-
Notifications
You must be signed in to change notification settings - Fork 129
CloudBread를 사용하여 Flappy Bird 게임에 서버 구축 1. 페이스북 로그인 구현
YoonSeok Hong edited this page Oct 22, 2017
·
8 revisions
- Facebook에 앱 추가하기
- Azure Mobile App 에 페이스북 앱 추가하기
아래 사이트에서 자세하게 볼 수 있습니다. https://azure.microsoft.com/ko-kr/documentation/articles/mobile-services-how-to-register-facebook-authentication/
중요 Advanced 탭을 클릭하고, Valid OAuth redirect URIs에 아래URL 형식 입력한 다음 Save Changes를 클릭합니다. https://[mobile_service].azure-mobile.net/login/facebook
Facebook App ID : 207398879650397
- SDK 다운로드 하기 (https://developers.facebook.com/docs/unity)
- Unity 프로젝트에 SDK 추가하기 (위 사이트의 Getting Started 참고)
- loginGame 에서 버튼 클릭했을 때, Facebook Permission 받아오도록 구현 (위 사이트의 Example 참고해서 FacebookLoginScript 구현)
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
using Facebook.Unity;
using UnityEngine.SceneManagement;
public class FacebookLoginScript : MonoBehaviour {
// Awake function from Unity's MonoBehavior
void Awake()
{
if (!FB.IsInitialized)
{
// Initialize the Facebook SDK
FB.Init(InitCallback, OnHideUnity);
}
else {
// Already initialized, signal an app activation App Event
FB.ActivateApp();
}
}
private void InitCallback()
{
if (FB.IsInitialized)
{
// Signal an app activation App Event
FB.ActivateApp();
// Continue with Facebook SDK
// ...
}
else {
Debug.Log("Failed to Initialize the Facebook SDK");
}
}
private void LoginwithPermissions()
{
var perms = new List<string>() { "public_profile", "email", "user_friends" };
FB.LogInWithReadPermissions(perms, AuthCallback);
}
private void AuthCallback(ILoginResult result)
{
if (FB.IsLoggedIn)
{
// AccessToken class will have session details
var aToken = Facebook.Unity.AccessToken.CurrentAccessToken;
// Print current access token's User ID
Debug.Log(aToken.UserId);
// Print current access token's granted permissions
foreach (string perm in aToken.Permissions)
{
Debug.Log(perm);
}
// 유저 이름(닉네임) 불러오기
FB.API("me?fields=name", HttpMethod.GET, NameCallBack);
// 인증 토큰 가져오기
// TODO : CloudBread 클래스 생성 후, Login API 호출
}
else {
Debug.Log("User cancelled login");
}
}
public void StartGame()
{
SceneManager.LoadScene("mainGame");
}
private void NameCallBack(IGraphResult result)
{
string userName = (string)result.ResultDictionary["name"];
print(userName + "님 안녕하세요^^");
PlayerPrefs.SetString("nickName", userName);
}
private void OnHideUnity(bool isGameShown)
{
if (!isGameShown)
{
// Pause the game - we will need to hide
Time.timeScale = 0;
}
else {
// Resume the game - we're getting focus again
Time.timeScale = 1;
}
}
public void FacebookLoginBtnClick()
{
if (!FB.IsLoggedIn)
LoginwithPermissions();
}
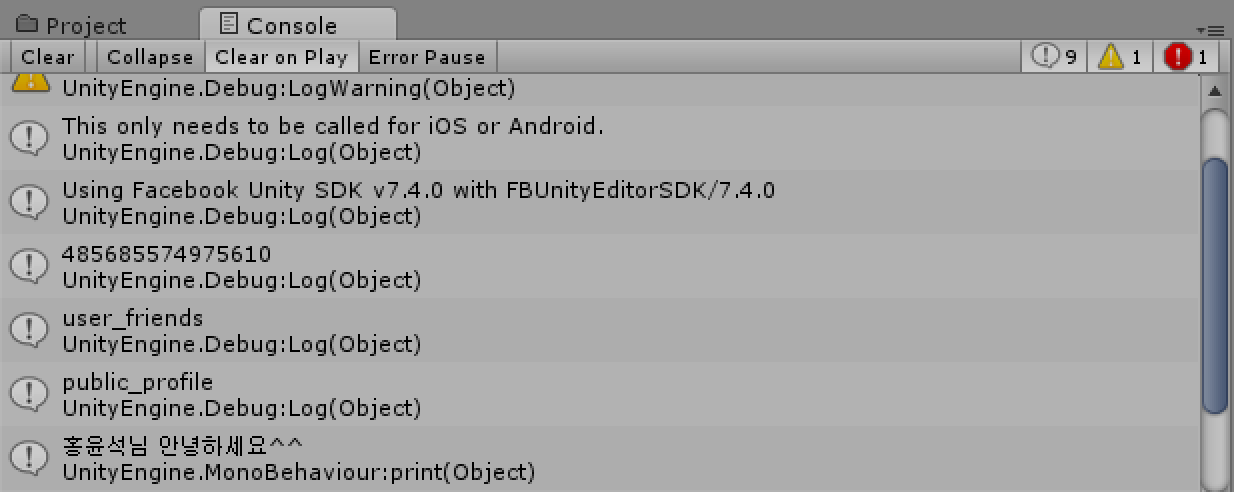
}페이스북 SDK 를 사용하여 로그인 성공했을 때

지금까지 페이스북 SDK 를 사용하여 User Access Token, User ID, User Name 을 받는 것을 진행하였습니다. 앞으로 이어질 내용에서는 Http Rest 통신을 사용하여 애저 인증을 사용하는 것과 CloudBread 서버를 사용하는 것에 대해 자세히 다루겠습니다.
아래에서 토큰을 가져다가 쓰시면 됩니다. https://github.com/CloudBreadProject/CloudBread/wiki/Facebook-Azure-Token-List
