VS Code extension for the Quarto scientific and technical publishing system. This extension provides language support for Quarto .qmd files, including:
- Render command with integrated preview pane
- Syntax highlighting for markdown and embedded languages
- Completion for embedded languages (e.g. Python, R, Julia, LaTeX, etc.)
- Completion and diagnostics for project files and document/cell options
- Completion for citations and cross references
- Commands and key-bindings for running cells and selected line(s)
- Automatic navigation to render errors for Jupyter, Knitr, and YAML
- Live preview for embedded mermaid and graphviz diagrams
- Assist panel for contextual help, image preview, and math preview
- Code snippets for common markdown constructs
- Code folding and document outline for navigation within documents
- Workspace symbol provider for navigation across project files
The easiest way to install is directly from within VS Code (search extensions for "quarto").
You can also install from the VS Code Extension Marketplace, the Open VSX Registry or directly from a VISX extension file.
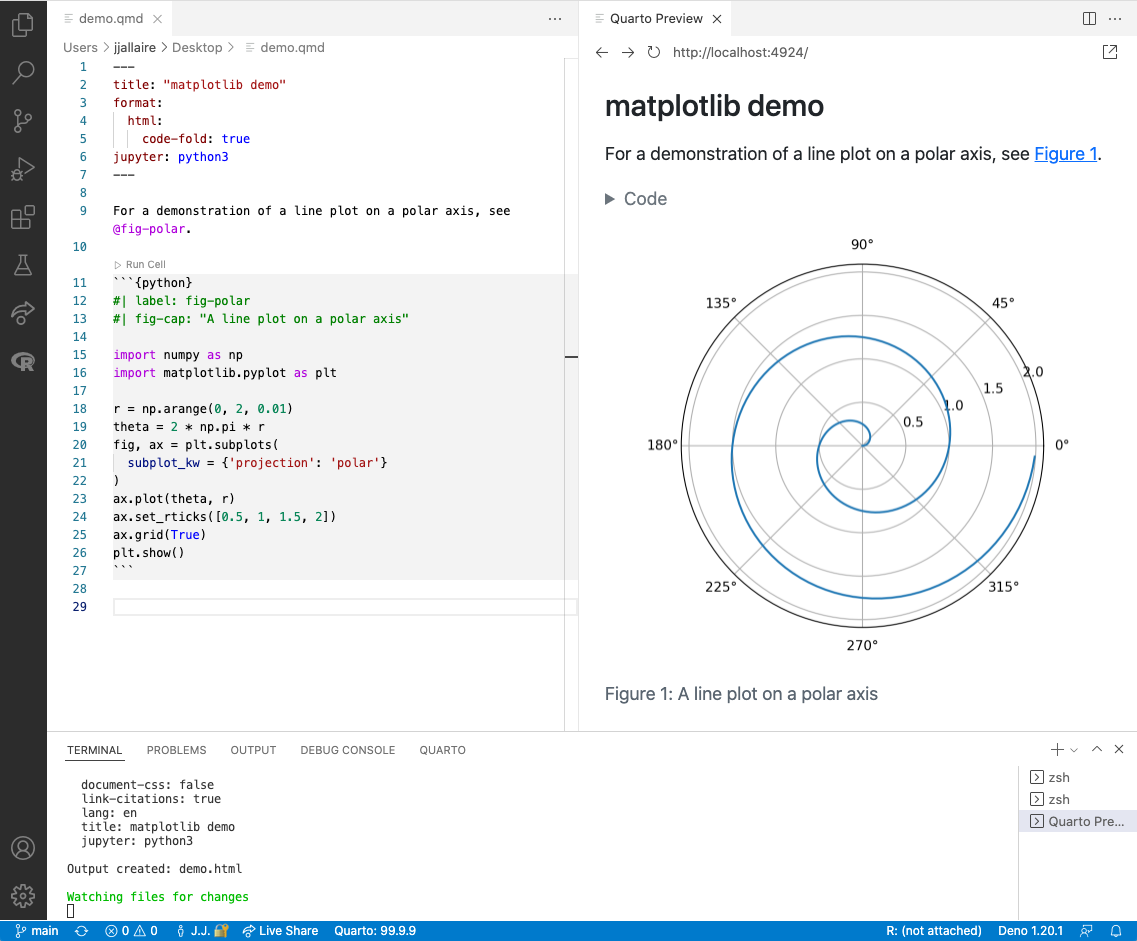
The Quarto VS Code extension includes commands and keyboard shortcuts
for rendering Quarto documents (both standalone and within websites or
books). After rendering, quarto preview is used behind the scenes to
provide a preview pane within VS Code alongside your document:
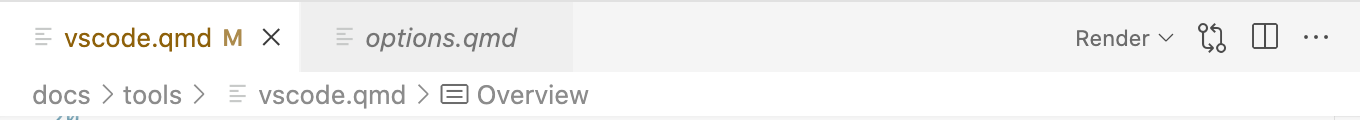
To render and preview, execute the Quarto: Render command. You can alternatively use the Ctrl+Shift+K keyboard shortcut, or the Render button at the top right of the editor:
Note that on the Mac you should use Cmd rather than Ctrl as the
prefix for all Quarto keyboard shortcuts.
Additionally, there are commands available to render specific formats. Here is a complete list of the supported render commands:
- Quarto: Render
- Quarto: Render HTML
- Quarto: Render PDF
- Quarto: Render DOCX
The Quarto: Render command renders the default format of the currently active document. The other commands render specific formats (regardless of the document’s default format). The Ctrl+Shift+K keyboard shortcut will re-execute the most recently executed render command.
Embedded preview is currently supported for HTML and PDF based formats (including
revealjsandbeamerslideshows), however for Word and other formats you need to use the appropriate external program to preview the output.
By default Quarto does not automatically render .qmd or .ipynb files when you save them. This is because rendering might be very time consuming (e.g. it could include long running computations) and it's good to have the option to save periodically without doing a full render.
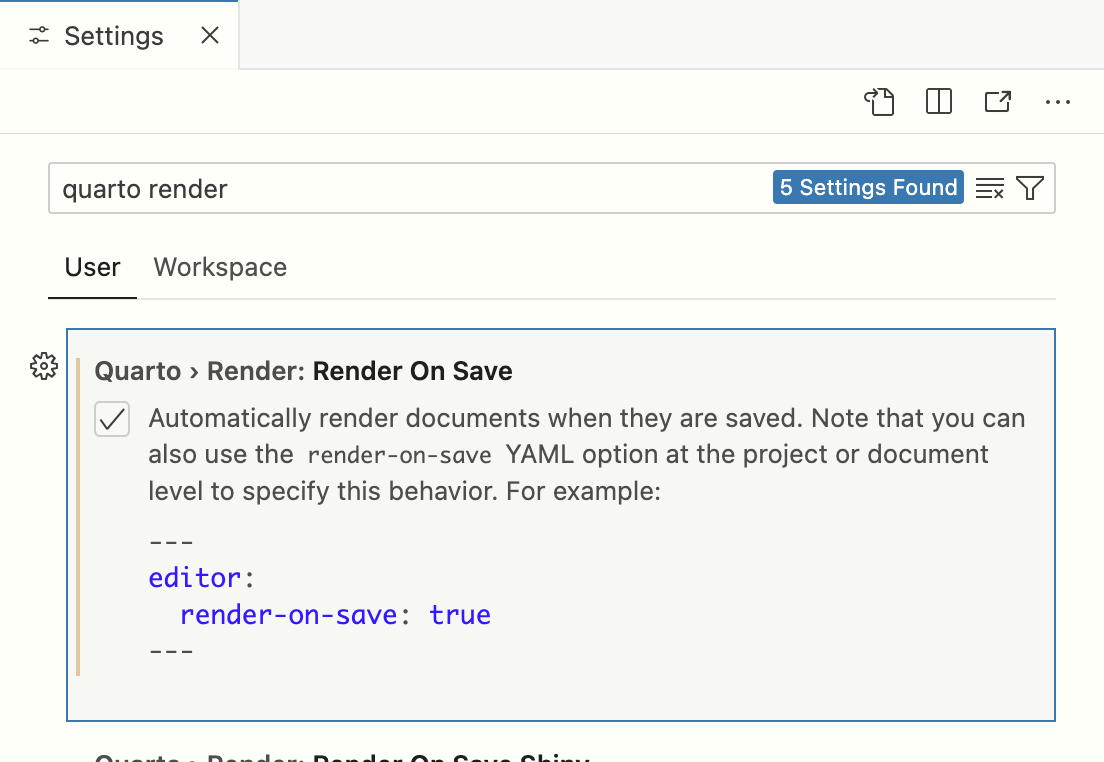
However, you can configure the Quarto extension to automatically render whenever you save. You can do this either within VS Code settings or within the YAML options for your project or document. To configure the VS Code setting, search for quarto.render in settings and you'll find the Render on Save option:
You might also want to control this behavior on a per-document or per-project basis. If you include the editor: render-on-save option in your document or project YAML it will supersede whatever your VS Code setting is. For example:
editor:
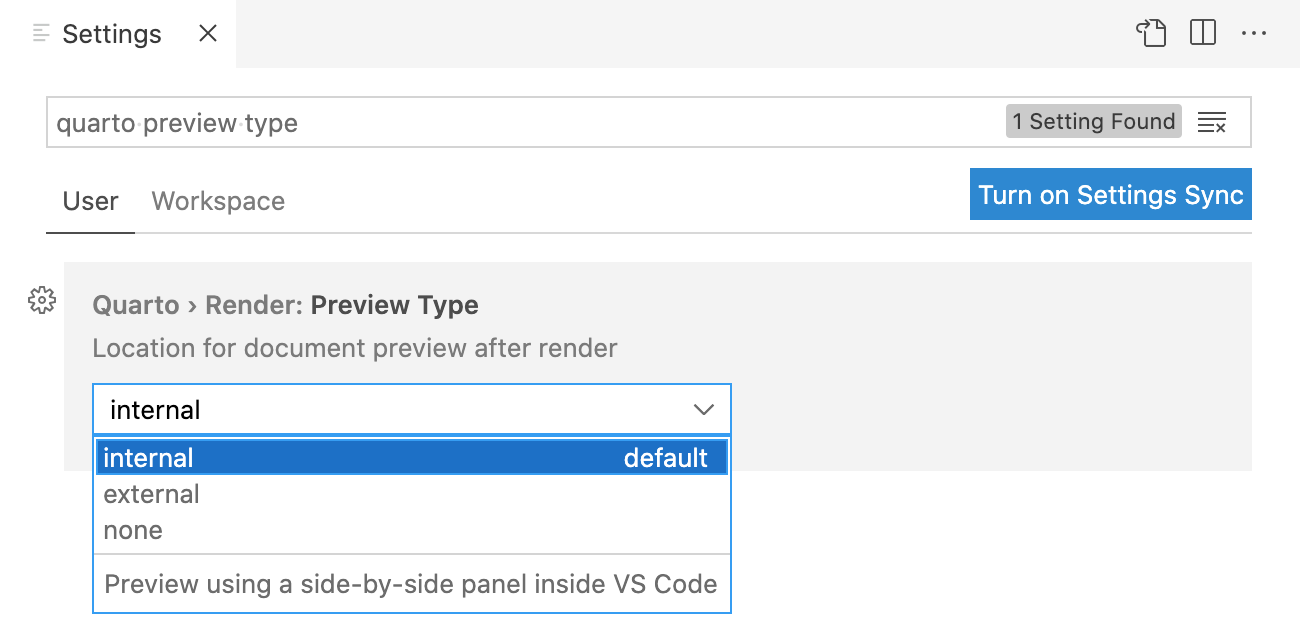
render-on-save: trueIf you prefer to use an external browser for preview (or have no preview triggered at all by rendering document) you can use the Preview Type option to specify an alternate behavior:
There are a variety of tools that make it easier to edit and execute code cells. Editing tools include syntax highlighting, code folding, code completion, and signature tips:
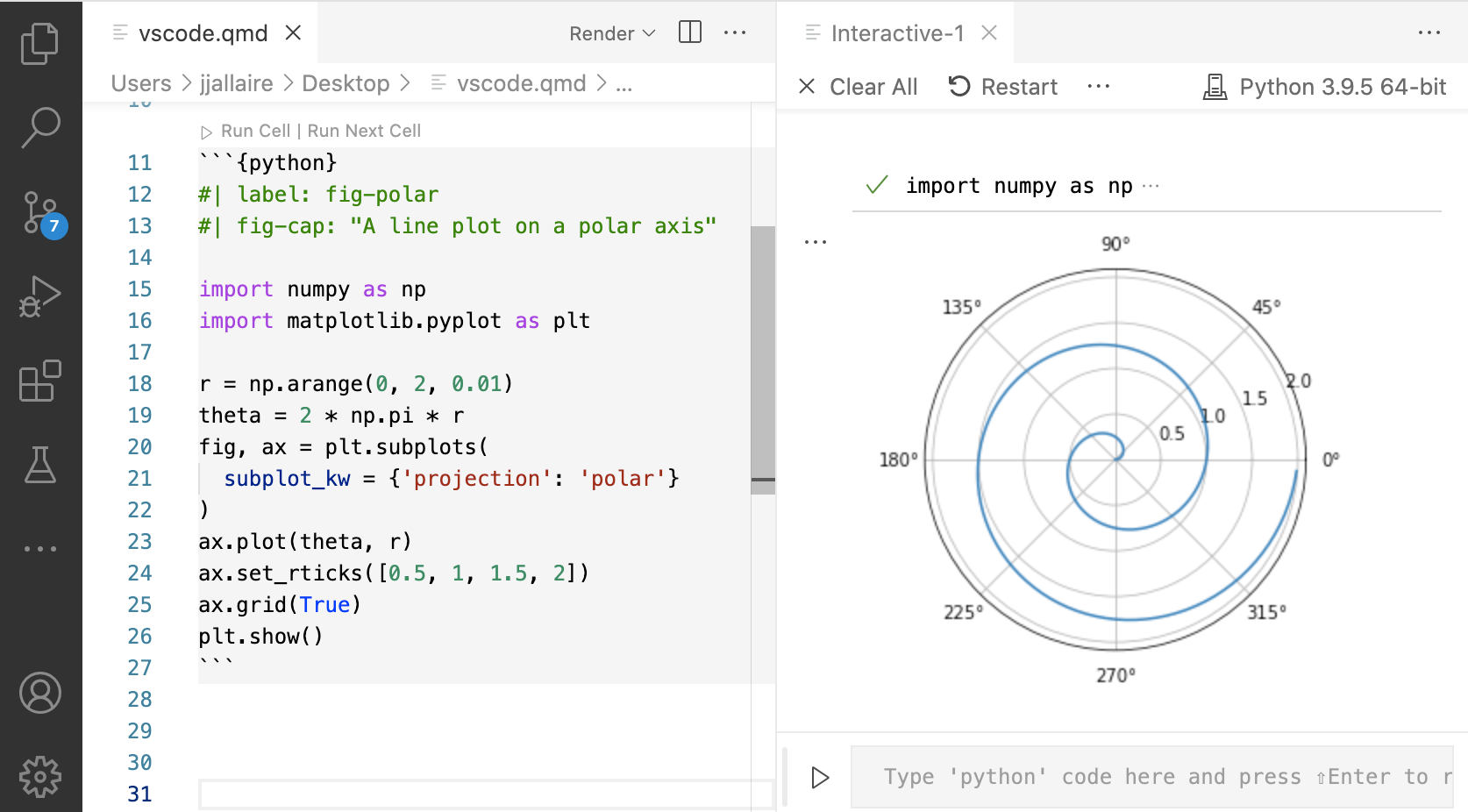
For Python, R, and Julia cells, commands are available to execute the current cell, previous cells, or the currently selected line(s). Cell output is shown side by side in the Jupyter interactive console:
Execute the current cell with Ctrl+Shift+Enter, the current line(s)
with Ctrl+Enter, or previous cells with Ctrl+Alt+P (note that on the
Mac you should use Cmd rather than Ctrl as the prefix for all Quarto
keyboard shortcuts).
Enhanced features for embedded languages (e.g. completion, code execution) can be enabled by installing the most recent version(s) of these extensions:
Note that you can quickly insert a new code cell using the
Ctrl+Shift+I keyboard shortcut.
Execute the Quarto: Show Assist Panel command to show a panel in the sidebar that shows contextual assistance depending on the current cursor location:
- Help/documentation is shown when editing code
- A realtime preview of equations is shown when editing LaTeX math
- Thumbnail previews are shown when your cursor is located on a markdown image.
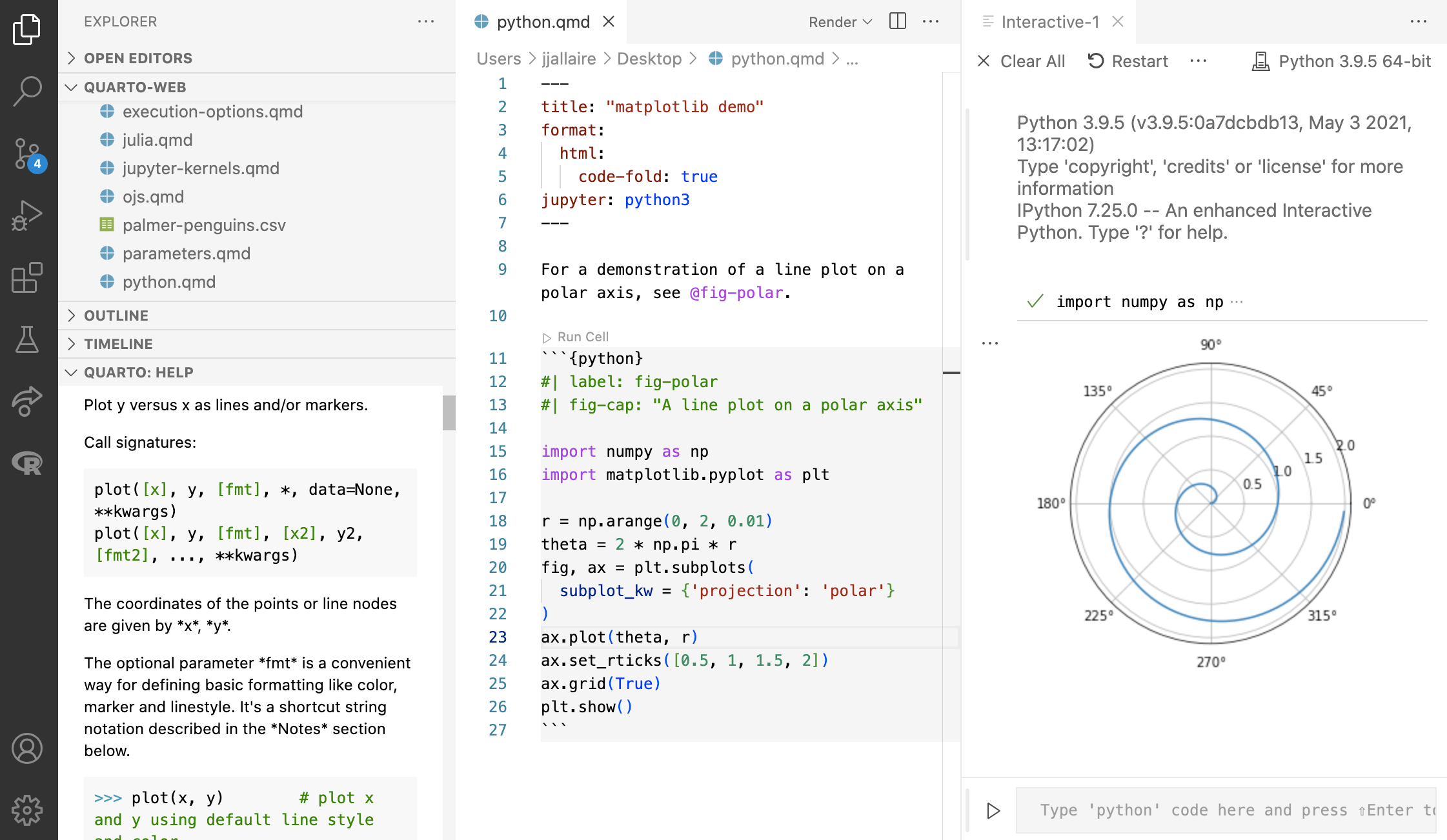
For example, below help on the matplotlib plot() function is shown
automatically when the cursor is located on the function:
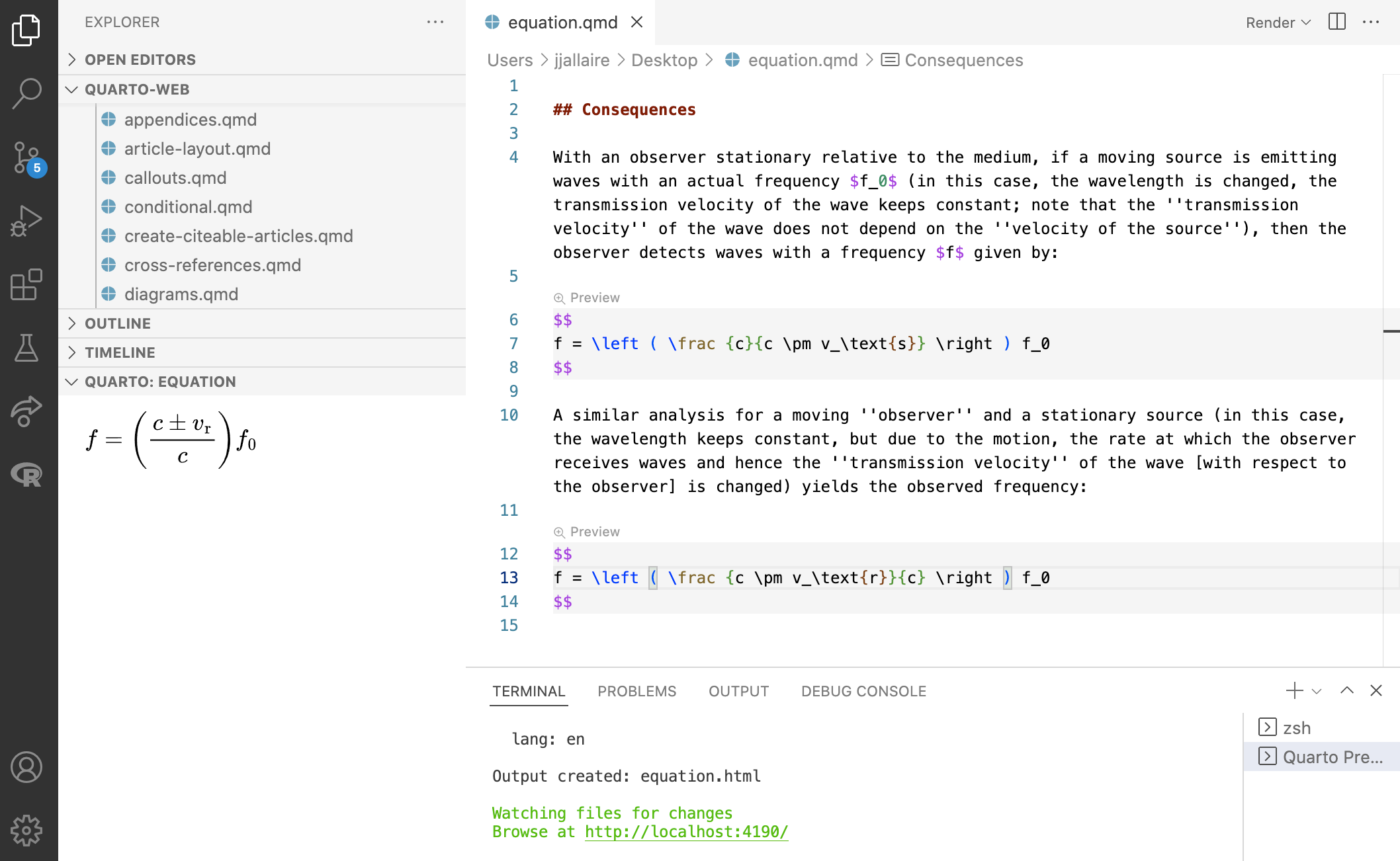
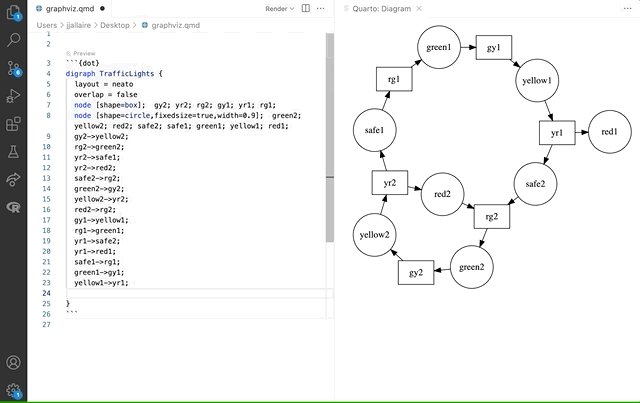
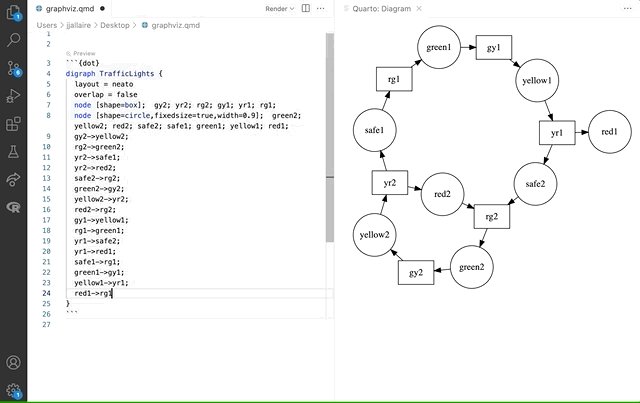
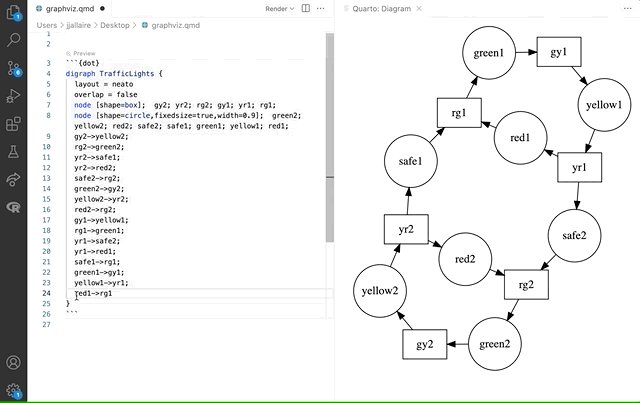
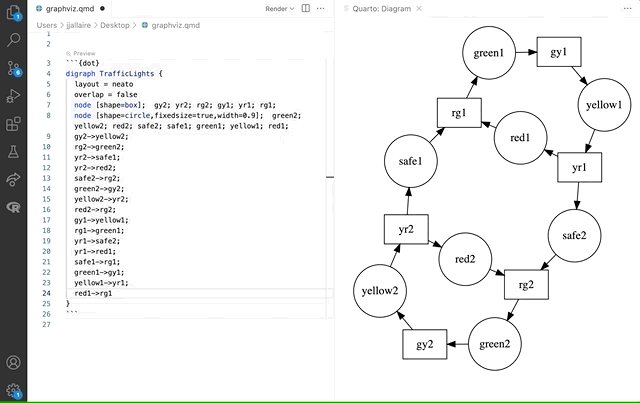
While editing LaTeX math or Mermaid and Graphviz diagrams, click the Preview button above the code to open a live preview which will update automatically as you edit.
Here we see a preview of the currently edited LaTeX equation displayed in the Quarto assist panel:
Here we see a Graphviz diagram preview automatically updated as we edit:
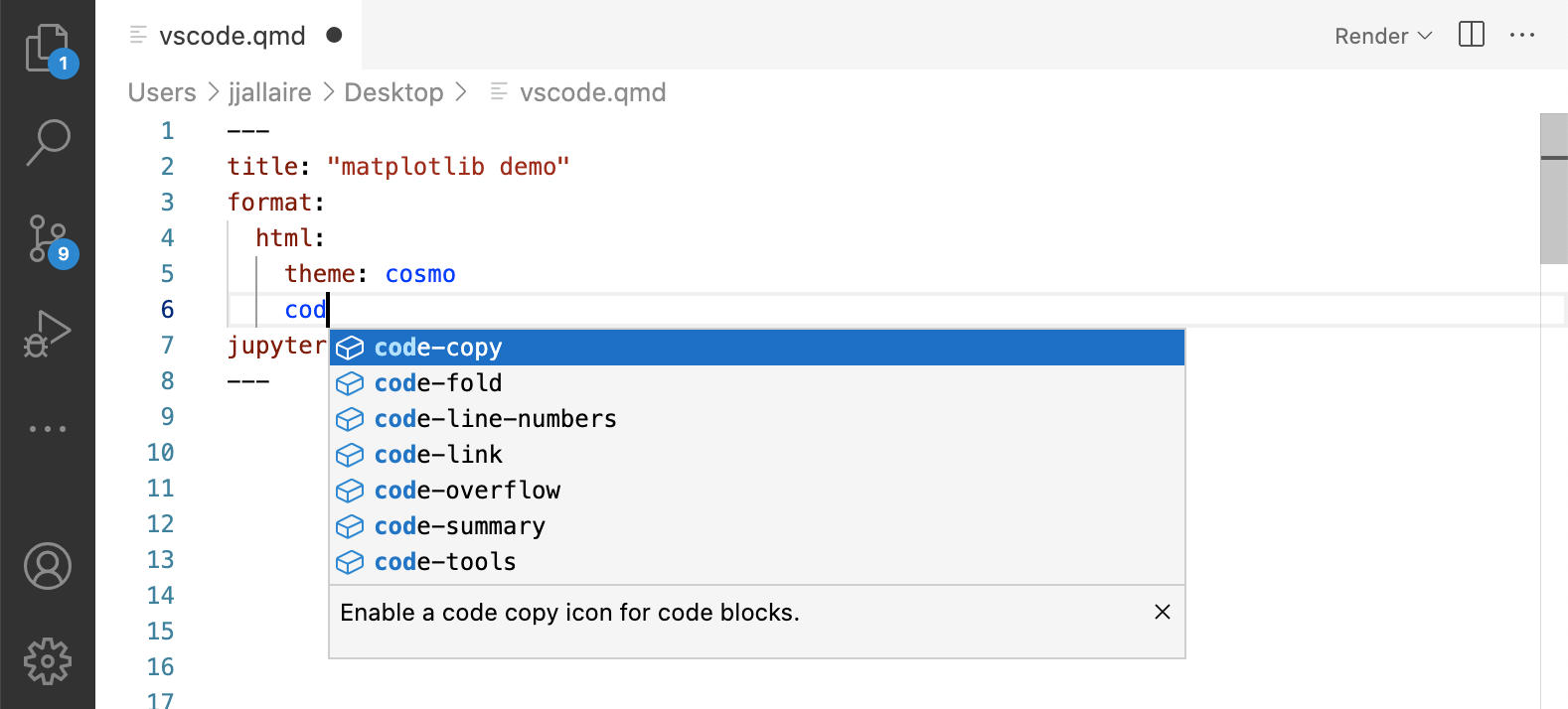
YAML code completion is available for project files, YAML front matter, and executable cell options:
If you have incorrect YAML it will also be highlighted when documents are saved:
Note that YAML intelligence features require version 0.9.44 or later of the Quarto CLI.
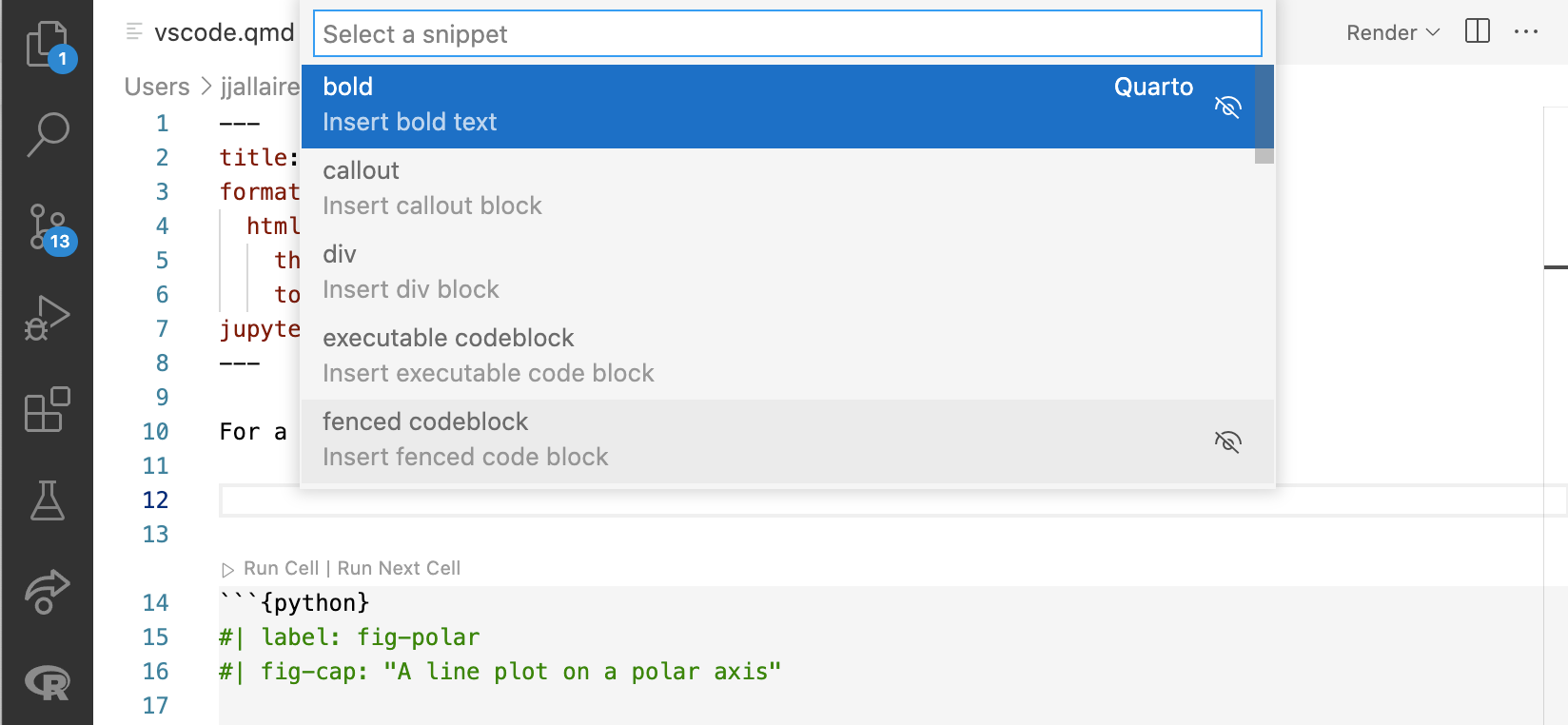
Code snippets are templates that make it easier to enter repeating code patterns (e.g. code blocks, callouts, divs, etc.). Execute the Insert Snippet command within a Quarto document to insert a markdown snippet:
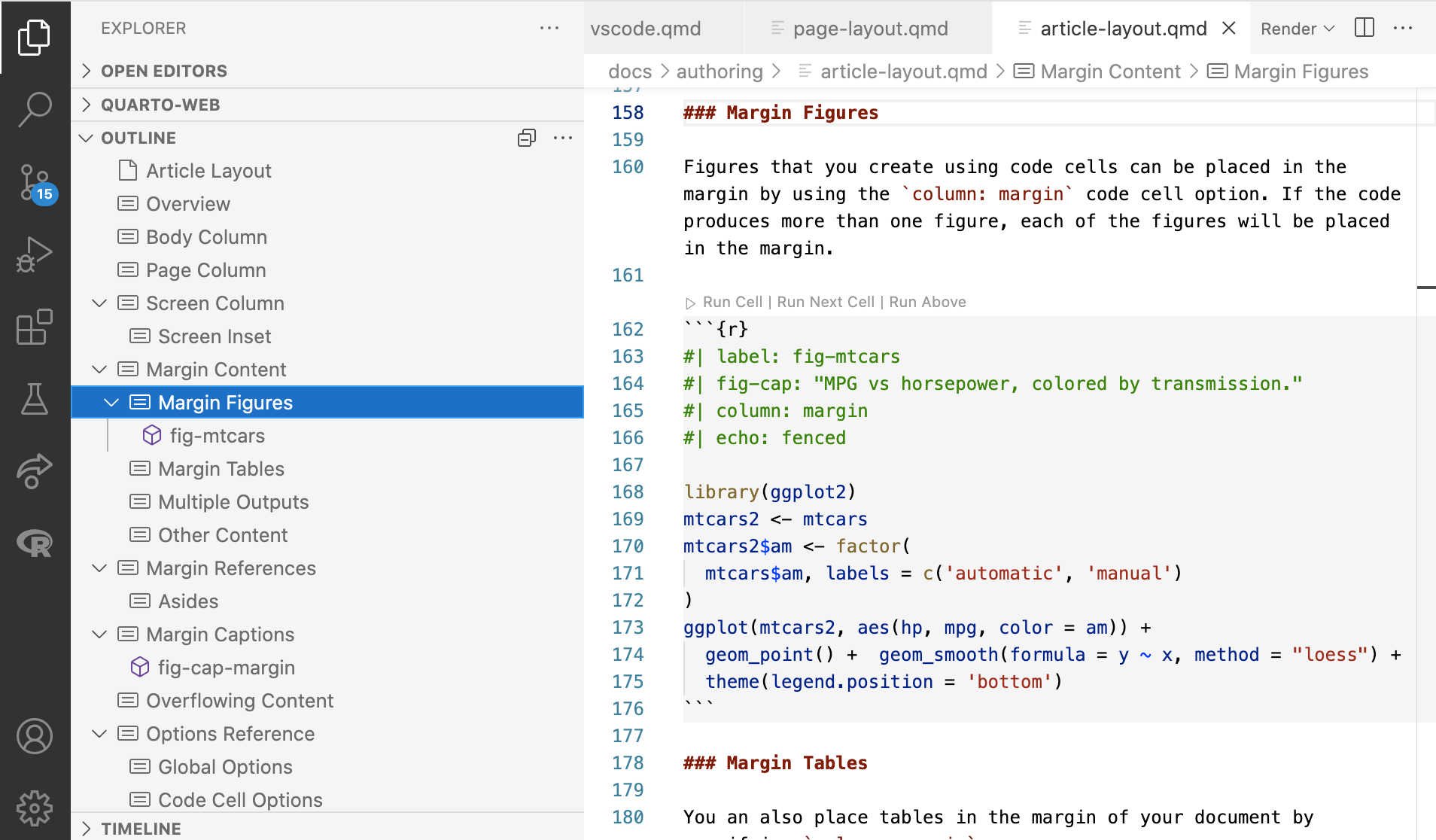
If you have a large document use the outline view for quick navigation between sections:
You can also use the Go to Symbol in Editor command (Ctrl+Shift+O)
keyboard shortcut for type-ahead navigation of the current document’s
outline.
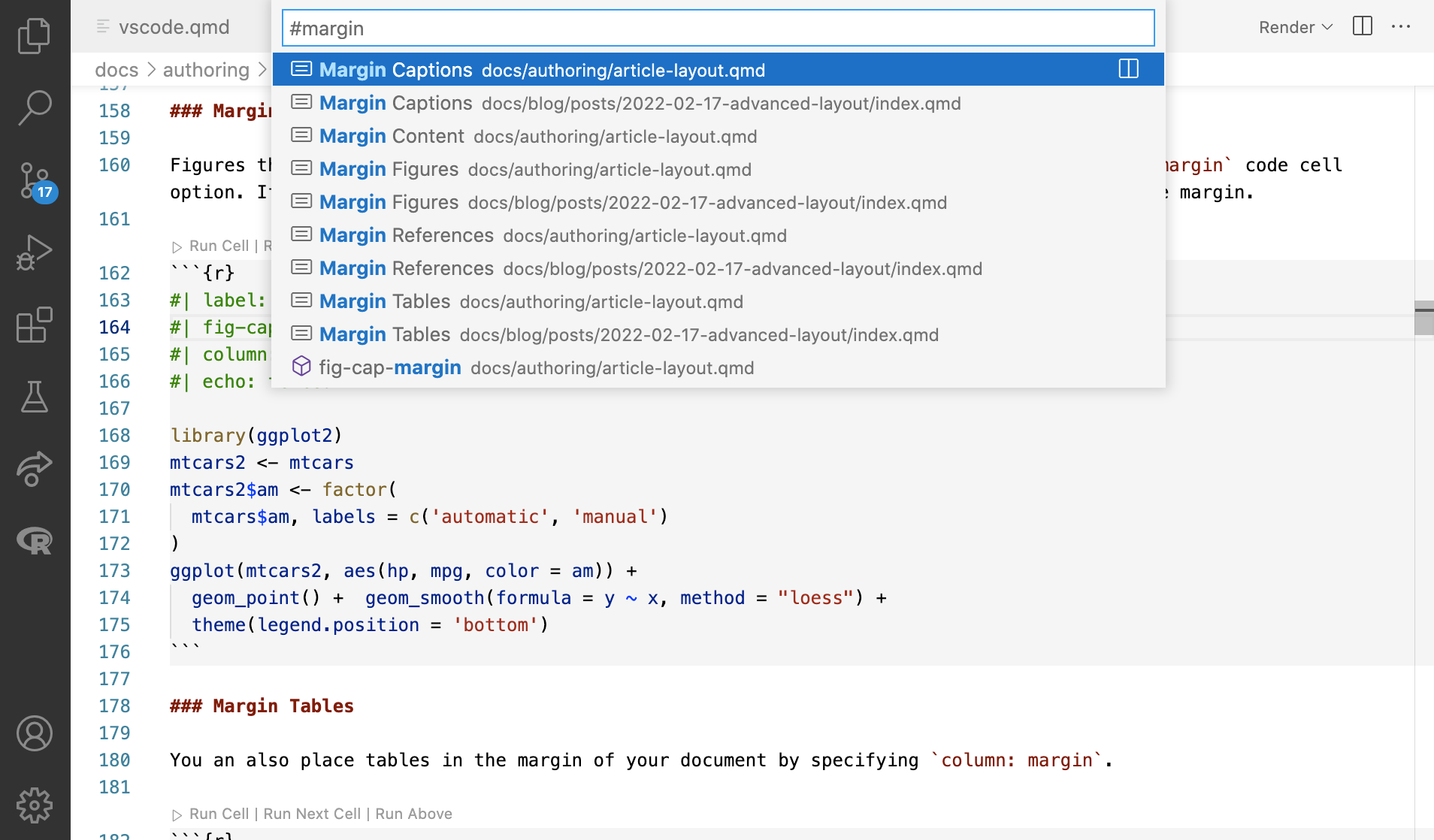
Use the Go to File command (Ctrl+P) to navigate to other files and
the Go to Symbol in Workspace command (Ctrl+T) for type-ahead
navigation to all headings in the workspace:
In addition to editing Quarto document as plain-text .qmd files, you
can also use the VS Code Notebook Editor to author .ipynb notebooks
that are rendered with Quarto. Next we’ll review the basics of editing
.ipynb notebooks for use with Quarto.
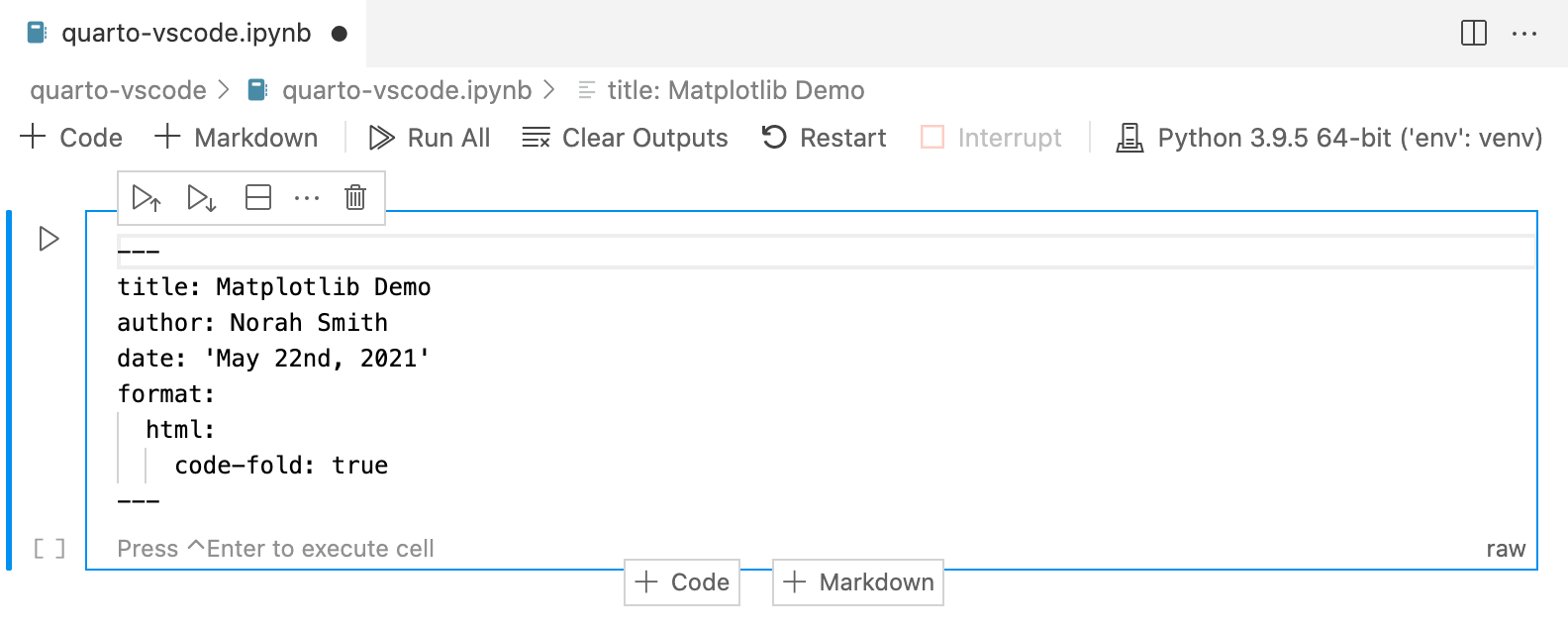
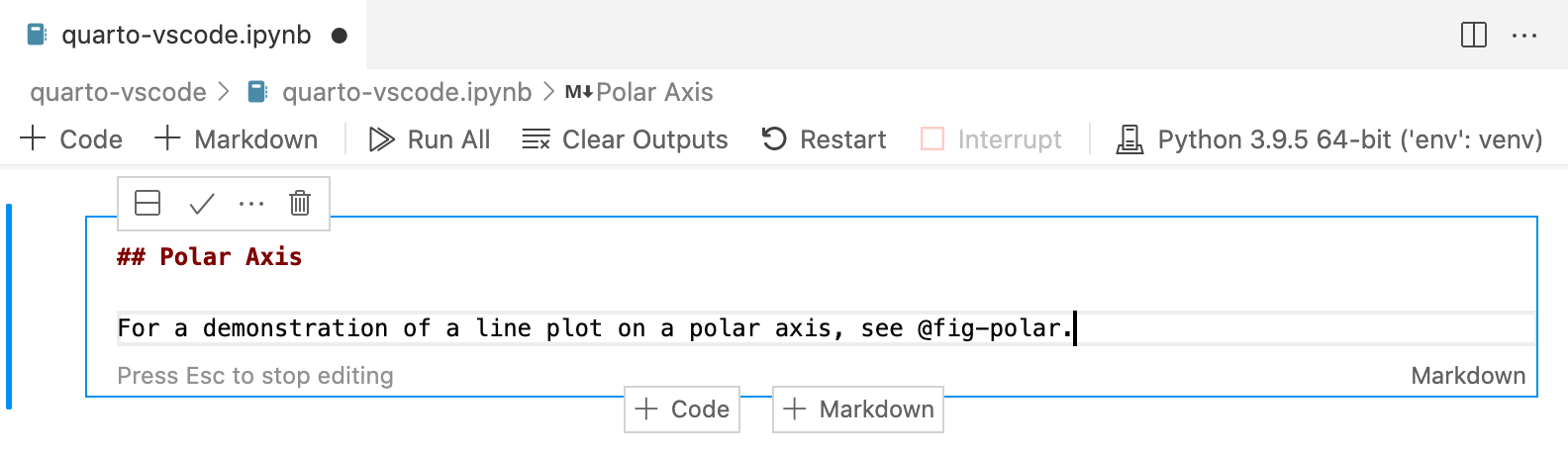
The first cell of your notebook should be a Raw cell that contains the document title, author, and any other options you need to specify. Note that you can switch the type of a call to Raw using the cell type menu at the bottom right of the cell:
Here’s the underlying code for the markdown cell:
Note that a Quarto cross-reference (@fig-polar) is included in the
markdown. Any valid Pandoc markdown syntax can be included in markdown
cells.
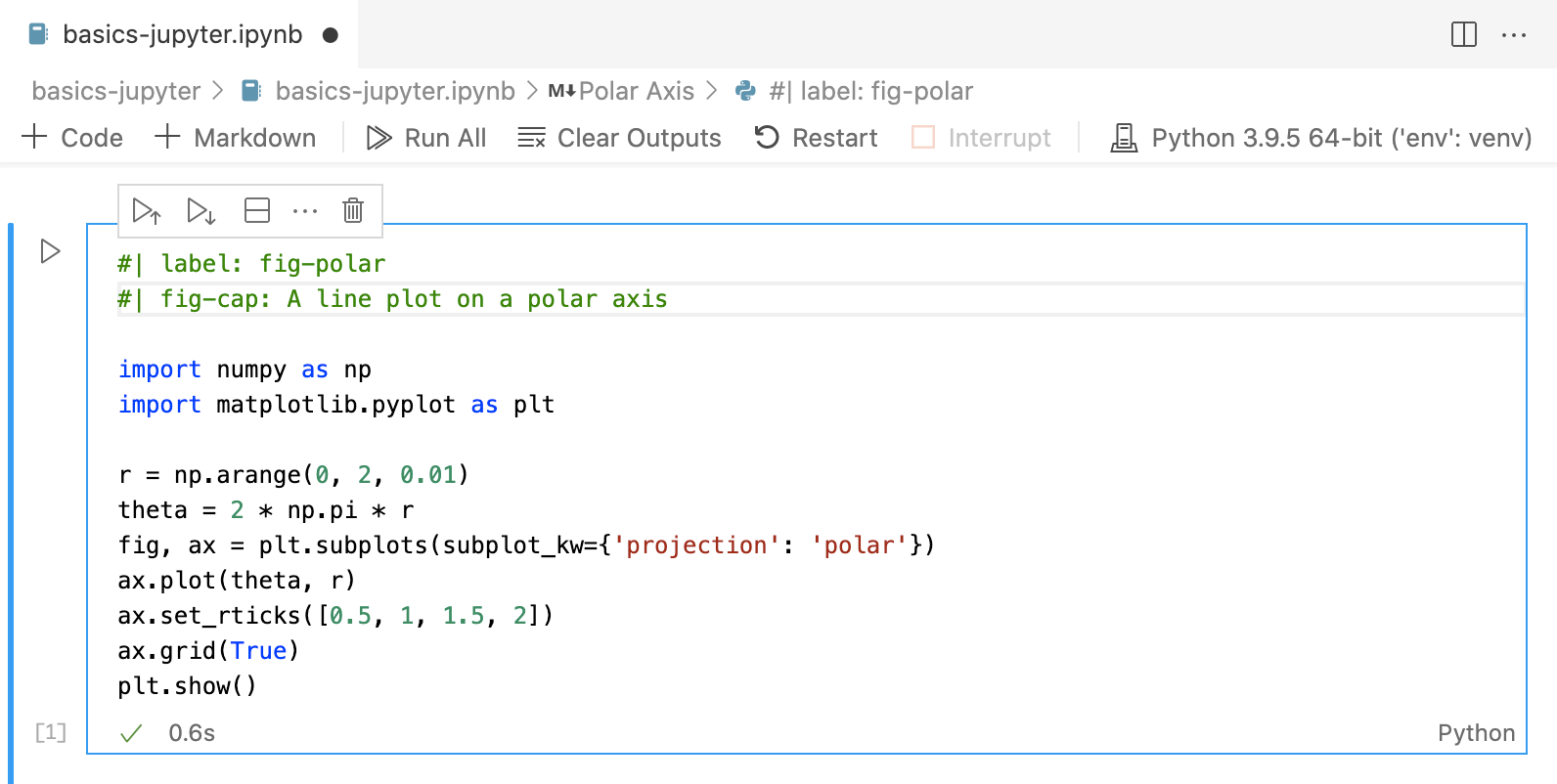
Quarto uses leading comments with a special prefix (#|) to denote cell
options. Here we specify the label and fig-cap options so that the
plot generated from the cell can be cross-referenced.
Note that options must appear at the very beginning of the cell. As with document front-matter, option names/values use YAML syntax.
You can alternatively download and install the extension from the command line as follows:
-
Download the extension file: Quarto VS Code (VSIX)
-
Install from the command line with:
code --install-extension quarto-1.55.0.vsix
Note that in order to use the code command to perform the installation you may need to open the VS Code Command Palette (Ctrl+Shift+P) and type "shell command" to execute the Shell Command: Install 'code' command in PATH command. This will make sure that code can be invoked from the command line on your system.