This website is for customer to reserve the table in the restaurant.
Customer is able to view the table layout of the restaurant and book the seat you prefered.
This is a full stack project built with:
- MongoDB
- Express
- Node.js
- Angular
git clone https://github.com/anltnmse60906/ADA-Restaurant-Booking-System
There are two repositories in this application: api and web.
api contains source code for back-end and web contains source code for front-end
MongoDB is used for store data of back-end. We have to set up MongoDB first. See instructions here to install the versions of your OS
By default, the host of the MongoDB is that: localhost:27017
This application uses web OAUTH 2.0 authorisation to access Google APIs from this website. See the instruction in here for more detail about the OAUTH 2.0
In short, what you need to do is that:
- Go to Google API Console to create a web-client
- If you don't have any Google project, you have to create a Google project. If you already have the Google project, go to
step 4to create a new web-client - You have to make configuration on
OAuth consent screen - Create new credentials by click on
Create credentials - Select
OAuth client ID - Select
Web application - On "Authorized redirect URIs", you have to pass the URL=
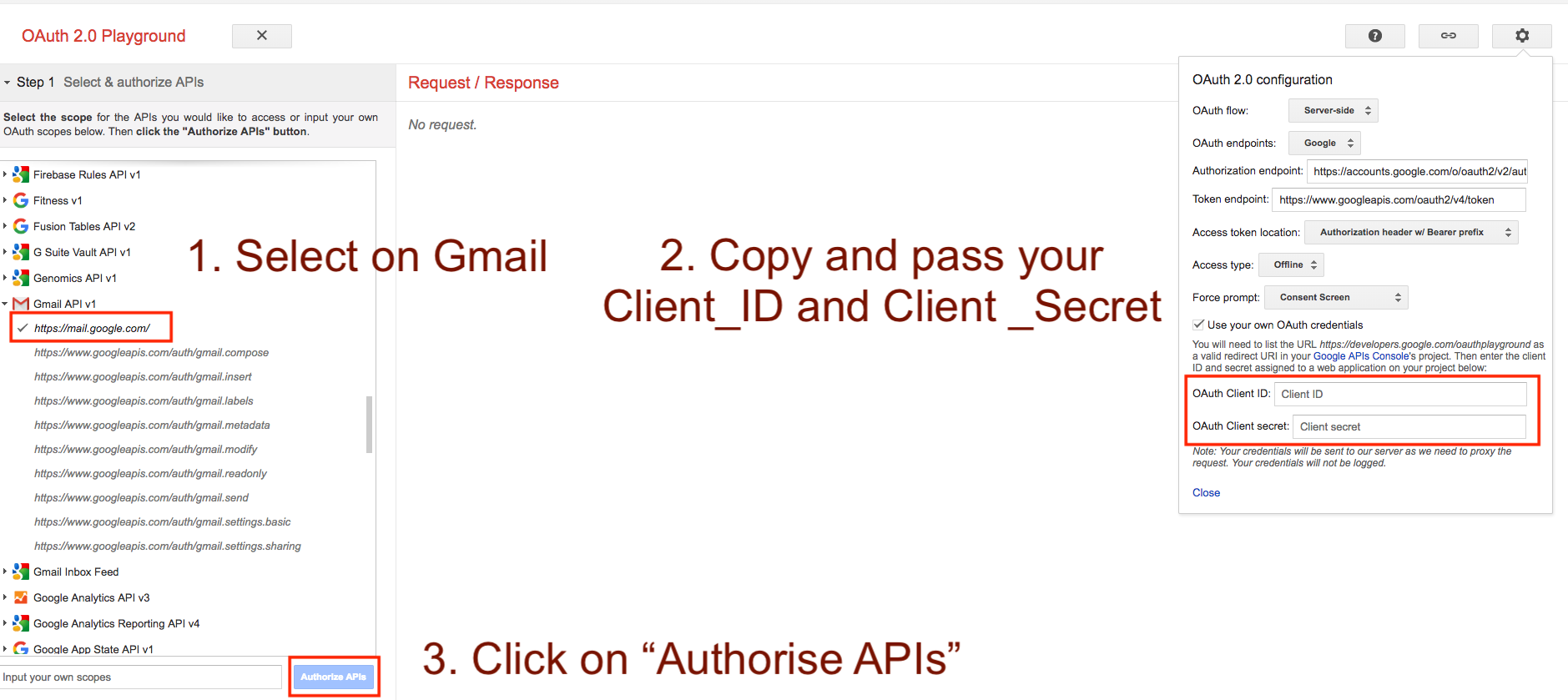
https://developers.google.com/oauthplayground. This step is very important because we have to generate the "Refresh Token" from this website - After you finish create your web-client, go to this website, to generate the "Refresh Token"
- Make a configuration like this image

- It goes to step 2, you click on "Exchange authorisation code for tokens"
- The "Refresh token" will be generate.
- Go to
client_secrete.jsonfile and pass your information There are 4 important information that we need for sending an email:client_id: is your Client IDclient_secret: is your Client Secretrefresh_toke: is your Refresh Tokenuser_email: is the e-mail that you register your application (send from)
Go to file .env, under the folder /api/
APP_SECRET is the string for encrypt your token, by default: something secrete
TOKEN_EXPIRE_TIME is time for token expiration, by default: 7200
MONGO_DB_URL is the host of MongoDB, by default:localhost:27017
Install all the required libraries
npm install
After finishing MongoDB and start the MongoDB, navigate to api folder to initialise the Tables layout of the restaurant.
If you have not installed the yarn package, see the instruction here yarn package installation to install yarn package
yarn seed
To clean the data of all table, use the follow command on the api folder
yarn seed
Start the server
npm start
By default, the back-end server run on port :3000
Navigate to web folder
npm install
If you deploy a back-end on the other server, go to folder web/src/enviroments and edit file environment.ts.
Change backEndHost to the host that you deploy back-end server. By default the back-end host is: localhost:3000
ng serve
By default, the front-end will run on port :4200, you could change to other port by:`
ng serve --port <YOUR PORT> (4201)
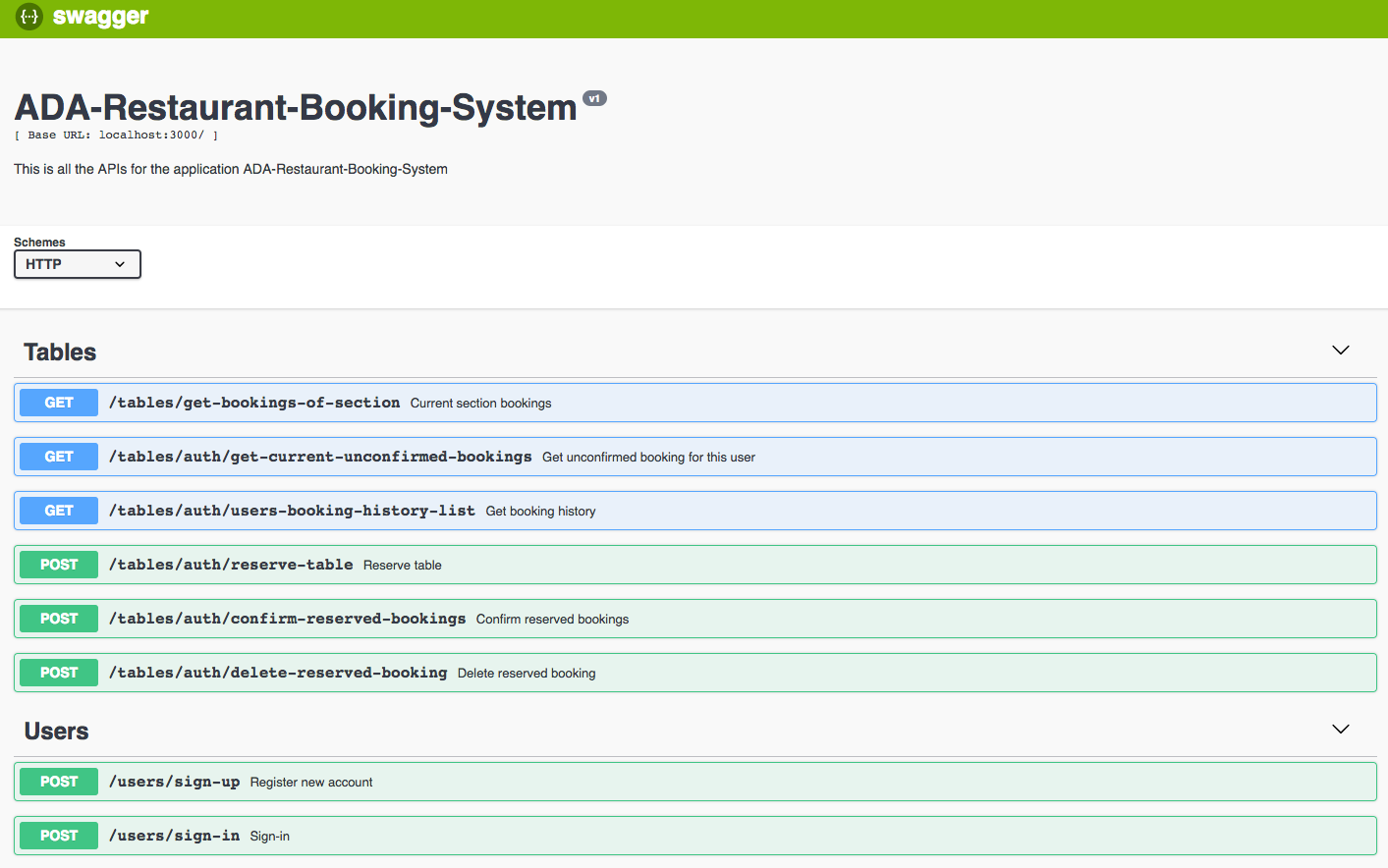
After the back-end is deployed successfully, the document about the APIs is also viewed by this url: yourbackendhost:PORT/api-docs/, for example http://localhost:3000/api-docs/