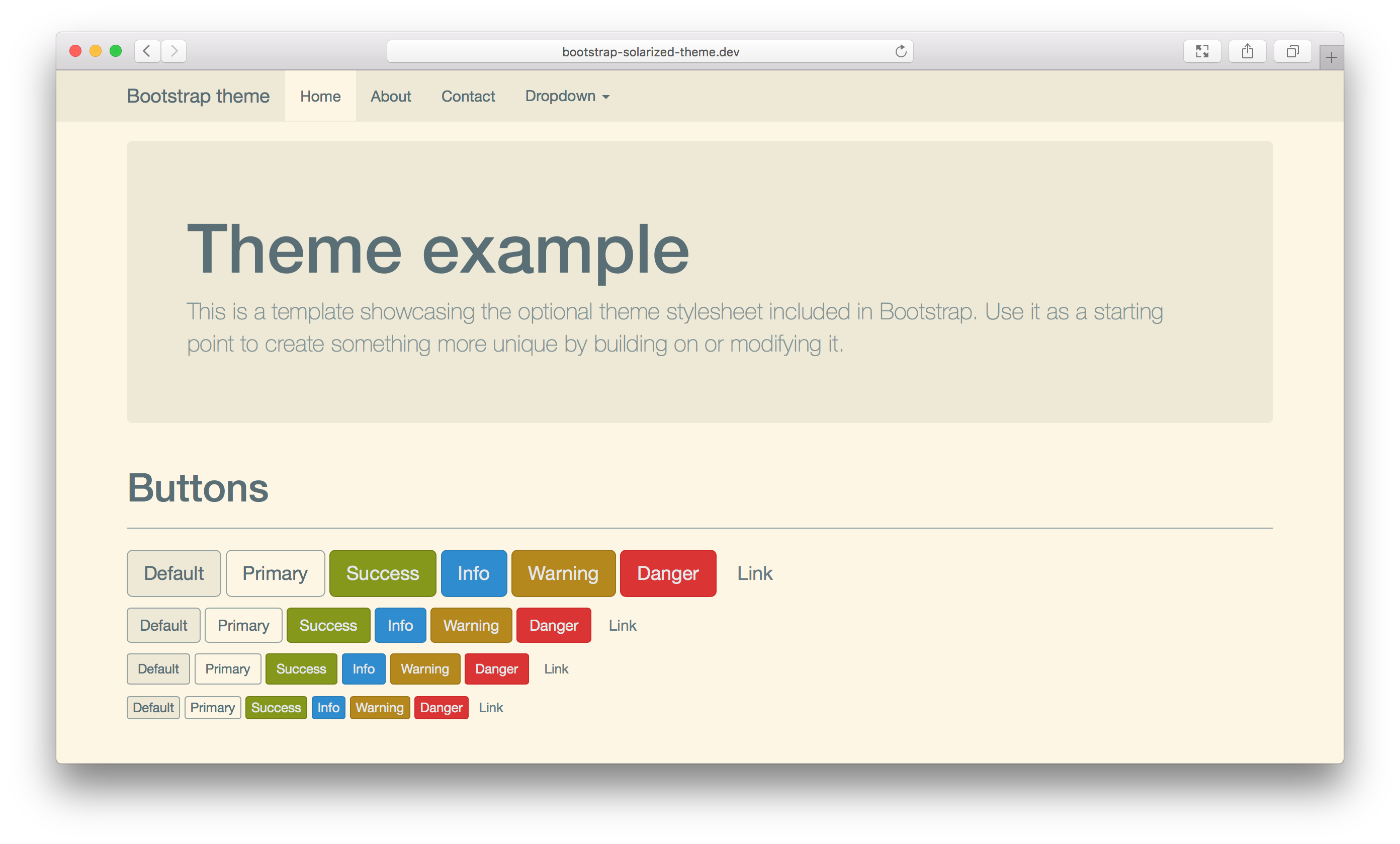
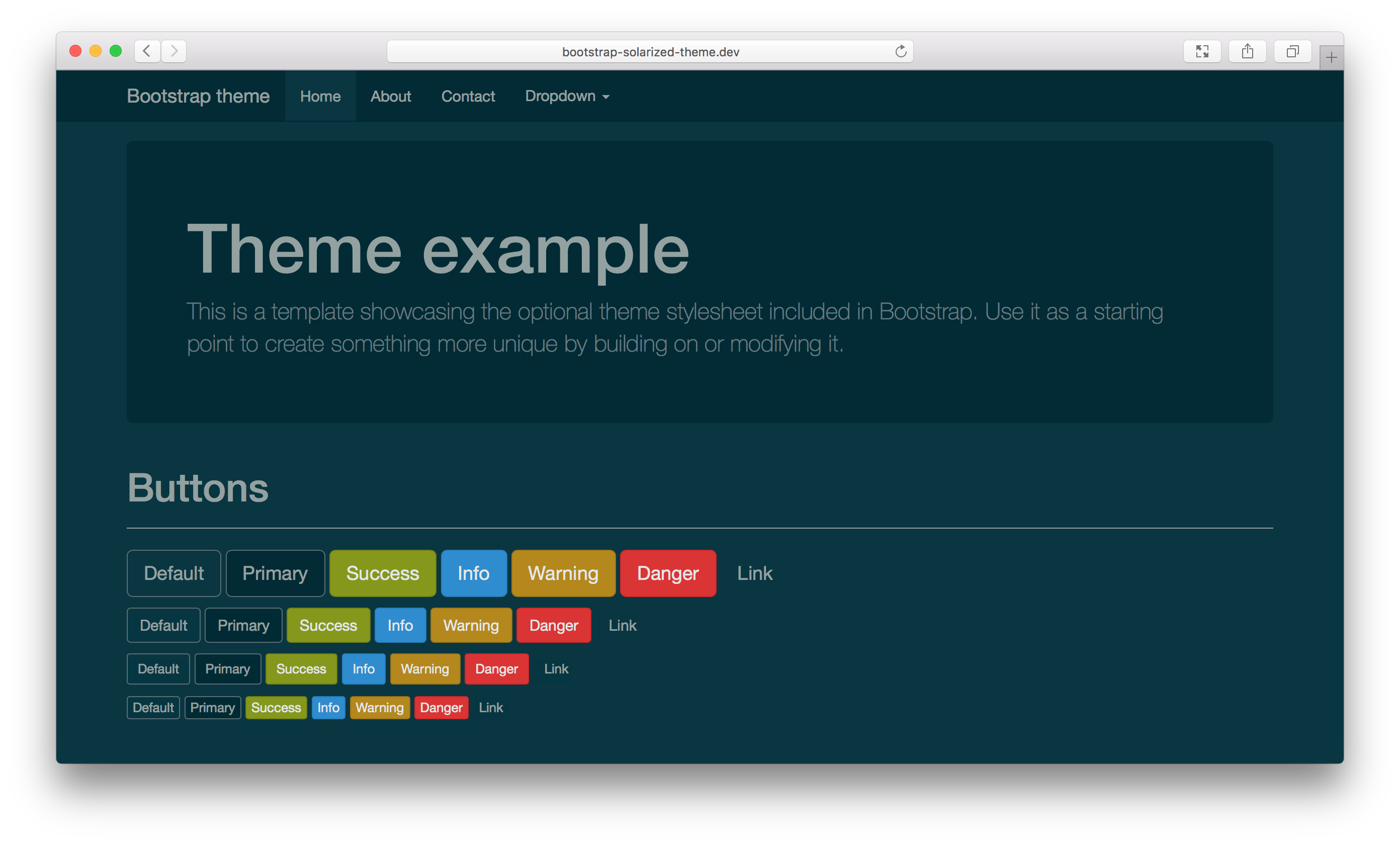
| Bootstrap Solarized is a Bootstrap 3 compatible theme that uses Ethan Schoonover's awesome [Solarized color palette](http://ethanschoonover.com/solarized). It comes in two varieties, a light and a dark theme. | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ## How to use | ||
| Using this theme on your existing Bootstrap application is easy: | ||
|
|
||
| 1. Install this theme using either NPM or Bower: | ||
|
|
||
| For NPM, use: | ||
| ```sh | ||
| npm install bootstrap-solarized-theme | ||
| ``` | ||
|
|
||
| For Bower, use: | ||
| ```sh | ||
| bower install bootstrap-solarized-theme | ||
| ``` | ||
|
|
||
| 2. Add the necessary links to your `<head>` element for the stylesheet: | ||
|
|
||
| ```html | ||
| <!-- Bootstrap --> | ||
| <link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> | ||
|
|
||
| <!-- Bootstrap Solarized dark theme --> | ||
| <link rel="stylesheet" type="text/css" href="dist/css/solarized-dark-template.min.css"> | ||
| ``` | ||
|
|
||
| *Note*: depending on your installation and deployment methods, the CSS files might reside in another directory. Change `dist/css/` into the path where the CSS files got installed or copied to. For example, NPM installs the theme into `node_modules/bootstrap-solarized-theme/dist` as a default. | ||
|
|
||
| 3. Refresh that page and watch some (dark) Solarized glory! | ||
|
|
||
| ## Support and Contributions | ||
|
|
||
| Contributions are welcome and will be fully credited. | ||
|
|
||
| Before filing an issue: | ||
|
|
||
| - Attempt to replicate the problem, to ensure that it wasn't a coincidental incident. | ||
| - Check to make sure your feature suggestion isn't already present within the project. | ||
| - Check the pull requests tab to ensure that the bug doesn't have a fix in progress. | ||
| - Check the pull requests tab to ensure that the feature isn't already in progress. | ||
|
|
||
| Before submitting a pull request: | ||
|
|
||
| - Check the codebase to ensure that your feature doesn't already exist. | ||
| - Check the pull requests to ensure that another person hasn't already submitted the feature or fix. | ||
|
|
||
| ## Development | ||
|
|
||
| This project uses Gulp to automate the workflow and build process. Ensure you have **nodejs** installed and **gulp** installed globally. | ||
| After cloning the repo, run `npm install` to ensure you have all dev dependencies. | ||
|
|
||
| ### Gulp | ||
|
|
||
| - `gulp` - run a watch task that will monitor the SASS files and regenerate the CSS files. | ||
|
|
||
| ### SASS | ||
|
|
||
| This template uses the [SASS syntax](http://sass-lang.com/) to define the template's structure and variables. | ||
|
|
||
| - `solarized-dark-theme.scss`: dark theme | ||
| - `solarized-light-theme.scss`: light theme | ||
|
|
||
| You can add your overrides to either of these files. Say, if you want to use a different font, you can simply | ||
| modify the theme file to look like this: | ||
|
|
||
| ```scss | ||
| // Custom variables | ||
| $font-family-sans-serif: "Menlo", Arial, sans-serif !default; | ||
|
|
||
| // Solarized Dark variables | ||
| @import "variables-dark"; | ||
|
|
||
| // Bootstrap SASS theme | ||
| @import "../node_modules/bootstrap-sass/assets/stylesheets/bootstrap"; | ||
| ``` | ||
|
|
||
| ## Solarized | ||
|
|
||
| The Bootstrap Solarized theme is based on the [Solarized](http://ethanschoonover.com/solarized) project. All credits for picking the basic colors in this theme should go to Ethan Schoonover. Solarized provides a carefully designed sixteen color palette that offers great readability, nice contrasts, and a variety of basic colors that can be used to signify various application states (e.g., warning or error states, etc). Solarized can be used in many other ways, like in your favorite [IDE](http://ethanschoonover.com/solarized#editors-ides) or [Terminal client](http://ethanschoonover.com/solarized#terminal-emulators), give it a try! | ||
|
|
||
| ## License | ||
| [MIT License](LICENSE) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "name": "bootstrap-solarized-theme", | ||
| "description": "Bootstrap theme using the Solarized color palette", | ||
| "main": "./dist/solarized-dark.min.css", | ||
| "authors": [ | ||
| "Thijs Kok" | ||
| ], | ||
| "license": "MIT", | ||
| "keywords": [ | ||
| "bootstrap", | ||
| "theme", | ||
| "solarized" | ||
| ], | ||
| "moduleType": [], | ||
| "homepage": "https://github.com/thijskok/bootstrap-solarized-theme", | ||
| "ignore": [ | ||
| "**/.*", | ||
| "node_modules", | ||
| "test", | ||
| "tests" | ||
| ] | ||
| } |
Oops, something went wrong.