- 后端基于
.NET 8+Furion+SqlSugar+Vue3+TypeScript,并且支持多种数据库 - 博客基于
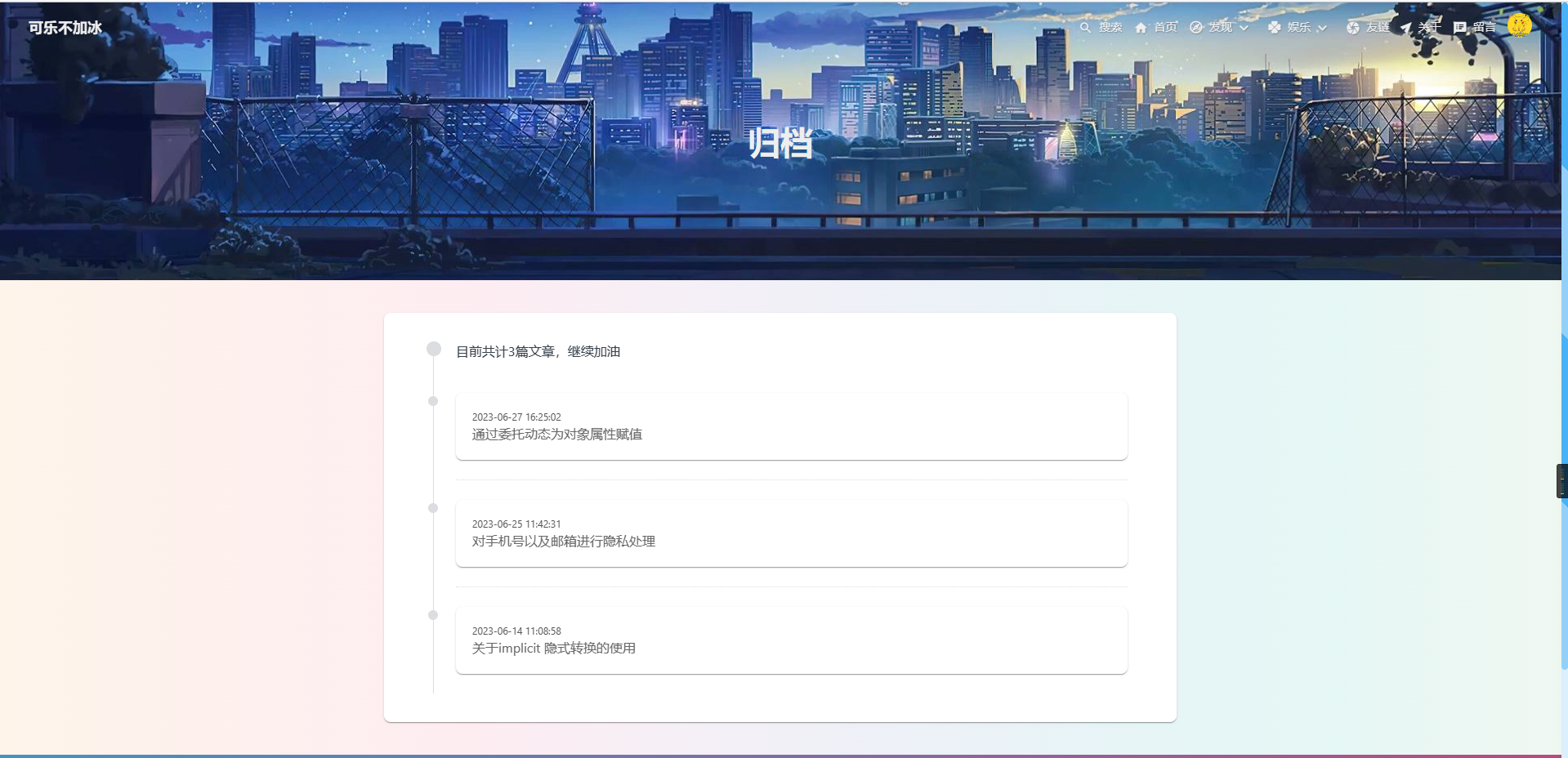
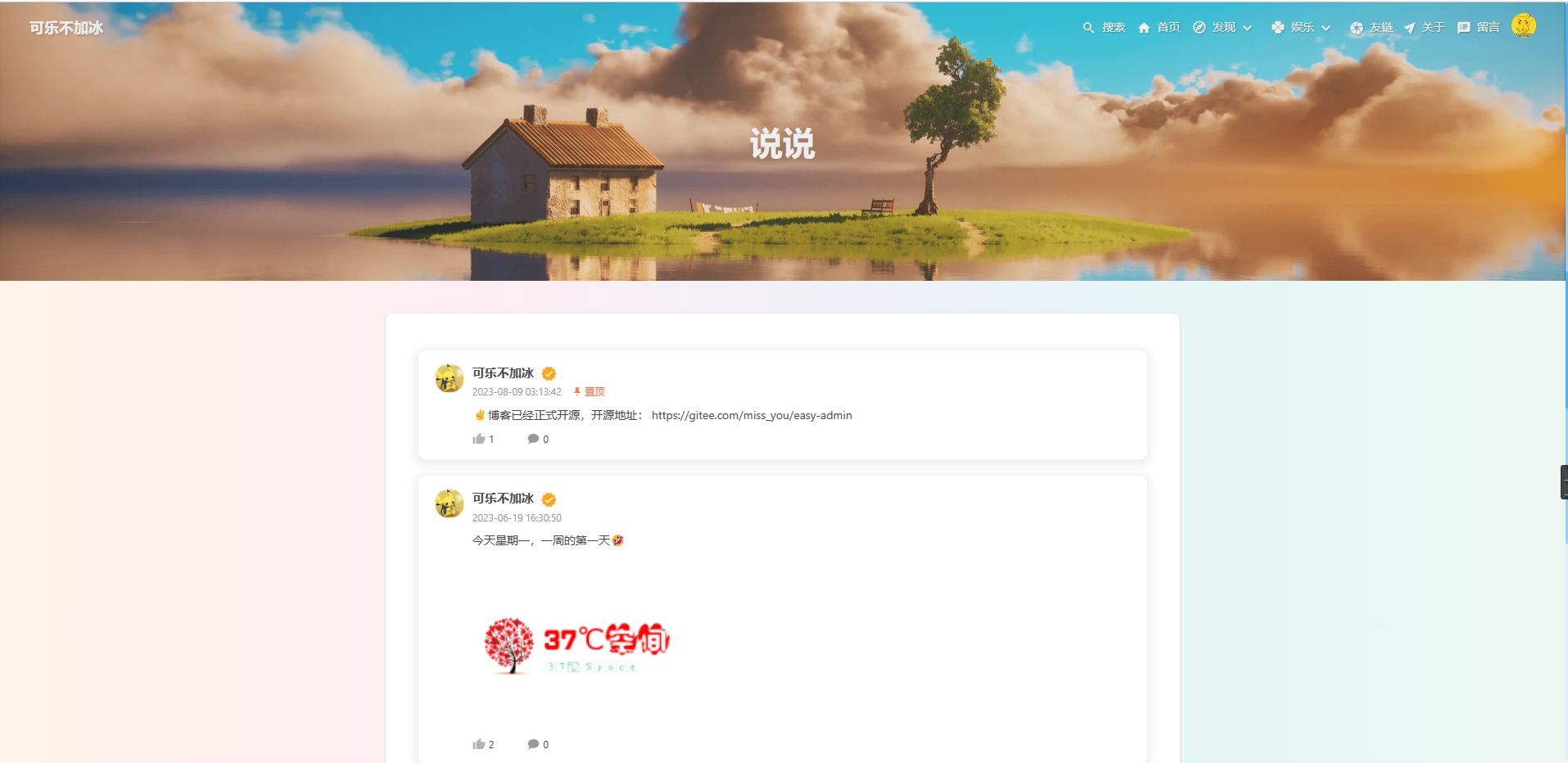
Vue3+TypeScript+Vuetify+Pinia,分为普通版本和SSR(服务端渲染,支持SEO),服务端渲染框架基于vite-plugin-ssr实现
- 服务端渲染预览:https://www.okay123.top/
具体部署教程,可以前往博客中查看。https://www.okay123.top/
注意:每次修改
applicationsettings.json中的配置都需要重新生成解决方案方可生效 文件所在目录:/src/backend/Easy.Admin.Application/applicationsettings.json
- 可根据需求修改
applicationsettings.json中的配置文件中的配置,默认使用的sqllite数据库,可修改数据连接字符串更改数据,修改成功后重新生成解决方案,系统会自动创建数据库和初始化基础数据 - 附件默认上传至站点目录中,可以修改
applicationsettings.json中OssConnection节点,支持上传至站点目录以及常用的对象云存储(Minio、腾讯云、阿里云),使用文档:https://github.com/oncemi/OnceMi.AspNetCore.OSS ;如果需要使用对象云存储,需将OssConnection节点中的Enable设置为true - 缓存默认使用的内置缓存,可修改
applicationsettings.json中的easycaching节点;支持In-Memory(默认)、Redis、Memcached、SQLite、Hybird、Disk、LiteDB等;使用文档:https://easycaching.readthedocs.io/en/latest/
运行后台管理端或者博客前请先检查本地的
node版本;node版本 >= 16博客普通版与服务端渲染版UI界面一致,渲染模式有所区别
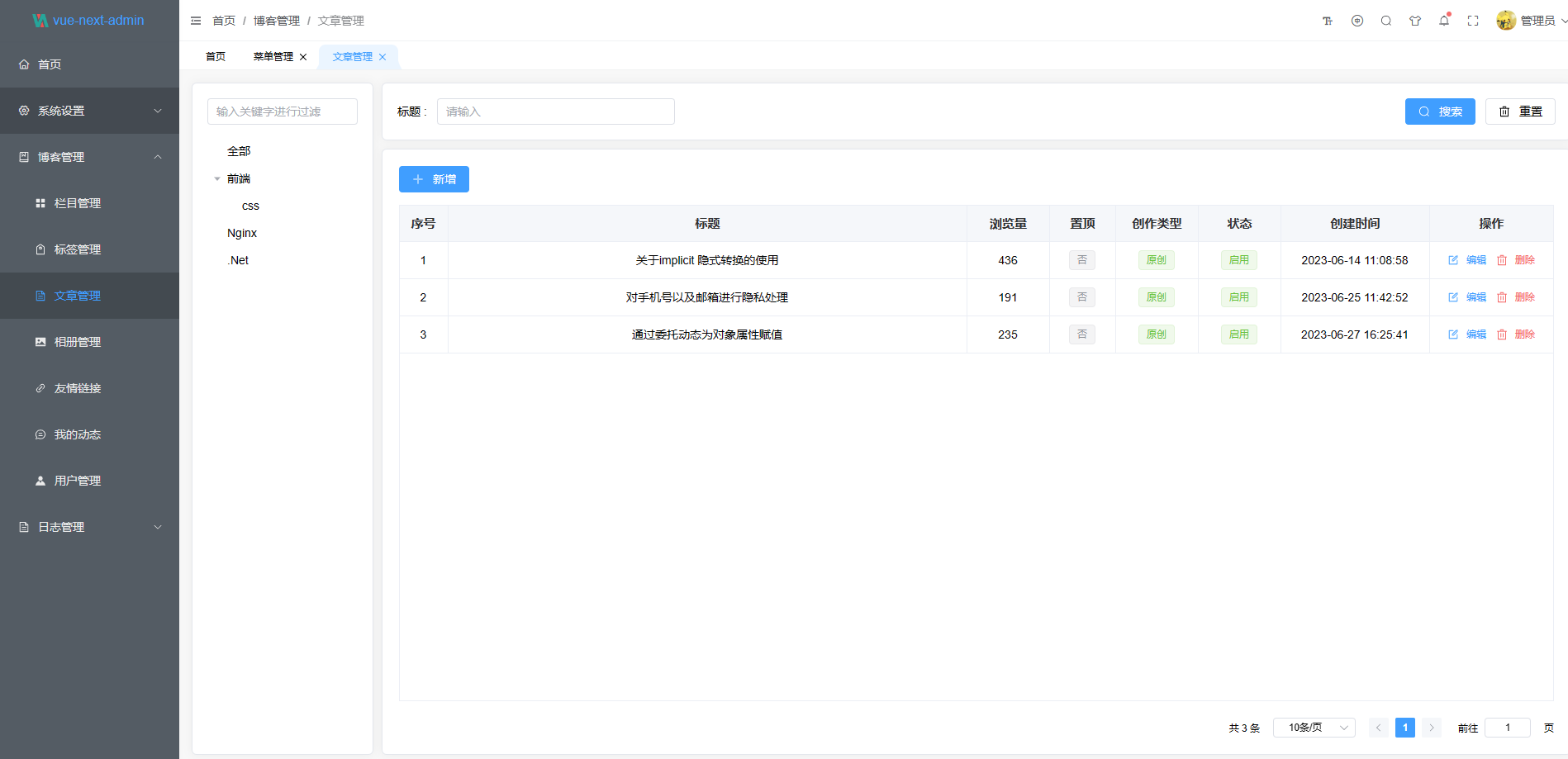
后端管理平台默认账号密码:
admin/123456;所在目录:/src/frontend/admin
# 安装依赖
pnpm install
# 运行项目
pnpm run dev
# 打包发布
pnpm run build项目所在目录:
/src/frontend/blog
# 安装依赖
yarn
# 运行项目
yarn run dev
# 打包发布
yarn run build服务渲染有两种实现方式(推荐使用第2种方式)
1、项目所在目录:
/src/frontend/vite-ssr-blog,基于vite-plugin-ssr实现,官方文档:vite-plugin-ssr2、项目所在目录:
/src/frontend/blog-nuxt,基于nuxtjs实现,官方文档:Nuxt (推荐)
# 安装依赖
yarn
# 运行项目
yarn run dev
# 打包发布
yarn run buildQQ群号:647952498
有bug可以在Issues中进行反馈。
- 感谢 JetBrains 提供的免费开源 License:https://jb.gg/OpenSourceSupport