-
Notifications
You must be signed in to change notification settings - Fork 33
File info: autotune config.json
/autotune-config.json
This file in the blueprint's repo provides important data about the blueprint to Autotune. This file must be formatted correctly in order for Autotune to load the blueprint. Blueprints with incorrectly formatted autotune-config.json files will be marked as broken.
| Field | Required | Type | Purpose |
|---|---|---|---|
name |
true | string | Blueprint name. |
instructions |
false | markdown | Instructions for users making projects from the blueprint. Displayed on the sidebar of the projects page. |
type |
true | string | Blueprint and project type. Used in the type filter on the blueprints and projects pages. |
tags |
false | array of strings | Blueprints and Projects tags. Used to filter the projects on projects page. |
themes |
false | array | List of themes that this blueprint supports. Defaults to all themes. |
thumbnail |
false | string | Relative path to a thumbnail to use for the blueprint. Used on the blueprint page and new project page. |
authors |
false | array of strings | Name and email of the blueprint author |
deploy_dir |
false | string | Deploy this directory when build is completed. This should be a relative path to where your static site generator puts it's built files. Defaults to build. |
form |
true | json | This field should be a valid Alpaca form. Autotune uses this to generate input form for projects created form this blueprint. |
Alpaca is a library that converts JSON schemas into HTML forms. Autotune uses Alpaca for creating project input forms.

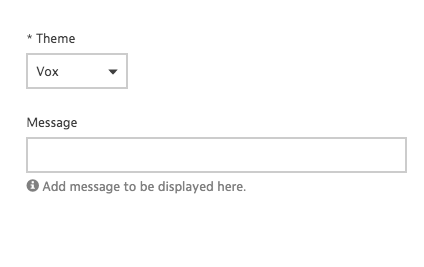
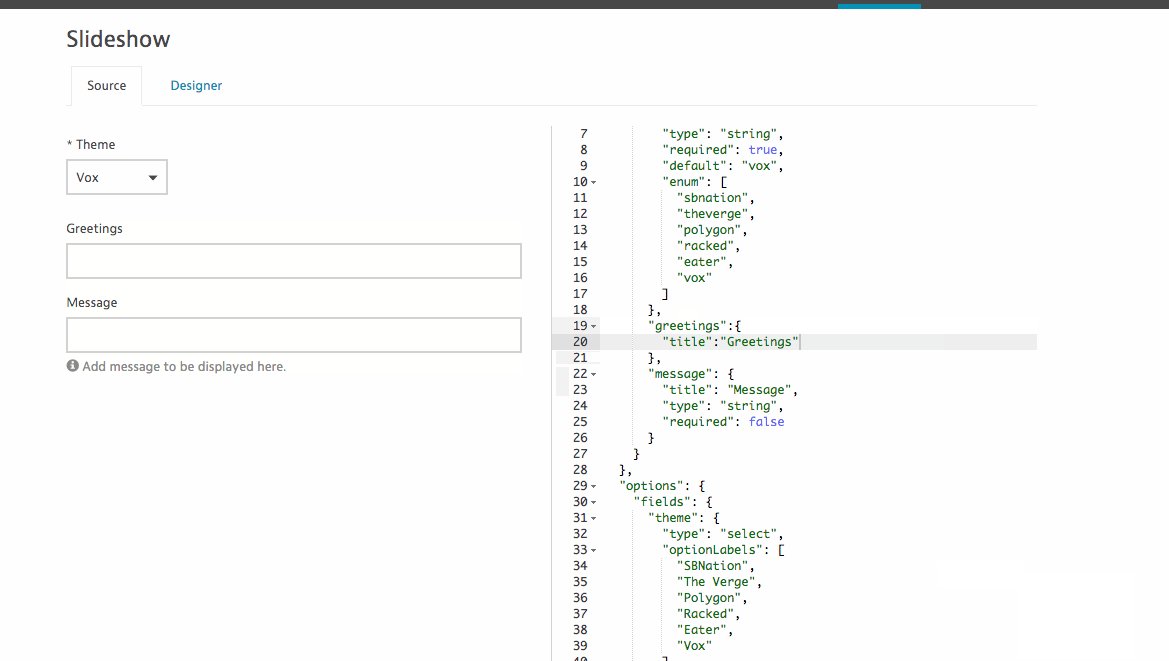
For instance, JSON snippet below will generate a form with a text input field and a drop down as shown in the image.
{
"schema": {
"type": "object",
"properties": {
"message": {
"title": "Message",
"type": "string",
"required": false
}
}
},
"options": {
"fields": {
"message":{
"helper": "Add message to be displayed here."
}
}
}
}As noted above, Autotune does require that a few specific fields be included in autotune-config.json. Therefore, simply dropping the code block above into autotune-config.json would not work. Check out the autotune-config.json in the example blueprint created in this tutorial to see an example of a correctly formatted autotune-config.json file.
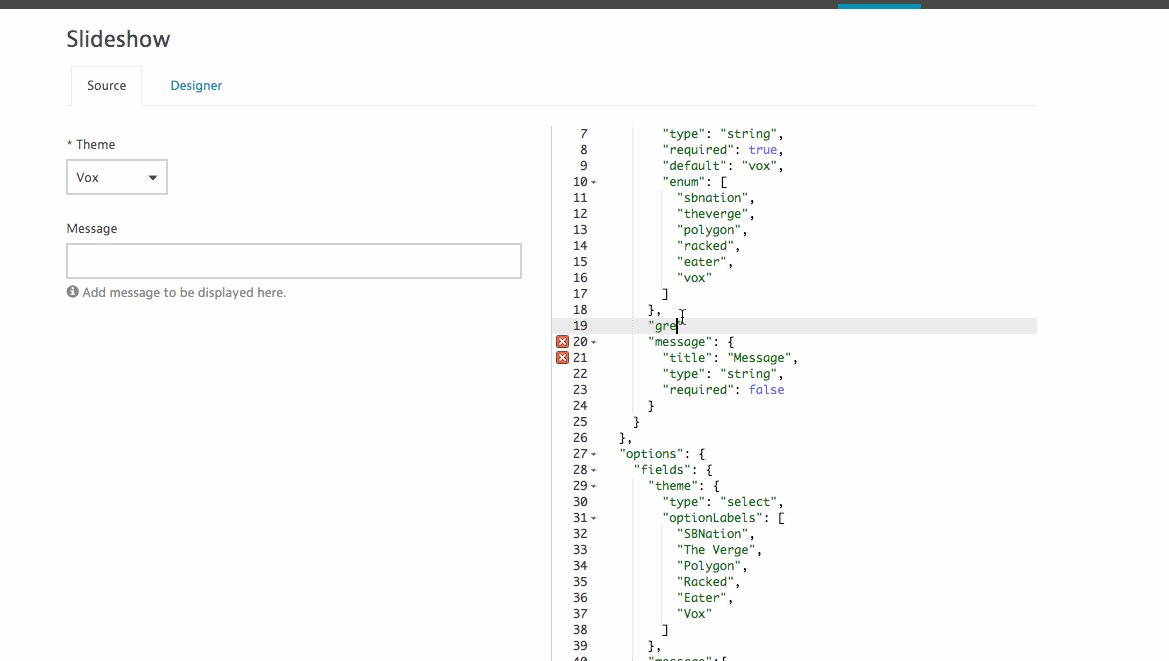
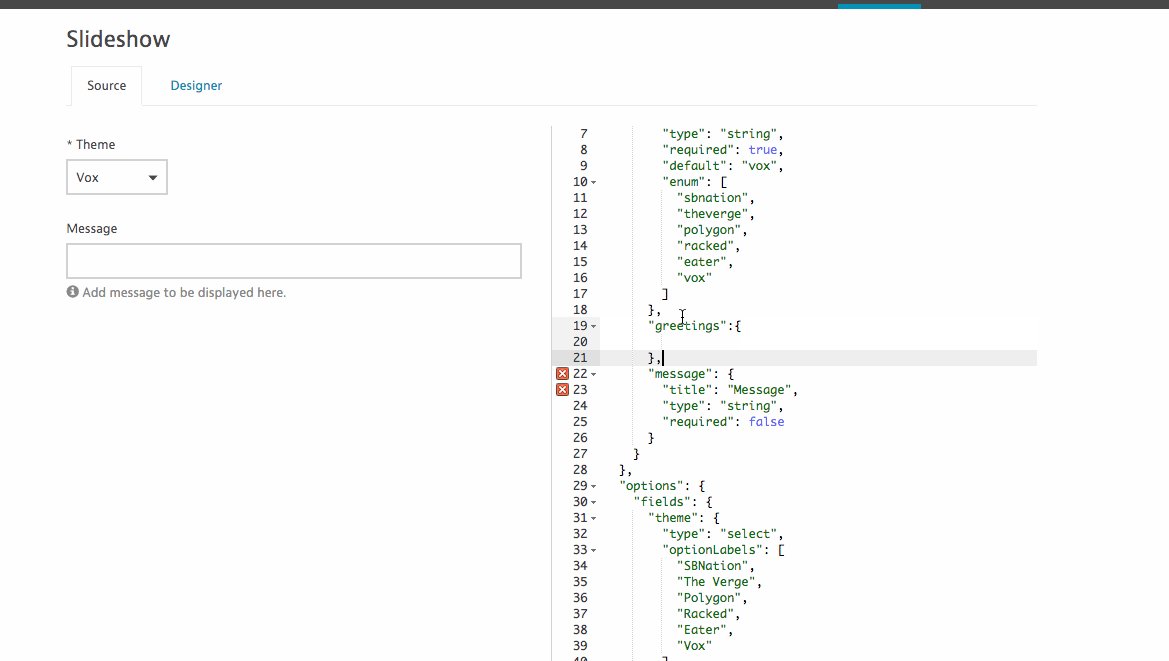
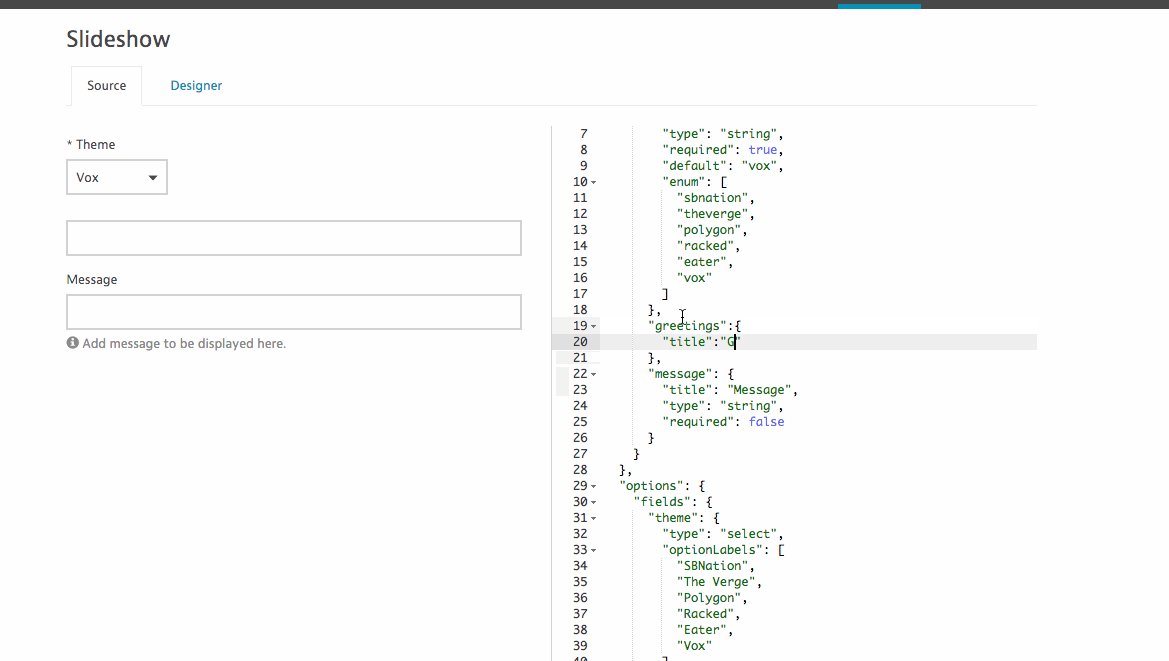
Autotune, conveniently, provides a form builder for creating forms for your blueprints. You can access it at http://[AUTOTUNE_LOCATION]/blueprints/[BLUEPRINT_NAME]/builder

Changes to the JSON on the right will be reflected on the form on the left immediately.
Alpaca provides a variety of field types along with options for validation on specific types of fields. View Alpaca's documentation to read more about these fields and experiment with code snippets provided on its site.
Conveniently, Alpaca provides support for dependencies. As per its documentation,
JSON Schema provides support for dependencies as a means for describing dependencies between fields. Using dependencies, you can establish that
property2should be supplied whenproperty1is supplied.
Basically, this means that you can configure fields to only show up when when certain criteria are met, and be hidden otherwise. This comes in very handy, say, when you're building a chart blueprint and need to configure the form so that specific fields only show up for certain types of charts.
Here's an example of showing and hiding fields based on the type of chart selected by the user:
