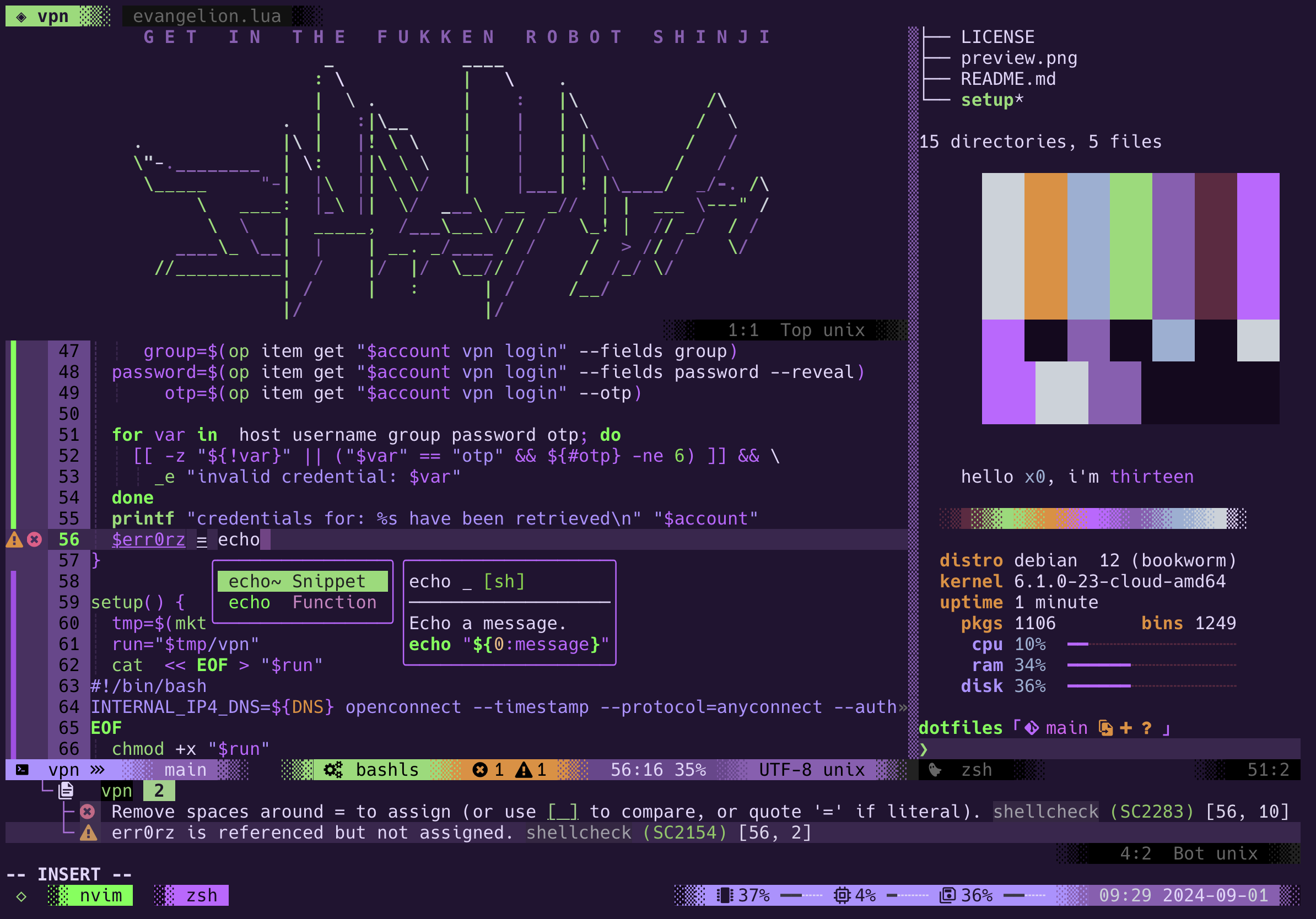
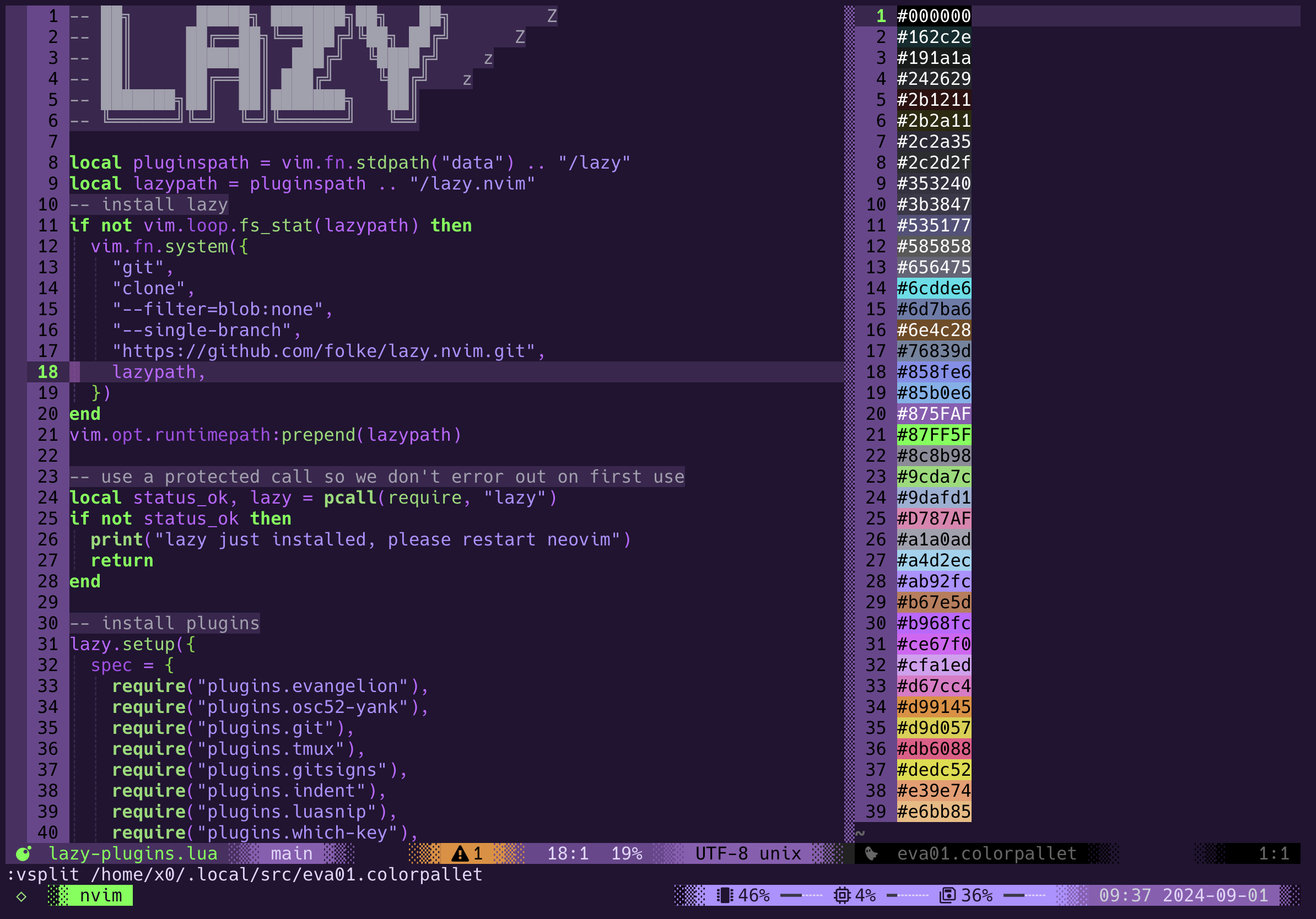
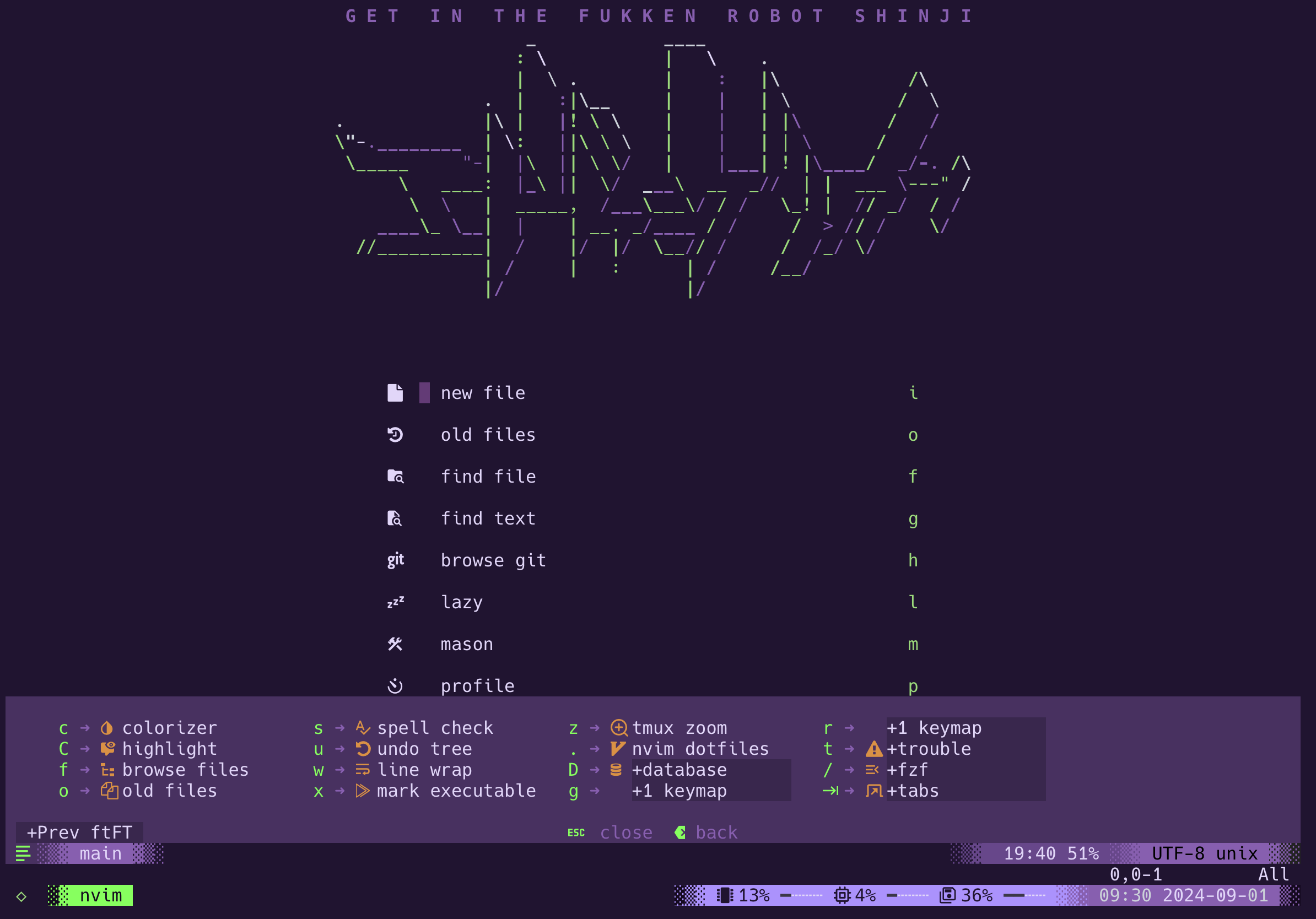
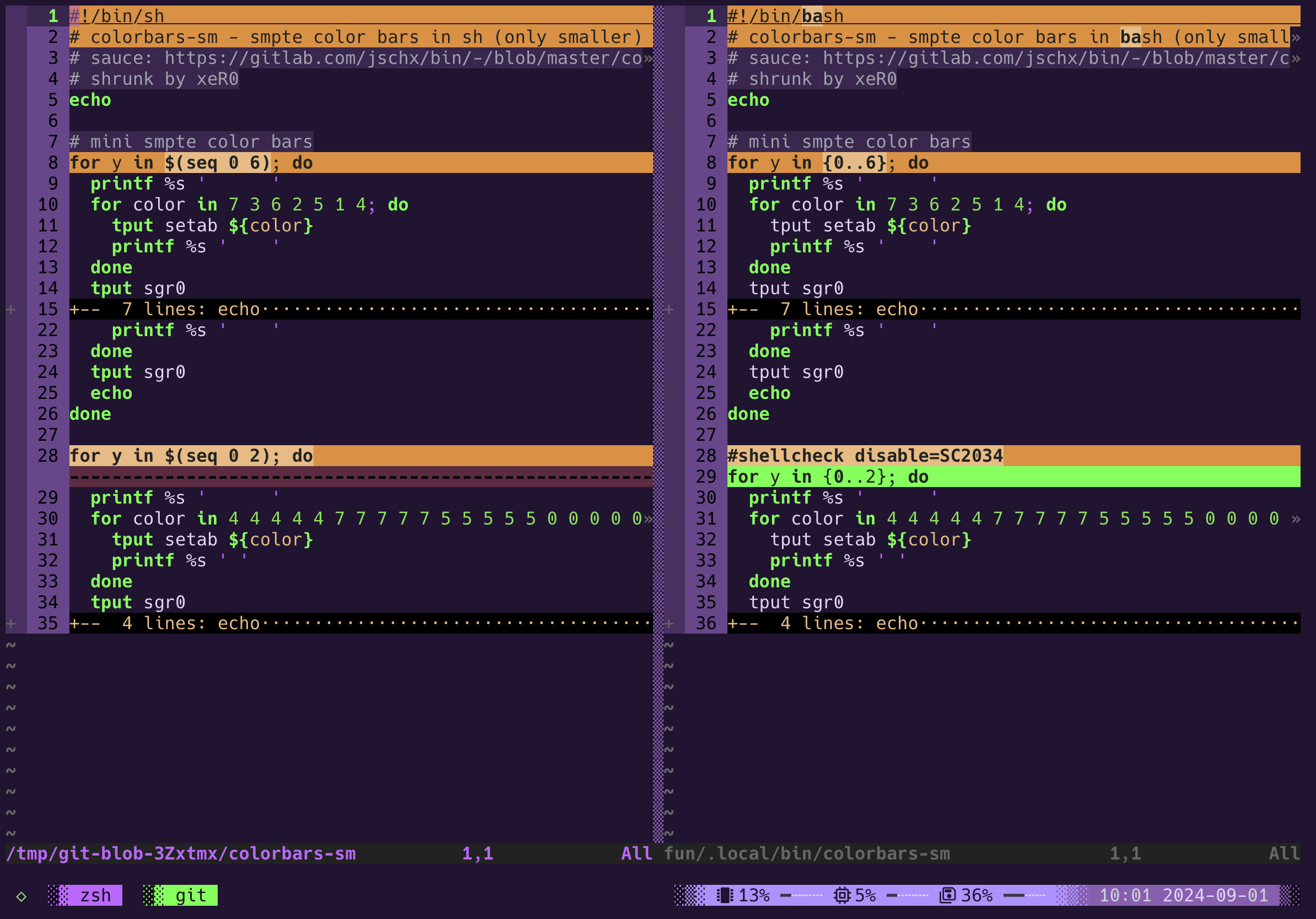
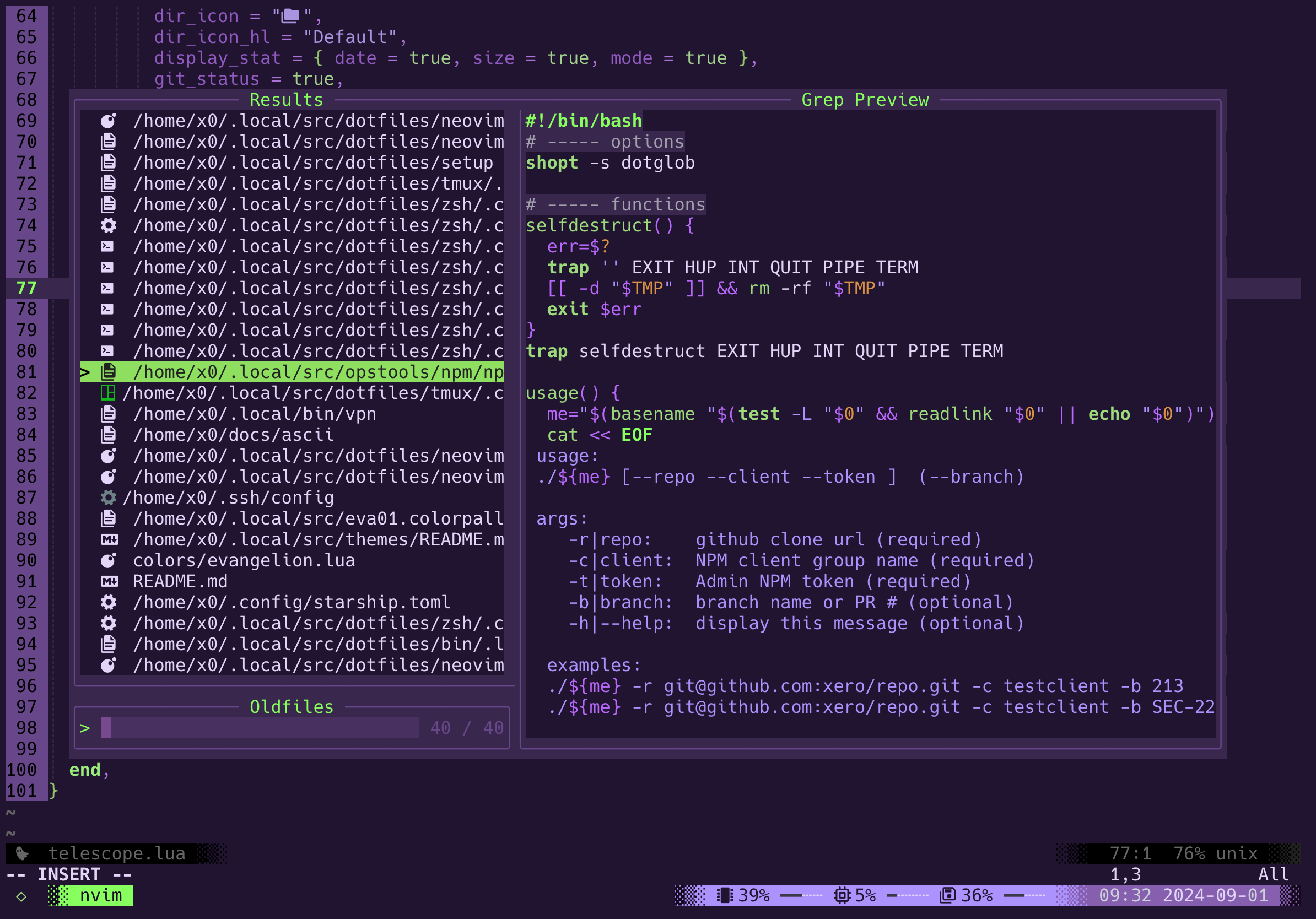
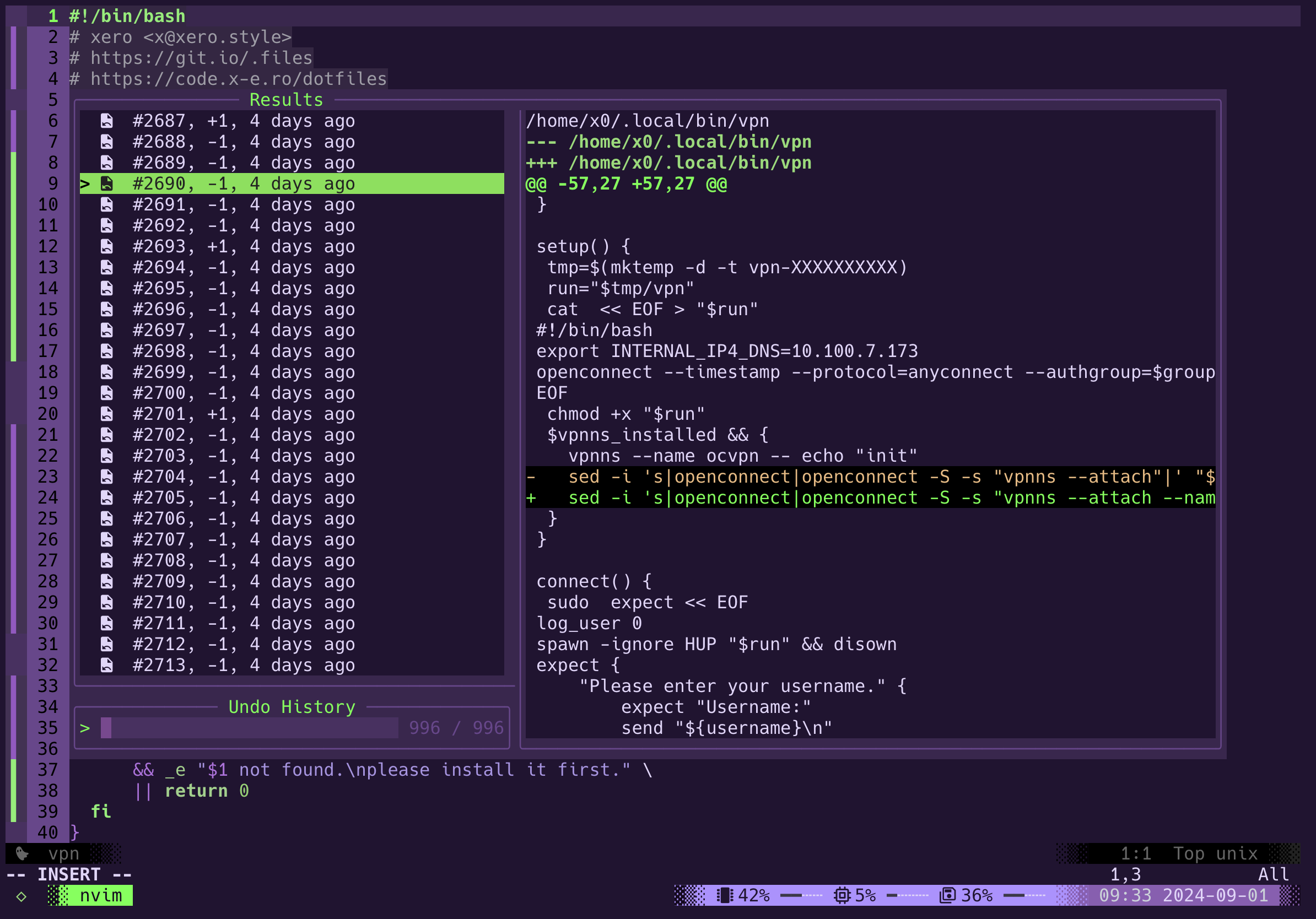
a colorscheme for {neo,}vim inspired by neon genesis evangelion.
supports tons of languages, diagnostics, cmp, fzf, gitsigns, indents, lazy, lsp, lualine, luasnips, mason, nerdtree, telescope, treesitter, trouble, which-key, & more.
this theme is available in optimized lua, development lua, and classic vim compatible formats based on the branch used.
for neovim use main branch
for classic vim use the vim branch
using lazy
{
"xero/evangelion.nvim",
lazy = false,
priority = 1000,
init = function()
vim.cmd.colorscheme("evangelion")
end,
}using lazy (with all options)
{
"xero/evangelion.nvim",
lazy = false,
priority = 1000,
opts = {
overrides = {
keyword = { fg = "#00ff00", bg = "#222222", undercurl = true },
["@boolean"] = { link = "Special" },
},
},
init = function()
vim.cmd.colorscheme("evangelion")
end,
}using packer
use {
"xero/evangelion.nvim",
config = function() require("evangelion").setup{} end,
run = ":colorscheme evangelion"
}using plug
Plug("xero/evangelion.nvim", { branch = "vim" })
colorscheme evangelionthe setup function takes a table argument with the following options:
| name | type | default | description |
|---|---|---|---|
transparent |
boolean | false | sets key background highlights to "none", allowing for terminal backgrounds to be visible. |
overrides |
table|boolean | false | values in this table will override (or add new) highlight groups. items that start with an @ must be wrapped in bracketed quotes (e.g. ["@variable.keyword"]) |
set the evangelion color scheme with the built-in command :colorscheme evangelion
this theme is built with lush.nvim, so customizations are quite easy.
first, checkout the dev branch git fetch origin dev && git checkout dev, open the lua theme nvim lua/lush_theme/evangelion.lua and execute :Lushify. then adjust colors to suit your taste with real-time feedback. checkout the dev branch readme for details on building the optimized colorscheme. lots more details on using lush in their repo.
this repo comes w/ a lualine color theme. but if you wanna make it a bit cooler, here's an example:
{
"nvim-lualine/lualine.nvim",
event = "VeryLazy",
opts = {
options = {
-- this is all you need
theme = "evangelion",
-- everything below
-- is extra style
-- can't help myself :P
component_separators = { left = "░", right = "░" },
section_separators = { left = "▓▒░", right = "░▒▓" },
},
sections = {
lualine_b = {
"branch", {
"diagnostics",
sources = { "nvim_diagnostic" },
symbols = { error = " ", warn = " ", info = " " },
diagnostics_color = {
error = { fg = "#151515" },
warn = { fg = "#151515" },
info = { fg = "#151515" },
},
},
},
lualine_x = {
{ "encoding", padding = { left = 1, right = 1 }, separator = { left = "░▒▓" } },
{ "fileformat" },
{ "filetype" },
},
lualine_y = { "searchcount", "progress" },
},
},
}or grab the super custom one (used in screenshots) from my dotfiles
this theme has been ported to a few different apps, and are included in the extras directory:
- evangelion.Xresources - colors for xclients (e.g. unix terminal emulators)
- evangelion.zsh - colors for zsh
- evangelion.js - colors for blink shell
- evangelion.el - theme port for emacs
- evangelion.obsidian - theme for obsidian
more on the way, and pr's for others are welcomed!
screenshots feature other ui styles (e.g. tmux, zsh) from my dotfiles repo
https://x-e.ro _ ____
: \ | \ .
| \ . | : |\ /\
. | :|\__ | | | \ / \
|\ | |! \ \ | | | |\ / /
\"-.______ | \: ||\ \ \ | | | | \ / /
\_ "-_| |\ || \ \/ | |___| ! |\____/ _/-. /\
"-_ ____: |_\ || \/ ___\ __ _// | | ___ \---" /
\ \ | _____, /___\___\/ / / \_! | // _/ / /
___\_ \__| | | __. _/____ / / / > // / \/
//_________| / |/ |/ \__// / / /_/ \/
| / | : | / /__/
|/ |/ E V A N G E L I O N
all files and scripts in this repo are released CC0 / kopimi! in the spirit of freedom of information, i encourage you to fork, modify, change, share, or do whatever you like with this project! ^c^v